一、Vue过滤器filters的优点和使用场景
1. 优点:
filters不会修改数据,只是改变用户看到的输出(效果)
(计算属性 computed ,方法 methods 都是通过修改数据来处理数据格式的输出显示)。
2. 使用场景:
- 需要格式化数据的情况,比如我们需要处理 时间、价格等数据格式的输出 / 显示。
- 比如后端给你返回一个 年月日的日期字符串,前端需要展示为 多少天前 的数据格式,此时就可以用我们的
fliters过滤器来处理数据。
二、Vue过滤器filters使用方法 (Vue 中使用「过滤器」filters)
过滤器用在 插值表达式 {{ }} 和 v-bind 表达式 中,然后由管道操作符“ | ”进行指示。
过滤器是一个函数,它会把表达式 中的值始终当作函数的第一个参数。
三、 过滤器的定义方式
①. 本地过滤器: 把过滤器定义在当前使用的组件内。我们利用过滤器来修改需要输出的数据格式。
示例如下:
<template>
<div>
<ul v-for="item in products" :key="item.id" class="product-ul">
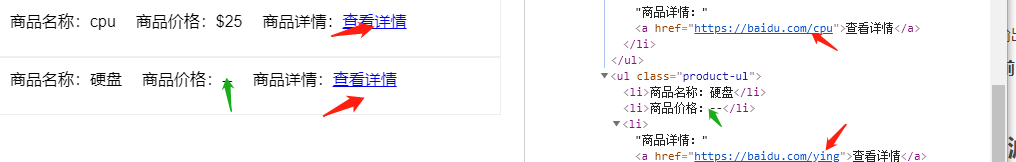
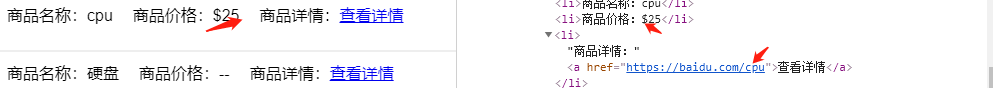
<li>商品名称:{{item.name}}</li>
<li>商品价格:{{item.price | filterPrice}}</li>
<li>商品详情:<a v-bind:href="item.detail | filterURL">查看详情</a></li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
products: [
{ name: 'cpu', price: 25, detail: 'cpu' },
{ name: '硬盘', price: '', detail: 'ying' }
]
}
},
filters: {
filterPrice (price) {
return price ? ('$' + price) : '--'
},
filterURL (val) {
return val ? ('https://baidu.com/' + val) : '#'
}
}
}
</script>
<style lang="scss">
.product-ul{
border: 1px solid #eee;
width: 500px;
li{
display: inline-block;
padding: 10px;
margin-bottom: 15px;
}
}
</style>

②. 全局过滤器: 注意,使用全局过滤器时,必须要在 Vue 的实例之前。
示例如下(上面的处理价格的过滤器写法如下):
Vue.filter("filterPrice", function (price) {
return price?("$" + price):'--'
});
new Vue({
//...
})
如,将上面的本地(局部)过滤器修改为全局过滤器的写法:
在项目的src文件夹下的 main.js 添加如下两个过滤器,注意要将其写在new Vue(...)
之前
Vue.filter('filterPrice', function (price) {
return price ? ('$' + price) : '--'
})
Vue.filter('filterURL', function(val){
return val ? ('https://baidu.com/' + val) : '#'
})
在组件中即可直接使用在main.js中定义的过滤器:
<template>
<div>
<ul v-for="item in products" :key="item.id" class="product-ul">
<li>商品名称:{{item.name}}</li>
<li>商品价格:{{item.price|filterPrice}}</li>
<li>商品详情:<a :href="item.detail|filterURL">查看详情</a></li>
</ul>
</div>
</template>
<script>
export default {
data () {
return {
products: [
{ name: 'cpu', price: 25, detail: 'cpu' },
{ name: '硬盘', price: '', detail: 'ying' }
]
}
}
}
</script>
<style lang="scss">
.product-ul{
border: 1px solid #eee;
width: 500px;
li{
display: inline-block;
padding: 10px;
margin-bottom: 15px;
}
}
</style>

