常见网页特效案例
案例 : 返回顶部

滚动窗口至文档中的特定位置
window.scroll(x,y)
// 当我们点击了返回顶部模块,就让窗口滚动的页面的最上方
goBack.addEventListener('click', function(){
// 里面的x和y 不跟单位 直接写数字
window.scroll(0, 0);
})带有动画的返回顶部:
- 此时可以继续使用我们封装的动画函数
- 只需要把所有的left相关的值改为跟页面垂直滚动距离相关就可以了
- 页面滚动了多少,可以通过window.pageYOffset得到
- 最后是页面滚动,使用 window.scroll(x,y)


<body>
<div class="slider-bar">
<span class="goBack">返回顶部</span>
</div>
<div class="header w">头部区域</div>
<div class="banner w">banner区域</div>
<div class="mian w">主体部分</div>
<script>
var sliderbar = document.querySelector('.slider-bar');
var banner = document.querySelector('.banenr');
// banner.offestTop就是被卷去头部的大小 一定要写外面
var bannerTop = banner.offsetTop;
// 当我们侧边栏固定定位之后应该变化的数值
var sliderbarTop = sliderbar.offsetTop - bannerTop;
// 获取mian主体事件
var mian = document.querySelector('.mian')
var goBack = document.querySelector('.goBack')
// 页面滚动事件
document.addEventListener('scroll', function () {
// window.pageYOffset页面被卷去头部
// console.log(window.pageYOffset);
// 当我们页面被卷去的头部大于等于了860 此时 侧边栏就要改为固定定位
if (window.pageYOffset >= 860) {
sliderbar.style.position = 'fixed';
sliderbar.style.top = sliderbarTop + 'px';
} else {
sliderbar.style.position = 'absolute';
sliderbar.style.top = '860px';
}
// 当我们页面滚动到main盒子,就显示goback模块
if (window.pageYOffset >= mianTop) {
goBack.style.dispaly = 'block';
} else {
goBack.style.dispaly = 'none';
}
})
// 当我们点击了返回顶部模块,就让窗口滚动的页面的最上方
goBack.addEventListener('click', function () {
// 里面的x和y 不跟单位 直接写数字
// window.scroll(0, 0); // 不用这样写
// 直接调用动画 因为是窗口滚动 所以对象是window
animate(window, 0);
})
// 动画函数
function animate(obj, target, callback) { // callback 里面存的是一个函数 相当于 callback = 下面的函数funciton(){} 调用的时候 callback()
// 下面bug解决方法 当我们多次点击按钮的时候 那就先把原先的定时器清除 在开启一个新的定时器
clearInterval(obj.timer); // 清除定时器
obj.timer = setInterval(function () {
// 步长值写在定时器的里面
// 有个bug 因为最后又除不尽的情况 所以移动距离会小于指定的距离
// 把我们步长值改为整数 不要出现小数的问题
// 每次除的时候结果是小数的话往上取整 比如 8.1 取9 用Math.ceil
// var step = Math.ceil((target - window.pageYOffset) / 10); // 考虑到有后退的过程 这样写的话倒退 取大的数 最终位置会变小
var step = (target - window.pageYOffset) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step); // 意为如果是正值就往大了取,如果是负值就往小了取 最后要重新赋值step回来
if (window.pageYOffset == target) {
// 停止动画 本质是停止定时器
clearInterval(obj.timer);
// 回调函数写到定时器结束里面
// 意为:如果有callback这个函数传过来吗,有就调用callback()这个函数
if (callback) {
// 调用函数
callback();
}
}
// 缓动动画 把每次加1 这个步长值改为一个慢慢变小的值 步长公式 (目标值现在的位置) / 10
// obj.style.left = window.scroll(x,y) + step + 'px';
// 最后是页面滚动,使用 window.scroll(x,y)
window.scroll(0, window.scroll(x,y) + step);
}, 15); // 一般设置为15
}
</script>
</body>案例:筋头云案例
鼠标经过某个小li,筋斗云跟这到当前小li位置
鼠标离开这个小li,筋斗云复原为原来的位置
鼠标点击了某个小li,筋斗云就会留在点击这个小li的位置
分析:
- 利用动画函数做动画效果
- 原先筋斗云的起始位置是0
- 鼠标经过某个小li,把当前小li的offsetLeft 位置做为目标值即可
- 鼠标离开某个小li,就把目标值设为0
- 如果点击了某个小li,就把Ii当前的位置存储起来,做为筋斗云的起始位置
<head>
<style>
* {
margin: 0;
padding: 0;
cursor: default;
}
a {
text-decoration: none;
color: #000;
font-size: 14px;
}
li{
float: left;
margin: 0;
padding: 0;
list-style:none;
}
ul {
position: relative;
top: 0;
left: 0;
}
ul li {
position: relative;
top: 0;
left: 0;
float: left;
width: 100px;
height: 40px;
text-align: center;
line-height: 40px;
}
.c-nav {
position: relative;
width: 800px;
height: 40px;
margin: 100px auto;
/* background-color: #f3f3f3; */
border: 1px solid #000;
}
.cloud {
position: absolute;
top: 0;
left: 0;
width: 100px;
height: 40px;
background: url(jindouyun.png) no-repeat;
}
</style>
<script src="animate.js"></script>
<script>
window.addEventListener('load' ,function() {
// 1.获取元素
var cloud = document.querySelector('.cloud');
var c_nav = document.querySelector('.c-nav');
var lis = c_nav.querySelectorAll('li');
// 2.给所有的li绑定事件起始位置
var current = 0; // 作为筋斗云的
for(var i = 0; i < lis.length; i++) {
// (1)鼠标经过把当前li 的位置做为目标值
lis[i].addEventListener('mouseenter', function(){
animate(cloud, this.offsetLeft);
})
// (1)鼠标离开就回到起始位置
lis[i].addEventListener('mouseleave', function(){
animate(cloud, current);
})
// (3)鼠标点击 就把当前位置作为当前值 停在那里
// 如果点击了某个小li,就把Ii当前的位置存储起来,做为筋斗云的起始位置
lis[i].addEventListener('click', function(){
current = this.offsetLeft;
})
}
})
</script>
</head>
<body>
<div id="c_nav" class="c-nav">
<span class="cloud"></span>
<ul>
<li class="current"><a href="#">首页新闻</a></li>
<li><a href="#">师资力量</a></li>
<li><a href="#">活动策划</a></li>
<li><a href="#">企业文化</a></li>
<li><a href="#">招聘信息</a></li>
<li><a href="#">公司简介</a></li>
<li><a href="#">我是佩奇</a></li>
<li><a href="#">啥是佩奇</a></li>
</ul>
</div>
</body>补充知识点:
classList 属性
classList属性是HTML5新增的一个属性,返回元素的类名。但是ie10以上版本支持。
该属性用于在元素中添加,移除及切换CSS类。有以下方法
添加类:
element.classList.add('类名' );添加类名 是在后面追加类名不会覆盖以前的类名
例如:div.classList.add('three'); 在数组后面添加一个类名 three
移除类:
element.classList.remove('类名');
例如:div.classList.remove('one'); 在数组中的类名one
切换类:
element.classList.toggle('类名');
例如:开关灯效果 document.body.classList.toggle('bg'); 如果有这个类呢我就给你删除 如果没有我就给你添加
移动端网页特效
触屏事件
概述
移动端浏览器兼容性较好,我们不需要考虑以前JS 的兼容性问题,可以放心的使用原生JS 书写效果,但是移动端也有自己独特的地方。比如触屏事件 touch(也称触摸事件),Android和IOS 都有。
touch 对象代表一个触摸点。触摸点可能是一根手指,也可能是一根触摸笔。触屏事件可响应用户手指(或触控笔)对屏幕或者触控板操作。
常见的触屏事件如下:
| 触屏touch事件 | 说明 |
|---|---|
| touchstart | 手指触摸到一个 DOM 元素时触发 |
| touchmove | 手指在一个 DOM 元素上滑动时触发 |
| touchend | 手指从一个 DOM 元素上移开时触发 |
<script>
var div = document.querySelector('div');
// 手指在DOM元素上触摸事件
div.addEventListener('touchstart', function(){
console.log('触摸');
})
// 手指在DOM元素上拖动事件
div.addEventListener('touchmove', function(){
console.log('拖动');
})
// 手指在DOM元素上移开事件
div.addEventListener('touchend', function(){
console.log('移开');
})
</script>触摸事件对象(TouchEvent)
TouchEvent 是一类描述手指在触摸平面(触摸屏、触摸板等)的状态变化的事件。这类事件用于描述一个或多个触点,使开发者可以检测触点的移动,触点的增加和减少,等等。
touchstart、touchmove、touchend 三个事件都会各自有事件对象。
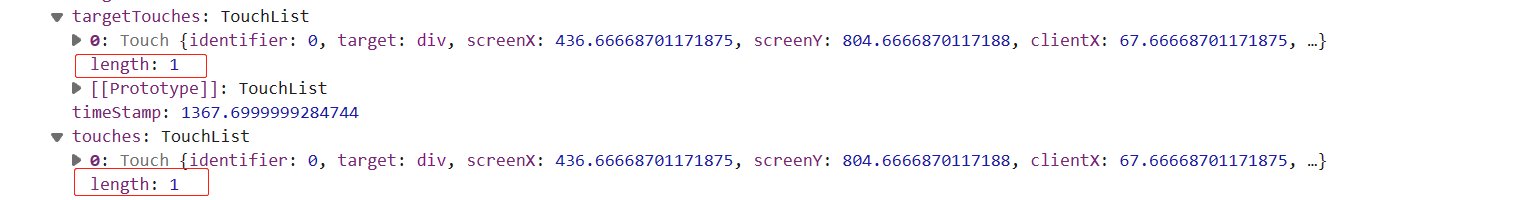
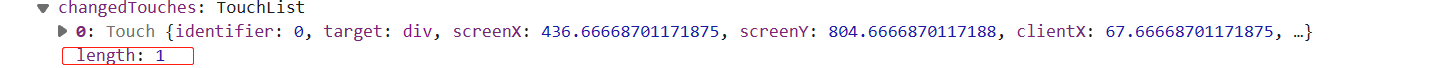
触摸事件对象重点我们看三个常见对象列表:
| 触摸列表 | 说明 |
|---|---|
| touches | 正在触摸屏幕的所有手指的一个列表 |
| targetTouches | 正在触摸当前 DOM 元素上的手指的一个列表 |
| changedTouches | 手指状态发生了改变的列表,从无到有,从有到无变化 |


