本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
大前端的技术很多很多
html5 流行以来,其实,前端的地位就一涨再涨。事实上很多公司的前端工程师数量都远远超过了后端的工程师数量,而前端的技术也越来越难,VUE就是很典型的例子。
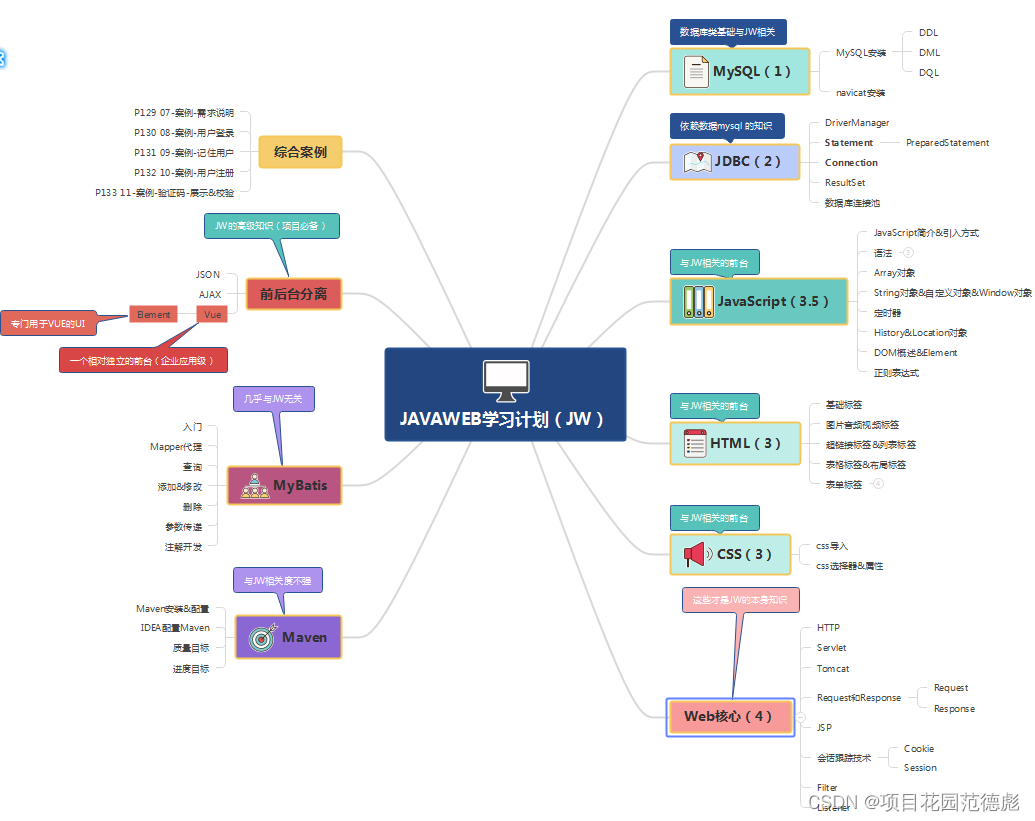
而黑马的视频就更是把VUE,html,js,css直接合并在了JAVAWEB的视频里。请参见《黑马B站视频JAVAWEB部分的知识范围、学习步骤-【思维导图知识范围】》
同样如下图,右侧为比较基础的内容

JavaScrip语言
Javascript是基于对象的脚本语言,主要是基于客户端运行的,用户点击带有Javascript的网页,网页里的Javascript就传到浏览器,由浏览器对此作处理。它的代码可以直接嵌入到HTML命令中,最大特点是可以方便操纵网站上的元素,并与Web浏览器交互,同时JavaScrip可以捕捉用户操作并作出反映。
JavaScript是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常常用来给HTML网页添加动态功能,比如响应用户的各种操作。JavaScript的一个重要功能就是面向对象的功能,通过基于对象的程序设计,可以用更直观、模块化和可重复使用的方式进行程序开发。在HTML基础上,使用Javascript可以开发交互式Web网页。Javascript的出现使得网页和用户之间实现了一种实时的、动态的关系,使网页中包含更多 的活跃元素和更加精彩的内容。在本系统中很多地方使用了javascript技术,比如说,检验用户输入数据的有效性,是否重复,是否为空等等。
环境及工具:
本系列环境(其实JS本身没有啥工具的要求,复杂的webstorm可以,简单的editplus 也是可以),就列出JAVA的吧。
| 环境 | win11 |
|---|---|
| 工具 | hbuilderX |
| 浏览器 | Chrome |
| maven | — |
| 项目导入方式 | 目录 导入 |
| 数据库前端工具 | — |
上效果图

下面是一个使用 JavaScript 和 HTML 创建轮播图的简单示例。在此示例中,我们将从数组中随机选择 5 张图片,然后在轮播图框中显示它们。每秒钟,我们将切换到下一张图片,直到回到第一张图片。
首先,我们创建一个 HTML 文件:
页面代码(全)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>轮播图示例</title>
<style>
#carousel {
width: 800px;
height: 600px;
overflow: hidden;
position: relative;
}
.slide {
display: none;
position: absolute;
width: 100%;
height: 100%;
}
</style>
</head>
<body>
<div id="carousel"></div>
<script src="carousel.js"></script>
</body>
</html>
然后,我们在 carousel.js JavaScript 文件中实现轮播功能:
// 图片路径数组
const images = [
'./images/image1.jpg',
'./images/image2.jpg',
'./images/image3.jpg',
'./images/image4.jpg',
'./images/image5.jpg'
];
const carousel = document.getElementById('carousel');
const slides = [];
let currentSlide = 0;
let slideInterval = setInterval(nextSlide, 1000); // 每秒钟切换到下一张图片
// 在轮播图框中添加图片
function setupCarousel() {
for (let i = 0; i < images.length; i++) {
const slide = document.createElement('img');
slide.src = images[i];
slide.classList.add('slide');
carousel.appendChild(slide);
slides.push(slide);
}
}
// 切换到下一张图片
function nextSlide() {
slides[currentSlide].style.display = 'none';
currentSlide = (currentSlide + 1) % images.length;
slides[currentSlide].style.display = 'block';
}
// 启动轮播图
setupCarousel();
这个示例使用简单的 CSS 将图片大小设置为固定值,并隐藏了除当前幻灯片之外的所有幻灯片。通过 JavaScript,我们每秒钟切换一次幻灯片。请注意,你需要将 images 数组中的值替换为你的图片路径。
图片自备。
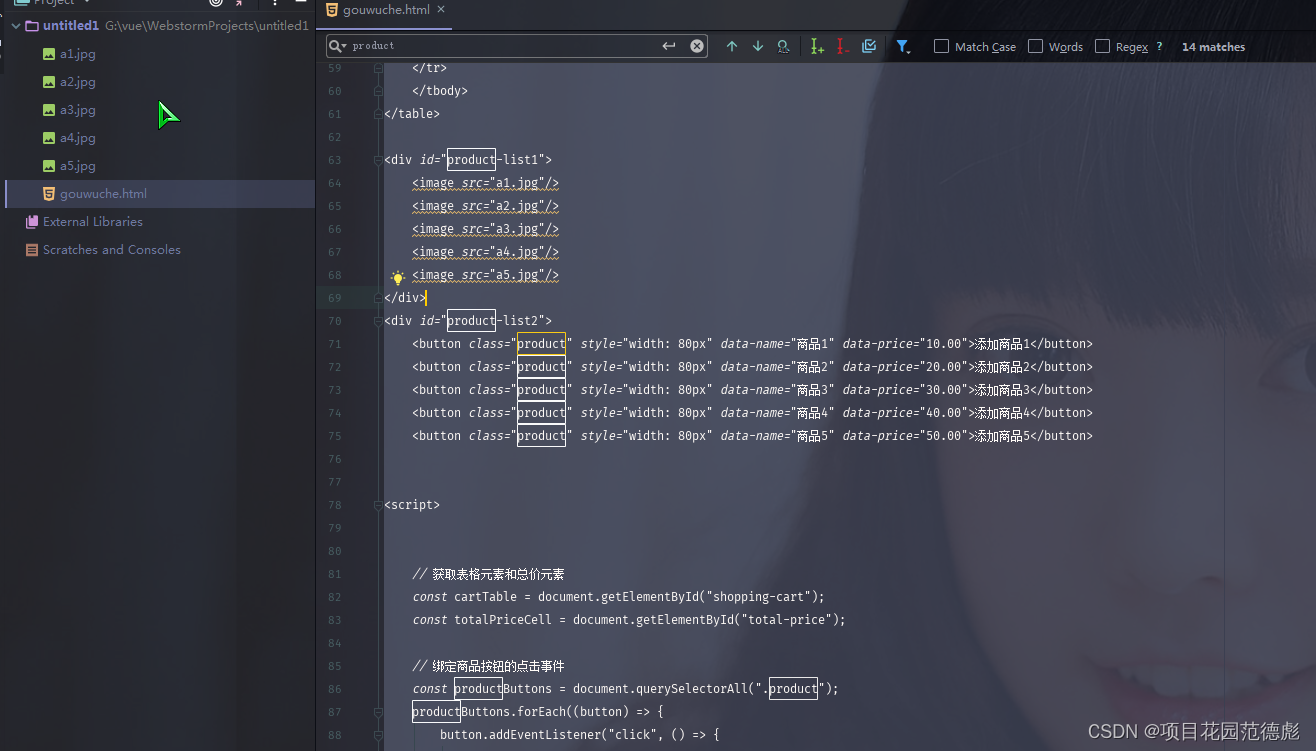
项目目录如图:
不熟悉web的人,注意目录层次。

配套资源
js的大作业,购物车实现【WEB前端实战】
作业:
附:hbuilder介绍
软件简介
HBuilderX,H 是 HTML 的首字母,Builder 是构造者,X 是 HBuilder 的下一代版本。我们也简称 HX。 HX 是轻如编辑器、强如 IDE 的合体版本。
让我们简单了解下 HX 的特点
轻巧 仅 10 余 M 的绿色发行包 (不含插件)
极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C++ 的架构性能远超 Java 或 Electron 架构
vue 开发强化 HX 对 vue 做了大量优化投入,开发体验远超其他开发工具 详见
小程序支持 国外开发工具没有对中国的小程序开发优化,HX 可新建 uni-app 或小程序、快应用等项目,为国人提供更高效工具
markdown 利器 HX 是唯一一个新建文件默认类型是 markdown 的编辑器,也是对 md 支持最强的编辑器 HX 为 md 强化了众多功能,请务必点击【菜单 - 帮助 - markdown 语法示例】,快速掌握 md 及 HX 的强化技巧!