四、 过滤器参数
①. 过滤器是一个函数,它会把表达式 中的值始终当作函数的第一个参数。
②. 可以给这个过滤器函数传入额外的参数 。
以全局过滤器写法为例, 写法如下:
Vue.filter('filterPrice', function (price, param) {
return price ? (param + price) : '--'
})
在插值表达式使用该过滤器filterPrice,使用的时候,传入参数 $ , 达到和上面相同的效果:
{{ price| filterPrice( '$') }}
这里 自动 将price作为filter函数filterPrice的第一个参数,将 ' $ '作为它的第二个参数。

③.「过滤器」可以进行串联使用。
{{ data | filterA | filterB }}
串联使用时,会把第一个产生的结果,作为参数传递给第二个过滤器使用,以此类推。
以全局过滤器写法为例, 写法如下:
Vue.filter('filterPriceA', function (price) {
return price || false
})
Vue.filter('filterPriceB', function (price) {
return price ? ( ' $ '+ price) : '--'
})
在插值表达式使用该过滤器filterPriceA和filterPriceB,达到和上面相同的效果filterPrice一样的效果
(这个例子的串联使用似乎并没有什么意义,这里只是为了写示例):
{{price | filterPriceA | filterPriceB}}
这里 自动 将price作为filter函数filterPriceA的参数,filterPriceA执行完成后将它的返回结果传给了 filterPriceB 这个过滤器。并将最后结果返回给这个插值表达式。

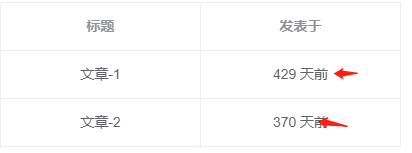
五、filters在el-table中使用示例
注意:
- 在需要转换格式的地方,要用到
Table的自定义列模板; - 在写自定义列模板的时候,
<template>中的slot-scope="scope"必不可少,双括号中的scope.row.createTime表示拿到当前行的对象的createTime属性的值。 dayjs是处理时间的一款插件,项目中已通过yarn add dayjs安装,关于时间插件dayjs的用法可参考博客:
<template>
<div>
<el-table :data="myArray" border style="width:401px;">
<el-table-column width="200" align="center" prop="title" label="标题"></el-table-column>
<el-table-column width="200" align="center" prop="createTime" label="发表于">
<template slot-scope="scope">
{{scope.row.createTime|convertDate}} 天前
</template>
</el-table-column>
</el-table>
<!-- 这里 {{createTime | convertDate }} 相当于,createTime作为一个参数传给了在过滤器filters中的函数convertDate ;
el-table表格可自定义列模板, scope.row.createTime 表示拿到当前行的对象的createTime属性的值 -->
</div>
</template>
<script>
// dayjs是处理时间的一款插件,项目中已通过 yarn add dayjs 安装,关于时间插件dayjs的用法可参考:https://blog.csdn.net/ddx2019/article/details/102535557
import dayjs from 'dayjs'
export default {
data () {
return {
myArray: [
{
createTime: '2019-03-07 09:24:48',
title: '文章-1'
},
{
createTime: '2019-05-05 09:48:33',
title: '文章-2'
}
]
}
},
filters: {
convertDate (date) { // 这里接收的date是上面传过来的createTime,
const curDate = dayjs(new Date()) // 当前时间转为dayjs的对象
const createDate = dayjs(date) // 将createTime转为dayjs时间对象
const diffDay = curDate.diff(createDate, 'day') // 时间差; dayjs的diff方法计算时间差,'day',相差的天数
return diffDay
}
}
}
</script>

更多用法,参考vue官网

























 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