因为平时我们都是元素注册触摸事件, 所以最经常使用的是 targetTouches
移动端拖动元素
- touchstart、touchmove、touchend可以实现拖动元素。
- 但是拖动元素需要当前手指的坐标值我们可以使用 targetTouches[0]里面的pageX和 pageY。
- 移动端拖动的原理: 手指移动中,计算出手指移动的距离。然后用盒子原来的位置+ 手指移动的距离。
- 手指移动的距离:手指滑动中的位置减去手指刚开始触摸的位置。
拖动元素三步曲
(1)触摸元素touchstart: 获取手指初始坐标,同时获得盒子原来的位置
(2)移动手指touchmove: 计算手指的滑动距离,并且移动盒子
(3)离开手指touchend:
注意:
手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
<head>
<style>
div {
position: absolute;
left: 0;
top: 0;
width: 100px;
height: 100px;
background-color: blue;
}
</style>
</head>
<body>
<div></div>
<script>
// 拖动元素三步曲
// (1)触摸元素touchstart: 获取手指初始坐标,同时获得盒子原来的位置
// (2)移动手指touchmove: 计算手指的滑动距离,并且移动盒子
// (3)离开手指touchend:
var div = document.querySelector('div');
var startX = 0; // 手指初始坐标X
var startY = 0; // 手指初始坐标Y
var x = 0; // 盒子原来的位置x
var y = 0; // 盒子原来的位置y
// 手指一触摸就可以获得这些坐标
div.addEventListener('touchstart', function(e) {
// 获取手指初始坐标
startX = e.targetTouches[0].pageX; // 初始的x坐标
startY = e.targetTouches[0].pageY; // 初始的y坐标
x = this.offsetLeft; // 初始的左侧的距离
y = this.offsetTop; // 初始的顶部的距离
})
// 手指移动的距离
div.addEventListener('touchmove', function(e) {
// 计算手指的移动距离:手指移动的坐标减去手指初始的坐标
var moveX = e.targetTouches[0].pageX - startX;
// e.targetTouches[0].pageX当我的手指不断地移动在移动,我就可以获得最新的坐标
var moveY = e.targetTouches[0].pageY - startY;
// 移动我们的盒子 盒子原来的位置+手指移动的距离
this.style.left = x + moveX + 'px';
this.style.top = y + moveY + 'px';
// 手指移动也会触发滚动屏幕所以这里要阻止默认的屏幕滚动 e.preventDefault();
e.preventDefault(); // 阻止屏幕滚动的默认行为
})
</script>
</body>案例 : 移动端轮播图
移动端轮播图功能和基本PC端一致
1.可以自动播放图片
2.手指可以拖动播放轮播图
案例分析:
自动播放功能:
- 开启定时器
- 移动端移动,可以使用translate移动
- 想要图片优雅的移动,请添加过渡效果
自动播放功能-无缝滚动:
- 注意,我们判断条件是要等到图片滚动完毕再去判断,就是过渡完成后判断
- 此时需要添加检测过渡完成事件 transitionend
- 判断条件:如果索引号等于3 说明走到最后一张图片,此时索引号要复原为0
- 此时图片,去掉过渡效果,然后移动
- 如果索引号小于0,说明是倒着走,索引号等于2

小圆点跟随变化效果:
- 把ol里面li带有current类名的选出来去掉类名remove
- 让当前索引号的小i加上 current add
- 但是,是等着过渡结束之后变化,所以这个写到transitionend事件里面
手指滑动轮播图
- 本质就是ul跟随手指移动,简单说就是移动端拖动元素
- 触摸元素 touchstart: 获取手指初始坐标
- 移动手指 touchmove: 计算手指的滑动距离, 并且移动盒子
- 离开手指touchend:根据滑动的距离分不同的情况
- 如果移动距离小于某个像素 就回弹原来位置
- 如果移动距离大于某个像素就上一张下一张滑动。
如果用户手指移动过我们再去判断否则不做判断效果,



