<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
}
img{
width: 300px;
height:200px;
}
ul{
position: absolute;
bottom:0;
padding: 0;
margin: 0;
width:300px;
height:30px;
background-color: red;
}
ul p{
position: absolute;
color:gold;
bottom:30px;
font-size:12px;
margin: 0;
padding:0;
padding-left:10px;
width:290px;
background-color: rgba(160, 160, 160, 0.575);
}
ul li{
display: inline-block;
width:10px;
height:10px;
/* background-color: rgba(0, 0, 0, 0); */
border-radius:50%;
margin-top:15px;
margin-left:10px;
border:1px solid white;
box-sizing: border-box;
}
.whiteDot{
display: inline-block;
width:10px;
height:10px;
background-color: rgb(255, 255, 255);
border-radius:50%;
margin-top:15px;
margin-left:10px;
border:1px solid white;
/* box-sizing: border-box; */
}
</style>
</head>
<body>
<div class="box">
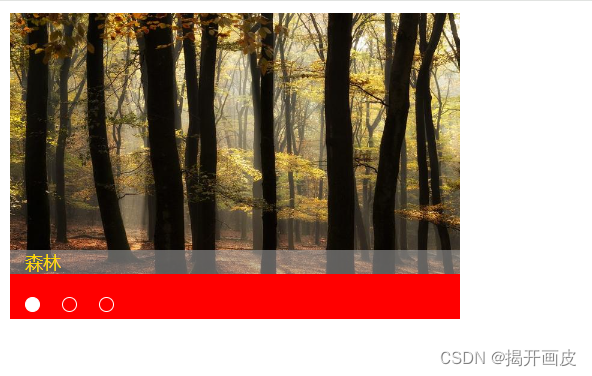
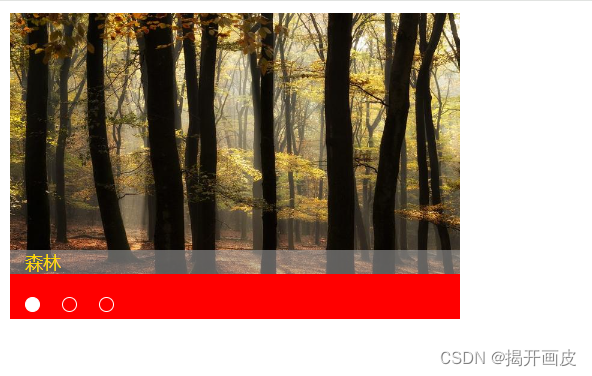
<img src="./1.jpg" alt="">
<ul>
<p>森林</p>
<li></li>
<li></li>
<li></li>
</ul>
</div>
<script>
// 轮播图数组
const sliderData = [
{url:'1.jpg',title:'森林',color:'yellow'},
{url:'2.jpg',title:'长城',color:'yellow'},
{url:'3.jpg',title:'湖泊',color:'yellow'}
];
// 随机数
const random = parseInt(Math.random()*sliderData.length);
// 获取图片元素
const img = document.querySelector('.box img');
img.src = sliderData[random].url;
// 获取文字元素
const p = document.querySelector('.box ul p');
p.innerHTML = sliderData[random].title;
// 获取小圆圈元素
const li = document.querySelector(`.box ul li:nth-child(${random+2})`);
li.classList.add('whiteDot');
</script>
</body>
</html>



























 5640
5640

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