清爽护眼 HX 的界面比其他工具更清爽简洁,绿柔主题经过科学的脑疲劳测试,是最适合人眼长期观看的主题界面 详见
强大的语法提示 HX 是中国唯一一家拥有自主 IDE 语法分析引擎的公司,对前端语言提供准确的代码提示和转到定义 (Alt + 鼠标左键)
高效极客工具 更强大的多光标、智能双击… 让字处理的效率大幅提升 了解 HX 的极客技巧,详见,
更强的 json 支持 现代 js 开发中大量 json 结构的写法,HX 提供了比其他工具更高效的操作 详见
扩展性
HX 支持 java 插件、nodejs 插件,并兼容了很多 vscode 的插件及代码块。 还可以通过外部命令,方便的调用各种命令行功能,并设置快捷键。
如果你习惯了其他工具 (如 vscode 或 sublime) 的快捷键,在菜单工具 - 快捷键方案中可以切换。
vscode
VSCode(全称:Visual Studio Code)是一款由微软开发且跨平台的免费源代码编辑器。该软件支持语法高亮、代码自动补全(又称 IntelliSense)、代码重构、查看定义功能,并且内置了命令行工具和 Git 版本控制系统。用户可以更改主题和键盘快捷方式实现个性化设置,也可以通过内置的扩展程序商店安装扩展以拓展软件功能。
VS Code 使用 Monaco Editor 作为其底层的代码编辑器。
在 2019 年的 Stack Overflow 组织的开发者调查中,Visual Studio Code 被认为是最受开发者欢迎的开发环境。
Visual Studio Code 默认支持非常多的编程语言,包括 JavaScript、TypeScript、CSS 和 HTML;也可以通过下载扩展支持 Python、C/C++、Java 和 Go 在内的其他语言。支持功能包括语法高亮、括号补全、代码折叠和代码片段;对于部分语言,可以使用 IntelliSense。Visual Studio Code 也支持调试 Node.js 程序。和 GitHub 的 Atom一样,Visual Studio Code 也基于 Electron 框架构建。
Visual Studio Code 支持同时打开多个目录,并将信息保存在工作区中以便复用。
作为跨平台的编辑器,Visual Studio Code 允许用户更改文件的代码页、换行符和编程语言。
webstorm
● 优点:
- 集成度高:WebStorm 将许多 Web 开发所需要的工具和功能,包括代码编辑器、调试器、版本控制、测试工具等等都直接集成在了软件内,安装完毕可以直接获得这些工具所提供的能力和便捷, 可以方便地完成整个 Web 开发流程。
- 支持多种技术:WebStorm 支持多种前端和后端技术,如 HTML、CSS、JavaScript、React、Angular、Vue.js、Node.js 等等,甚至包括 sass, less, ts 等文件的编译也直接内置在了软件内, 一次安装便可以满足开发者的各种需求。
- 智能代码提示和自动补全:WebStorm 的智能代码提示和自动补全功能可以帮助开发者减少敲击键盘的次数,提高开发效率。
- 调试功能强大:WebStorm 的调试功能非常强大,可以方便地调试前端和后端代码,查找代码中的错误和问题。
- 丰富的插件库:WebStorm 除了自己本身内置有大量的工具和功能, 也有有大量的插件在自己的生态系统内可供选择,可以方便地扩展其功能。
● 缺点: - 价格较高:WebStorm 是一款商业软件,不是开软编辑器, 需要付费使用(支持正版), 价格相对较高,对于个人开发者来说可能有些昂贵.
- 学习曲线较陡峭:WebStorm 功能非常丰富,因此学习曲线较陡峭,需要花费一定的时间和精力去学习使用, 尤其是内置的一些高级功能, 需要我们花费大量的时间和精力去研究.
- 占用资源较多:WebStorm 占用的资源较多,需要你的电脑配置相对比较好一些, 不然没办法流畅的运行.
- 只适用于 Web 开发:WebStorm 是专门为 Web 开发设计的 IDE 工具,因此对于其他类型的开发可能不太适用. 这就是 JetBrains 公司的特点, 做什么都专精一个, 比如他们会有对应 PHPStorm, JavaStorm 来支持其他语言的开发.
























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