阻止滚动屏幕的行为

<div class="focus">
<ul>
<li><img src="upload/focus3.jpg" alt=""></li>
<li><img src="upload/focus1.jpg" alt=""></li>
<li><img src="upload/focus2.jpg" alt=""></li>
<li><img src="upload/focus3.jpg" alt=""></li>
<li><img src="upload/focus1.jpg" alt=""></li>
</ul>
<!-- 小圆点 -->
<ol>
<li class="current"></li>
<li></li>
<li></li>
</ol>
</div>
-----
.focus {
position: relative;
padding-top: 44px;
overflow: hidden;
}
.focus img {
width: 100%;
}
.focus ul {
overflow: hidden;
width: 500%;
margin-left: -100%;
}
.focus ul li {
float: left;
width: 20%;
}
.focus ol {
position: absolute;
bottom: 10px;
right: 8px;
}
.focus ol li {
display: inline-block;
width: 5px;
height: 5px;
background-color: #fff;
border-radius: 5px;
margin-right: 5px;
transition: all .3s;
}
.focus .current {
width: 15px;
}
-----
window.addEventListener('load', function() {
// 获取元素
var focus = document.querySelector('.focus');
var ul = focus.children[0];
var ol = focus.children[1];
var flag = false;
// 获得focus的宽度
var w = focus.offsetWidth;
// 利用定时器自动轮播图片
var index = 0;
var timer = setInterval(function () {
index++;
var translatex = -index * w;
ul.style.transition = 'all .3s'; // 过渡效果
ul.style.transform = 'translateX('+ translatex + 'px )';
},2000);
// 自动播放功能-无缝滚动 等着我们过渡完成之后 再去判断 监听过渡完成时间transitionend
ul.addEventListener('transitionend', function() {
// 无缝滚动
if (index >= 3) {
index = 0;
ul.style.transiton = 'none'; // 最后一个回到索引号为0的过渡效果取消
var translatex = -index * w; // 这一句和下面这句 复制上面的 目的是用最新的index 重新计算在做动画
ul.style.transform = 'translateX('+ translatex + 'px )';
} else if (index < 0) {
index = 2;
ul.style.transition = 'none'; // 最后一个回到索引号为0的过渡效果取消
var translatex = -index * w; // 这一句和下面这句 复制上面的 目的是用最新的index 重新计算在做动画
ul.style.transform = 'translateX('+ translatex + 'px )';
}
// 小圆点跟随变化效果
//把ol里面li带有current类名的选出来去掉类名remove
ol.querySelector('li.current').classList.remove('current');
// ol.querySelector('li.current') 把ol里面带有current的li选择出来 classList.remove('current') 移除它
//让当前索引号的小i加上 current add
ol.children[index].classList.add('current');
})
// 手指滑动轮播图
// 触摸元素 touchstart: 获取手指初始坐标
var startX = 0; //不需要y值 所以不用声明y
var moveX = 0; //后面我们会使用这个移动距离所以要定义一个全局变量
ul.addEventListener('touchstart', function(e){
startX = e.targetTouches[0].pageX;
clearInterval(timer); // 手指触摸的时候停止计时器
})
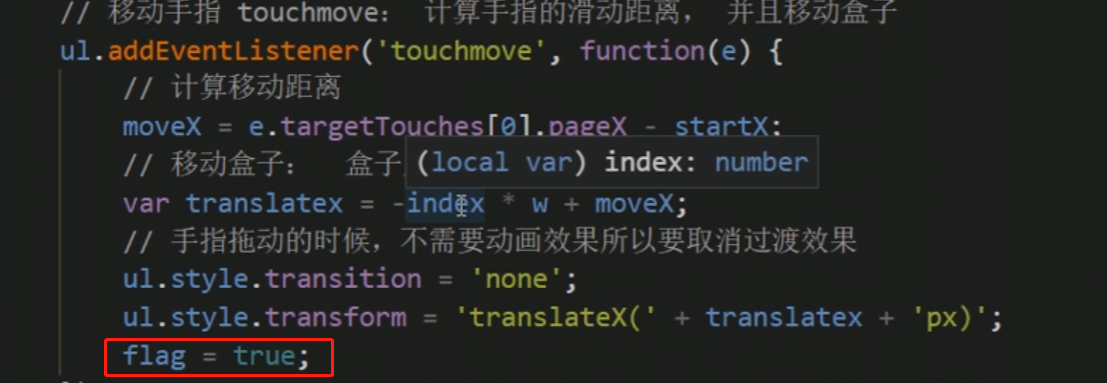
// 移动手指 touchmove: 计算手指的滑动距离, 并且移动盒子
ul.addEventListener('touchmove', function(e){
// 计算移动距离 移动之后的位置减去初始坐标
moveX = e.targetTouches1[0].pageX - startX;
// 移动盒子 盒子原来的位置 + 手指移动的距离
var translatex = -index * w + moveX;
// 手指拖动的时候,不需要动画效果所以要取消过渡效果
ul.style.transiton = 'none';
ul.style.transform = 'translateX('+ translatex + 'px )';
flag = true; // 如果用户手指移动过我们再去判断否则不做判断效果
e.preventDefault(); // 阻止滚动屏幕的行为
})
// 离开手指touchend: 根据滑动的距离去判断是会弹还是播放上一张下一张
ul.addEventListener('touchend', function(e){
if (flag) {
// 如果移动距离大于50px 就播放上一张或者下一张 Math.abs(moveX) 取绝对值
if (Math.abs(moveX) > 50) {
if (moveX > 0) {
index--; // 如果是右滑就是 播放上一张 movex 是正值
} else {
index++; // 如果是左滑就是 播放下一张 movex 是负值
}
var translatex = -index * w;
ul.style.transiton = 'all .3s';
ul.style.transform = 'translateX('+ translatex + 'px )';
} else {
// 如果移动距离小于50px 就回弹
var translatex = -index * w;
ul.style.transiton = 'all .1s';
ul.style.transform = 'translateX('+ translatex + 'px )';
}
}
// 手指离开就重新开启定时器
clearInterval(timer); // 开启之前先清除定时器
timer = setInterval(function () {
index++;
var translatex = -index * w;
ul.style.transition = 'all .3s'; // 过渡效果
ul.style.transform = 'translateX('+ translatex + 'px )';
},2000);
})
})案例:返回顶部
当页面滚动某个地方,就显示,否则隐藏
点击可以返回顶部
案例分析:
- 滚动某个地方显示
- 事件:scroll 页面滚动事件
- 如果被卷去的头部(window.pageYOffset )大于某个数值
- 点击,window.scroll(0,0) 返回顶部


// 返回顶部模块制作
var goBack = document.querySelector('.goBack');
var nav = document.querySelector('.nav');
window.addEventListener('scroll', function() {
if (window.pageYOffset > nav.offsetTop) {
goBack.style.dispaly = 'block';
} else {
goBack.style.dispaly = 'none';
}
})
goBack.addEventListener('click', function() {
window.scroll(0, 0);
})click延时解决方案
移动端click事件会有300ms的延时,原因是移动端屏幕双击会缩放(double tap to zoom)页面。
解决方案:
1.禁用缩放
浏览器禁用默认的双击缩放行为并且去掉300ms的点击延迟。
<meta name="viewport" content="user-scalable=no">

