转载请注明出处:王亟亟的大牛之路
iOS的滑动解锁你的心系列(张翰梗)一直是个人觉得蛮好的看的一个东西,然后今天就把这样的一个控件应用到我们今天的Demo中让他滑动解锁。
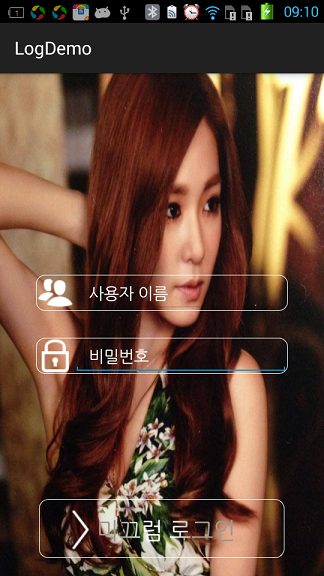
样式是这样的:出处

初始化
滑好后
包目录:
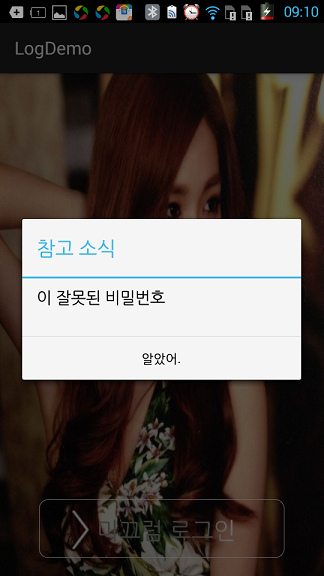
流程–用户打开App–输入账号密码–滑动登录–正确/错误–登陆成功提示/弹出对话框。
很普遍的登陆流程,只是在具体实现上做一些改变,摆脱单一的登录,注册按钮等。
MainActivity:
public class MainActivity extends AppCompatActivity implements SlideBar.OnTriggerListener,OnTouchListener{
SlideBar slideToUnLock;
IconEditText users,password;
String User,Password;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
slideToUnLock = (SlideBar)findViewById(R.id.slideBar);
users=(IconEditText)findViewById(R.id.user);
password=(IconEditText)findViewById(R.id.password);
slideToUnLock.setOnTouchListener(this);
slideToUnLock.setOnTriggerListener(this);
}
@Override
public void onTrigger() {
Toast.makeText(this, getResources().
getString(R.string.unlock_string), Toast.LENGTH_SHORT).show();
}
void logic(){
User=users.getEditText().getText().toString();
Password=password.getEditText().getText().toString();
if(!User.equals("wjj")||!Password.equals("123")){
dialog();
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
int action=event.getAction();
switch (action){
case MotionEvent.ACTION_DOWN:
logic();
break;
}
return false;
}
public void dialog() {
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);
builder.setMessage("이 잘못된 비밀번호");
builder.setTitle("참고 소식");
builder.setPositiveButton("알았어.", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
});
builder.create().show();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
主布局
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:widget="http://schemas.android.com/apk/res-auto"
xmlns:prvandroid="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@drawable/bg">
<RelativeLayout
android:layout_marginLeft="40dp"
android:layout_marginRight="40dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="







 这篇博客介绍了如何在Android应用中实现一个仿iOS滑动解锁的登录功能。通过使用特定的控件和布局,开发者可以创建一个滑动后登录的交互体验。主要内容包括初始化设置、滑动后的状态以及登录流程的描述。文章提到了IconEditText和SlideBar这两个关键类,并提供了相关源码链接。
这篇博客介绍了如何在Android应用中实现一个仿iOS滑动解锁的登录功能。通过使用特定的控件和布局,开发者可以创建一个滑动后登录的交互体验。主要内容包括初始化设置、滑动后的状态以及登录流程的描述。文章提到了IconEditText和SlideBar这两个关键类,并提供了相关源码链接。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2312
2312

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








