第四篇
对于一个新手来说,刚接触自动布局这东西,会被一种叫约束的东西搞得晕头转向,不是少添加了,就是多添加了,造成约束冲突,不过弄明白之后,也就那回事了。
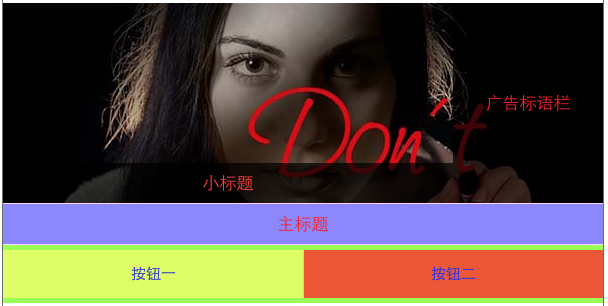
首先先上个最终的效果图上来,一步步做出这个效果,如果里面没有涉及到知识点就从网上各们大大的文章里找了。
上图:
此效果图分为上中下三部分,上部分由一个uiimageview和他上面两个uiview组成,图片上面的两个uiview透明度为70%,中间一个uivew里面放置一个uilabel显示标题,下部分是两个等宽的按钮组成。
在布局之前先要了解下自动布局的各个属性代表的意义,布局时才能做到得心应手。
首先,先来单个控件的相关属性介绍:

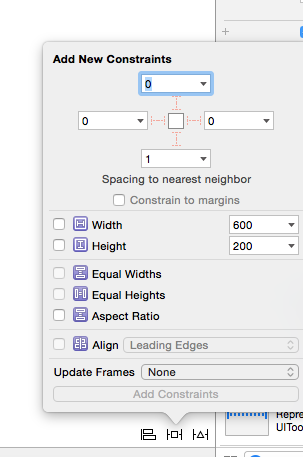
在xcode可视化界面右下角有上图三个按钮,第一个多以多个控件及父控件与子控件之间的属性设置为主,第二个多以单个控件属性设置为主,其中也有多个控件属性的设置,到时一步步说明下,第三个按钮,里面有清除约束,重置约束,其中清除约束常用哦。其中以我用到的为主,毕竟自己技术还很菜,不敢下结论。
- 上图中最上面的四个方框,估计大家都猜到是什么了,就是上下左右的边距的设置,不过要注意他是距离父元素还是兄弟元素,再下方的复选框constrain to margins,都不选中吧,选中他会保留默








 本文介绍了Swift中使用AutoLayout实现界面布局的实例,详细讲解了如何设置约束以避免约束冲突,通过创建一个包含UIImageView、UILabel和UIButton的界面,演示了AutoLayout的各个属性和约束设置,包括边距、宽高比、对齐方式等。
本文介绍了Swift中使用AutoLayout实现界面布局的实例,详细讲解了如何设置约束以避免约束冲突,通过创建一个包含UIImageView、UILabel和UIButton的界面,演示了AutoLayout的各个属性和约束设置,包括边距、宽高比、对齐方式等。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4522
4522

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