2.利用touch事件
利用touch事件自己封装这个事件解决300ms延迟。
原理就是:
1.当我们手指触摸屏幕,记录当前触摸时间
2.当我们手指离开屏幕,用离开的时间减去触摸的时间
3.如果时间小于150ms,并没有滑动过屏幕,那么我们就定义为点击

3.利用fastclick插件
项目下载地址:GitHub - ftlabs/fastclick: Polyfill to remove click delays on browsers with touch UIsGitHub - ftlabs/fastclick: Polyfill to remove click delays on browsers with touch UIsGitHub - ftlabs/fastclick: Polyfill to remove click delays on browsers with touch UIs
引入插件后,js中写入下面的代码
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);}
移动端常用开发插件
什么是插件
移动端要求的是快速开发,所以我们经常会借助于一些插件来帮我完成操作,那么什么是插件呢?
JS 插件是js 文件,它遵循一定规范编写,方便程序展示效果,拥有特定功能且方便调用。如轮播图和瀑布流插件。
特点:它一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
我们以前写的animate.js也算一个最简单的插件。
fastclick插件解决300ms延迟。使用延时
GitHub官网地址: https://github.com/ftlabs/fastclick
fastclick插件使用方法:


全部复制js代码,新建一个“fastclick.js”的文件
引入fastclick.js文件

使用

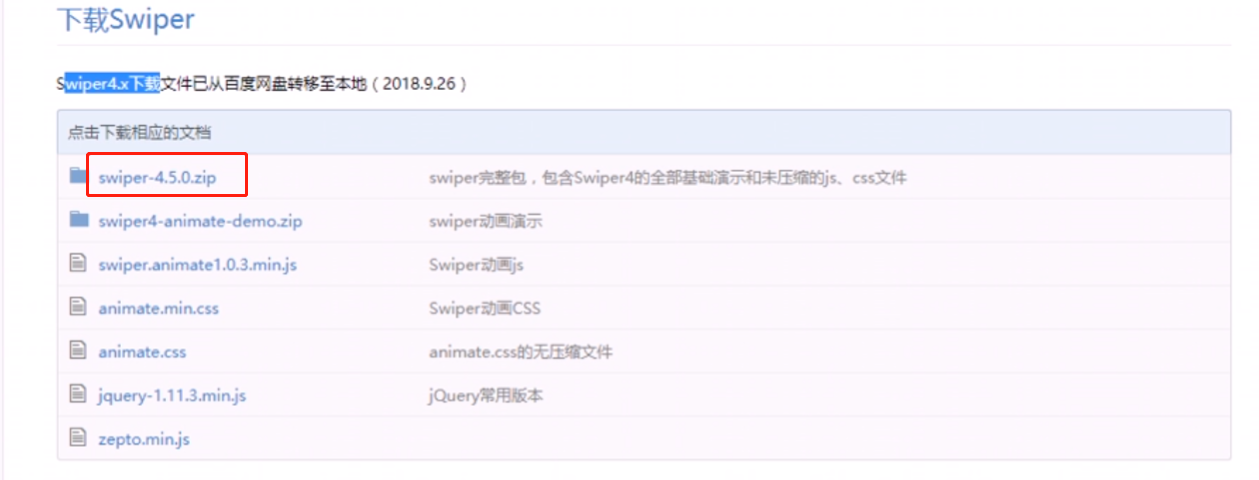
Swiper 插件的使用
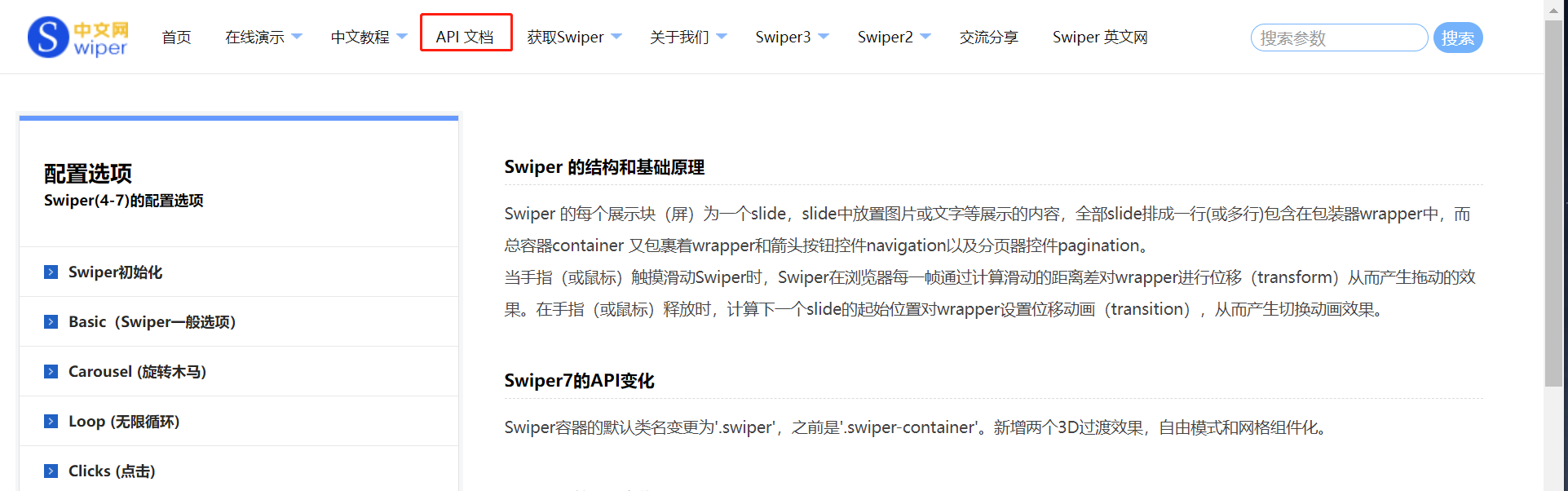
中文官网地址:https://www.swiper.com.cn/
1.引入插件相关文件。
2.按照规定语法使用。
使用步骤:
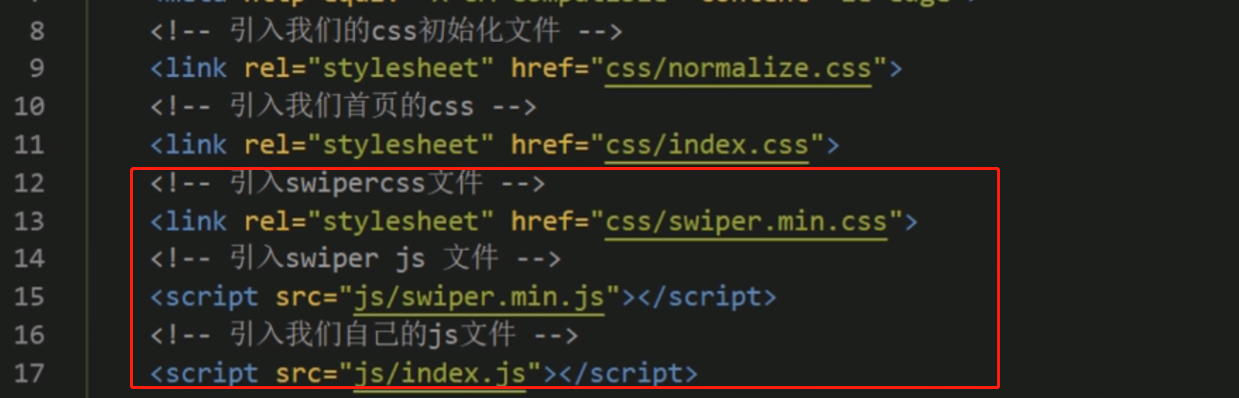
1.引入插件相关文件


