在日常的应用中,我们经常会下载App、文件等,此时,就需要进度条来提示我们下载进度。这一章将教大家如何模拟下载进度条效果。
本案例需要用到的控件有显示图片的ImageView、 进度条控件ProgressBar、按钮控件Button、java代码中注册按钮的监听器以便处理按钮的点击效果。
1、ImageView
主要用于在界面上显示图片。我们可以先将一些自己喜欢的图片素材资源放到“drawable”文件夹中。
ImageView控件使用android:src属性绑定要显示的图片。
2、ProgressBar
用于在界面上显示一个进度条。它可以是没有进度值的圆环形转动进度条、水平显示进度的进度条。
3、案例设计
案例1:
1、一个圆形加载进度条、一个“隐藏进度条”的按钮
2、点击隐藏按钮,即进度条隐藏,再次点击进度条出现
3、一个水平进度条、一个模拟下载的按钮
4、模拟下载的按钮每按下一次,水平进度条+10
在layout文件下新建layout1.xml文件,编辑如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/pb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示隐藏进度条"
android:onClick="leoClick"/>
<ProgressBar
android:id="@+id/pb2"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:layout_width="300dp"
android:layout_height="wrap_content"/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="模拟下载"
android:onClick="load" />
</LinearLayout>
其次,在MainActivity.java文件中修改如下:
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
private ProgressBar progressBar2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.layout1);
progressBar = findViewById(R.id.pb);
progressBar2 = findViewById(R.id.pb2);
}
public void leoClick(View view){
if(progressBar.getVisibility() == View.GONE){
progressBar.setVisibility(View.VISIBLE);
}else {
progressBar.setVisibility(View.GONE);
}
}
public void load(View view){
int progress=progressBar2.getProgress();
progress +=10;
progressBar2.setProgress(progress);
}
}结果显示如图(动态部分就不作展示) :

案例2:
1、未下载时显示一个图片load_not_start
2、下载中显示图片load_start
3、进度条拉满之后显示load_finish
4、设置一个水平进度条、圆环进度条
5、设置一个Button按钮“点我”,实现按一下进度条+10
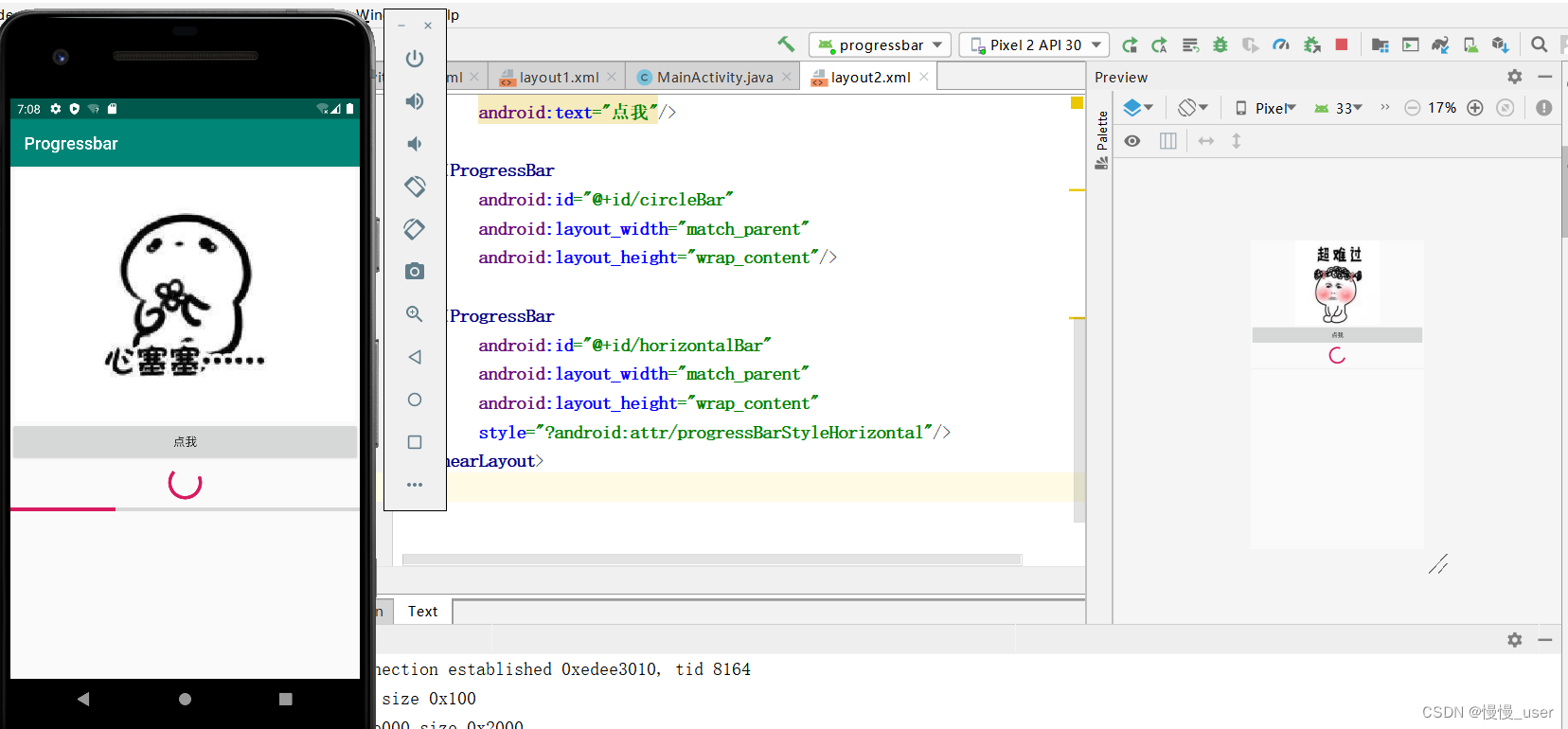
在layout文件下新建layout2.xml文件,编辑如下代码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/img"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/load_not_start"/>
<Button
android:id="@+id/btn"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="点我"/>
<ProgressBar
android:id="@+id/circleBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
<ProgressBar
android:id="@+id/horizontalBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="?android:attr/progressBarStyleHorizontal"/>
</LinearLayout>其次,在MainActivity.java文件中修改如下:
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private ImageView img;
private Button btn;
private ProgressBar horizontalBar;
@Override
protected void onCreate(Bundle savedInstanceState){
super.onCreate(savedInstanceState);
setContentView(R.layout.layout2);
//绑定布局中的控件
img=findViewById(R.id.img);
btn=findViewById(R.id.btn);
horizontalBar=findViewById(R.id.horizontalBar);
//注册按钮监听器
btn.setOnClickListener(this);
}
@Override
public void onClick(View view){
switch (view.getId()){
case R.id.btn:
img.setImageResource(R.drawable.load_start);
//获取原有进度条的进度
int progress=horizontalBar.getProgress();
//进度+10
progress+=10;
if (progress>=100){
img.setImageResource(R.drawable.load_finish);
}
//设置进度条新的进度
horizontalBar.setProgress(progress);
break;
default:
break;
}
}
}结果显示如图(动态操作不作展示):

至此,模拟进度条下载基本完成啦!
























 88
88











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