解压下载的压缩包,打开demos

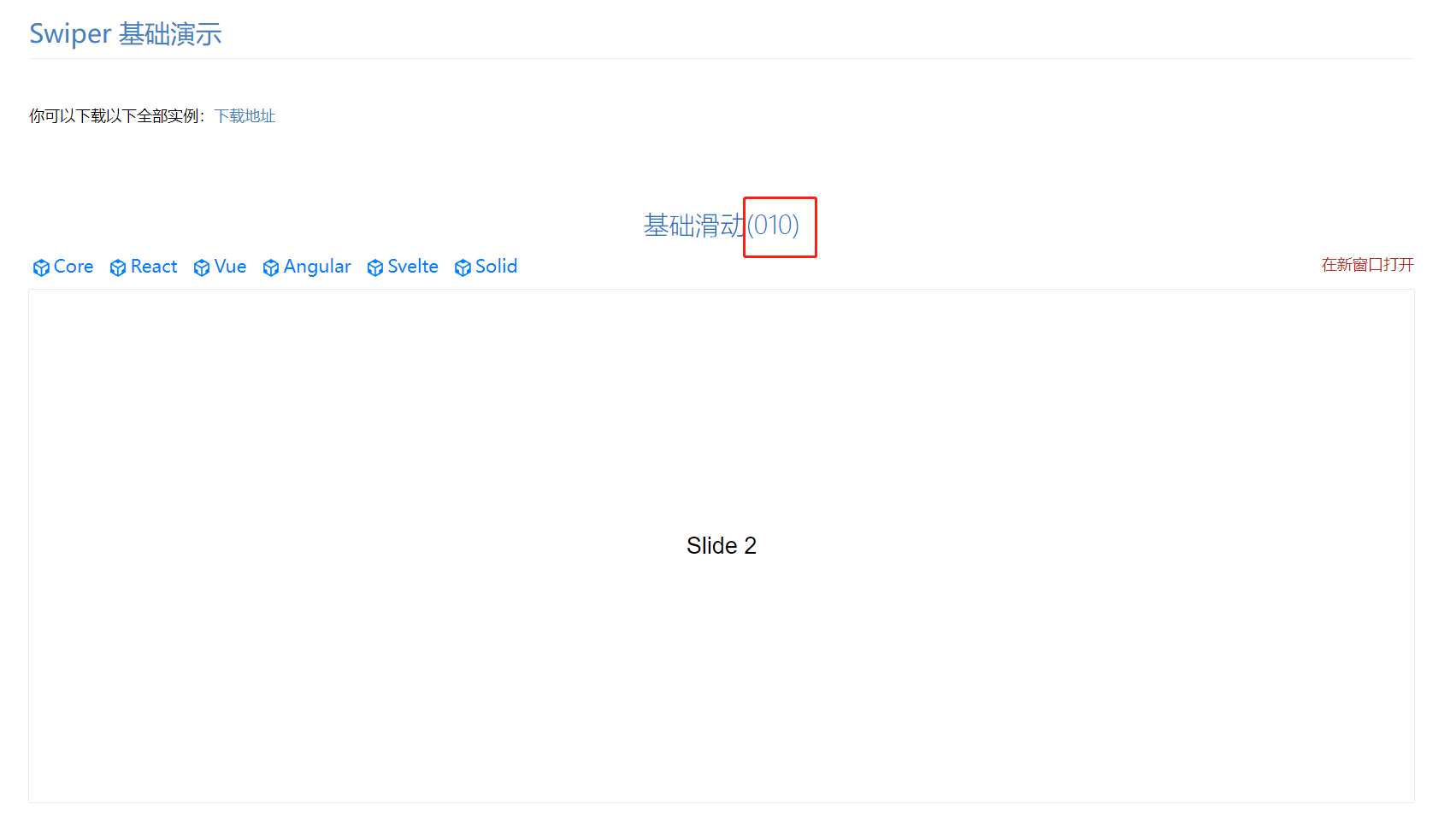
需要网页中的哪个效果,就选择demos文件里面的哪个效果



我们需要引入css文件和js文件,在demos里面的dist文件夹里面




2.按照规定语法使用
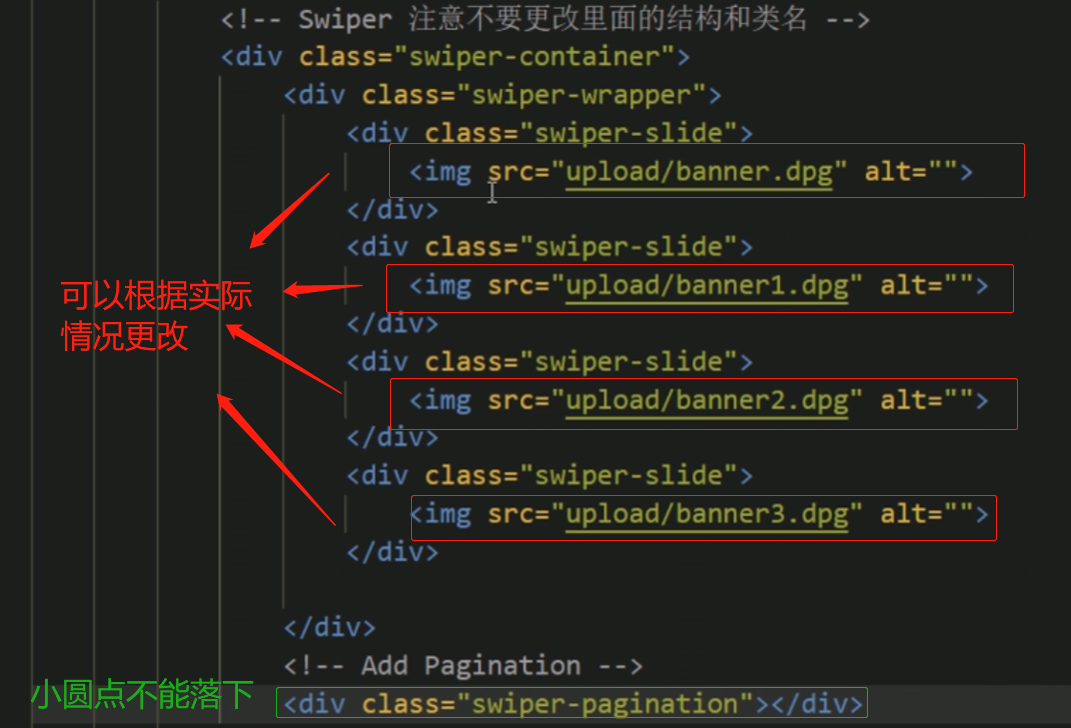
复制demos文件里面你选中效果的Swiper代码


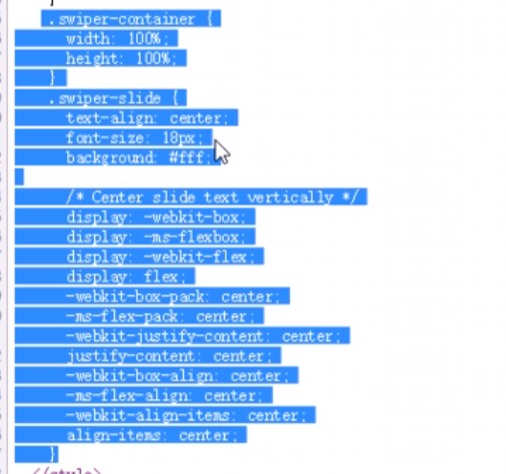
复制css样式,放到页面的css文件中


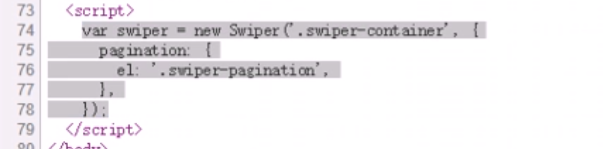
复制js代码

粘贴在js文件中

Swiper插件使用-参数更改
使用教程解析:

开发文档解析:

其他移动端常见插件
- superslide : http://www.superslide2.com/
- iscroll : https://github.com/cubiq/iscroll
superslide:

插件的使用总结
- 确认插件实现的功能
- 去官网查看使用说明
- 下载插件
- 打开demo实例文件,查看需要引入的相关文件,并且引入
- 复制demo实例文件中的结构html,样式css以及js代码
练习-移动端视频插件 zy.media.js
H5给我们提供了 video 标签,但是浏览器的支持情况不同。
不同的视频格式文件,我们可以通过source解决。


但是外观样式,还有暂停,播放,全屏等功能我们只能自己写代码解决。
这个时候我们可以使用插件方式来制作。
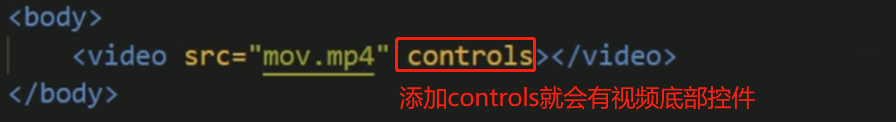
1.引入zy.media.min.css zy.media.min.js文件

2.将文档里面的样式复制到我们的css中去

3.复制我们的结构和js到我们的html文件中
红框是结构
绿框是调用我们的js


移动端常用开发框架
框架概述
框架,顾名思义就是一套架构,它会基于自身的特点向用户提供一套较为完整的解决方案。框架的控制权在框架本身,使用者要按照框架所规定的某种规范进行开发.
插件一般是为了解决某个问题而专门存在,其功能单一,并且比较小。
前端常用的框架有 Bootstrap、Vue、Angular、React等。既能开发PC端,也能开发移动端
前端常用的移动端插件有 swiper、superslide、iscroll等。
框架:大而全,一整套解决方案.
插件:小而专一,某个功能的解决方案.
Bootstrap
Bootstrap 是一个简洁、直观、强悍的前端开发框架,它让web 开发更迅速、简单。
它能开发PC端,也能开发移动端。
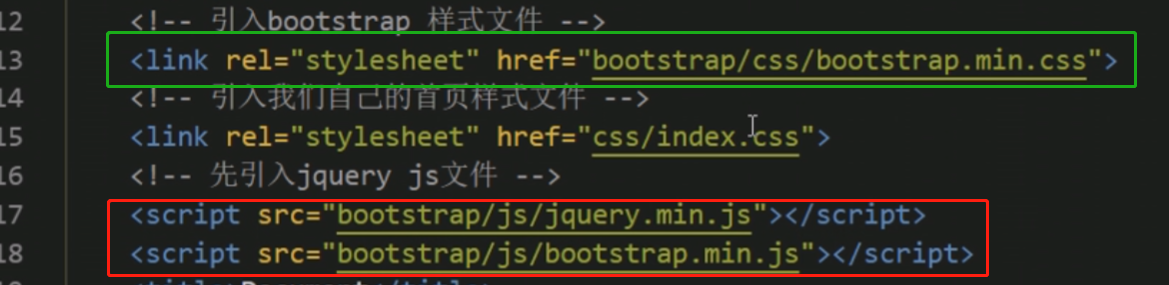
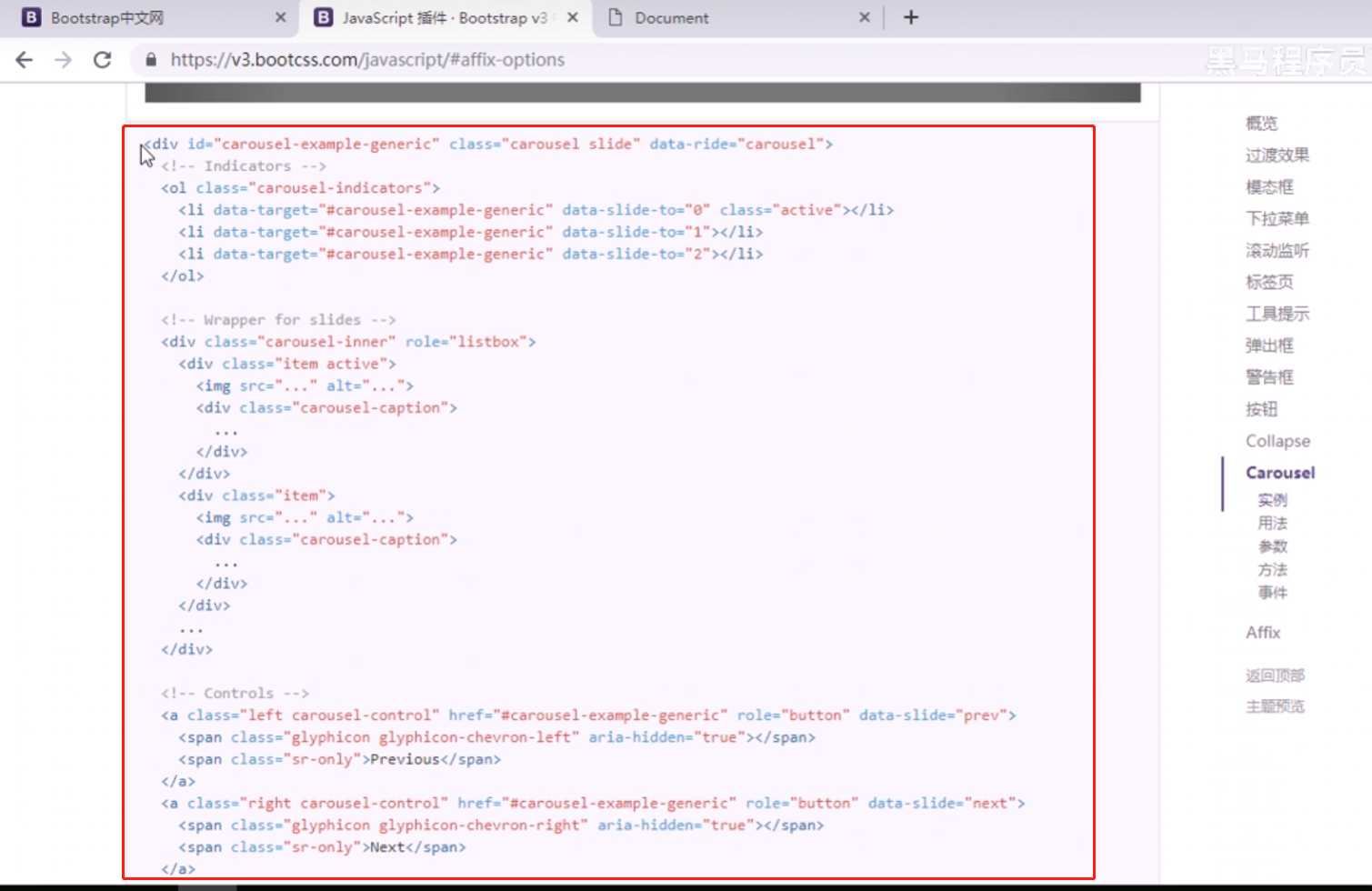
BootstrapJS插件使用步骤:
- 引入相关js文件
- 复制HTML结构
- 修改对应样式
- 修改相应JS参数
使用:
1.引入boorstrap.min.css 文件

2.引入jquery js 文件 再引入boorstrap.min.js 文件
3.将bootstrap 轮播图结构复制到我们的html页面中,替换原来的轮播图代码

4.调细节样式
本地存储
随着互联网的快速发展,基于网页的应用越来越普遍,同时也变的越来越复杂,为了满足各种各样的需求,会经常性在本地存储大量的数据,HTML5规范提出了相关解决方案。
本地存储特性
1、数据存储在用户浏览器中
2、设置、读取方便、甚至页面刷新不丢失数据
3、容量较大,sessionStorage约5M、localStorage约20M
4.只能存储字符串,可以将对象JSON.stringify()编码后存储
window.sessionStorage
- 生命周期为关闭浏览器窗口
- 在同一个窗口(页面)下数据可以共享
- 以键值对的形式存储使用
存储数据:
sessionStorage.setltem(key, value)
获取数据:
sessionStorage.getltem(key)
删除数据:
sessionStorage.removeltem(key)
删除所有数据:
sessionStorage.clear()
<body>
<input type="text">
<button class="set">存储数据</button>
<button class="get">获取数据</button>
<button class="remove">删除数据</button>
<button class="del">清空所有数据</button>
<script>
var ipt =document.querySelector('input');
var set =document.querySelector('.set');
var get =document.querySelector('.get');
var remove =document.querySelector('.remove');
var del =document.querySelector('.del');
set.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
sessionStorage.setItem('uname', val);
sessionStorage.setItem('pwd', val);
});
get.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
console.log(sessionStorage.getItem('uname'));
});
remove.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
sessionStorage.removeItem('uname');
});
del.addEventListener('click', function() {
// 当我们点击了之后,清除所有的
sessionStorage.clear();
});
</script>
</body>window.localStorage
- 1、生命周期永久生效,除非手动删除否则关闭页面也会存在
- 2、可以多窗口(页面)共享(同一浏览器可以共享)
- 3、以键值对的形式存储使用
使用方法跟上面的sessionStorage一样
<script>
var ipt =document.querySelector('input');
var set =document.querySelector('.set');
var get =document.querySelector('.get');
var remove =document.querySelector('.remove');
var del =document.querySelector('.del');
set.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值存储起来
var val = ipt.value;
localStorage.setItem('username', val);
});
get.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
console.log(localStorage.getItem('username'));
});
remove.addEventListener('click', function() {
// 当我们点击了之后,就可以把表单里面的值获取过来
localStorage.removeItem('username');
});
del.addEventListener('click', function() {
// 当我们点击了之后,清除所有的
localStorage.clear();
});
</script>案例 : 记住用户名
如果勾选记住用户名,下次用户打开浏览器,就在文本框里面自动显示上次登录的用户名
案例分析:
- 把数据存起来,用到本地存储
- 关闭页面,也可以显示用户名,所以用到localStorage打开页面,先判断是否有这个用户名,
- 如果有,就在表单里面显示用户名,并且勾选复选框
- 当复选框发生改变的时候change事件
- 如果勾选,就存储,否则就移除
<body>
<input type="text" id="username">
<input type="checkbox" id="remember" name="">记住用户名
<script>
var username = document.querySelector('#username');
var remember = document.querySelector('#remember');
// 1.一打开页面判断,我们先到localStorage.getItem以下,有没有username这个数据,如果有就把这个数据取出来,放到这个文本框里面,同时把复选框选中
// 如果我去localStorage能拿到getItem('username')这个值,那么就把这个值给我们username的value
if(localStorage.getItem('username')) {
username.value = localStorage.getItem('username');
remember.checked = true; // 把复选框选中
}
// 2.如果复选框发生改变 测试以下是否选中的状态
remember.addEventListener('change', function() {
if(this.checked) { // 如果checked 勾选上 ,我们就把值存起来
localStorage.setItem('username', username.value);
} else { // 如果没有勾选就删除储存值
localStorage.removeItem('username');
}
})
</script>
</body>jQuery
jQuery概述
JavaScript库
仓库: 可以把很多东西放到这个仓库里面。找东西只需要到仓库里面查找到就可以了。
JavaScript库:即 library,是一个封装好的特定的集合(方法和函数)。从封装一大堆函数的角度理解库,就是在这个库中,封装了很多预先定义好的函数在里面,比如动画animate、 hide、show,比如获取元素等。
简单理解:就是一个JS文件里面对我们原生js代码进行了封装,存放到里面。这样我们可以快速高效的使用这些封装好的功能了。
比如jQuery,就是为了快速方便的操作DOM,里面基本都是函数(方法)。
常见的JavaScript库
- jQuery
- Prototype
- YUI
- Dojo
- Ext JS
- 移动端的zepto
这些库都是对原生JavaScript的封装,内部都是用JavaScript实现的,我们主要学习的是jQuery。
jQuery的概念
jQuery 是一个快速、简洁的 JavaScript 库,其设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。
j就是JavaScript; Query 查询;意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
jQuery封装了JavaScript常用的功能代码,优化了 DOM 操作、事件处理、动画设计和Ajax交互。
学习jQuery本质: 就是学习调用这些函数(方法)。
jQuery 出现的目的是加快前端人员的开发速度,我们可以非常方便的调用和使用它,从而提高开发效率。
优点:
- 轻量级。核心文件才几十kb,不会影响页面加载速度
- 跨浏览器兼容。基本兼容了现在主流的浏览器
- 链式编程、隐式迭代
- 对事件、样式、动画支持,大大简化了DOM操作
- 支持插件扩展开发。有着丰富的第三方的插件,例如:树形单、日期控件、轮播图等
- 免费、开源
jQuery 的基本使用
jQuery 的下载
官网:https://jquery.com/

版本:
- 1x:兼容IE678等低版本浏览器,官网不再更新
- 2x:不兼容IE678等低版本浏览器,官网不再更新
- 3x:不兼容IE678等低版本浏览器,是官方主要更新维护的版本
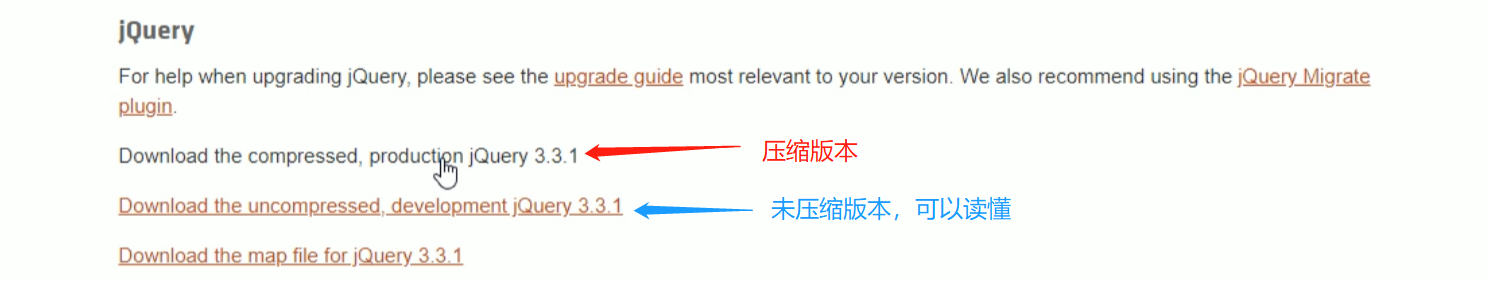
各个版本的下载:https://code.jquery.com/

1.打开链接,复制里面的代码
2.在本地新建一个jquery.min.js文件,粘贴进来
3.引入jquery的js文件

4.使用即可

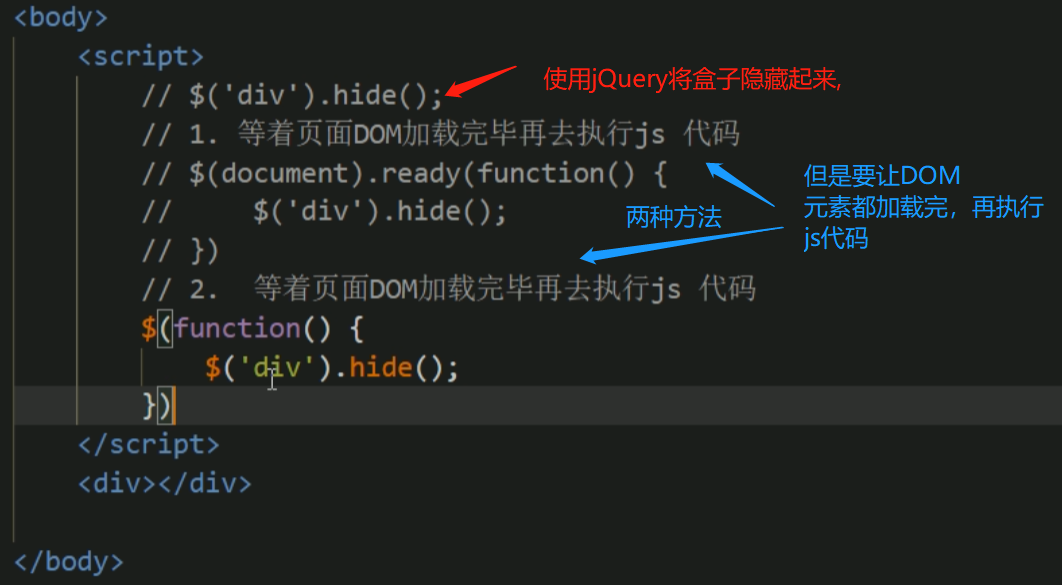
jQuery的入口函数
写法一:
$(function() {
... // 此处是页面DOM加载完成的入口
});
写法二:
$(document).ready(function() {
... // 此处是页面DOM加载完成的入口
});
- 等着 DOM 结构渲染完毕即可执行内部代码,不必等到所有外部资源加载完成,jQuery 帮我们完成了封装.
- 相当于原生js 中的DOMContentLoaded.
- 不同于原生js 中的load 事件是等页面文档、外部的js 文件、css文件、图片加载完毕才执行内部代码。
- 更推荐使用第一种方式。
jQuery的顶级对象$
- $是jQuery的别称,在代码中可以使用jQuery代替$,但一般为了方便,通常都直接使用$。
- $是jQuery的顶级对象,相当于原生JavaScript中的window。把元素利用$包装成jQuery对象,就可以调用jQuery的方法。
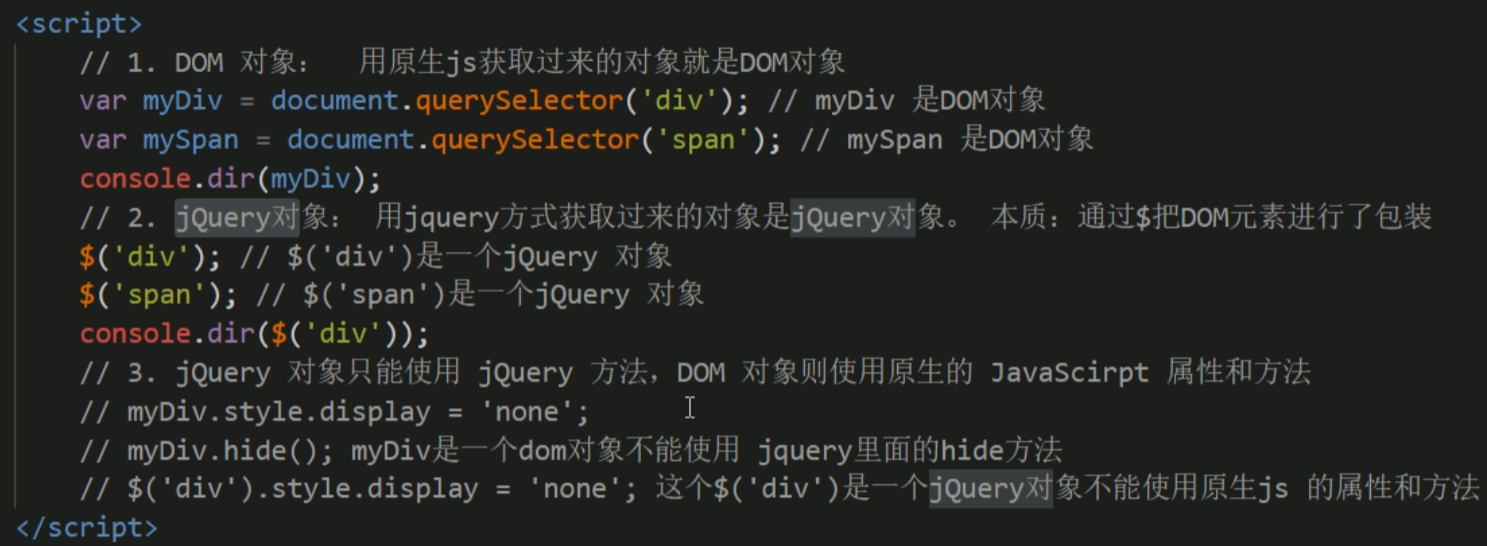
jQuery 对象和 DOM 对象
- 用原生JS获取来的对象就是DOM对象
- 用jQuery方法获取的元素就是jQuery对象
- jQuery对象本质是:利用$对DOM对象包装后产生的对象(伪数组形式存储)。
- jQuery对象只能使用jQuery方法,DOM对象则使用原生的JavaScript属性和方法。

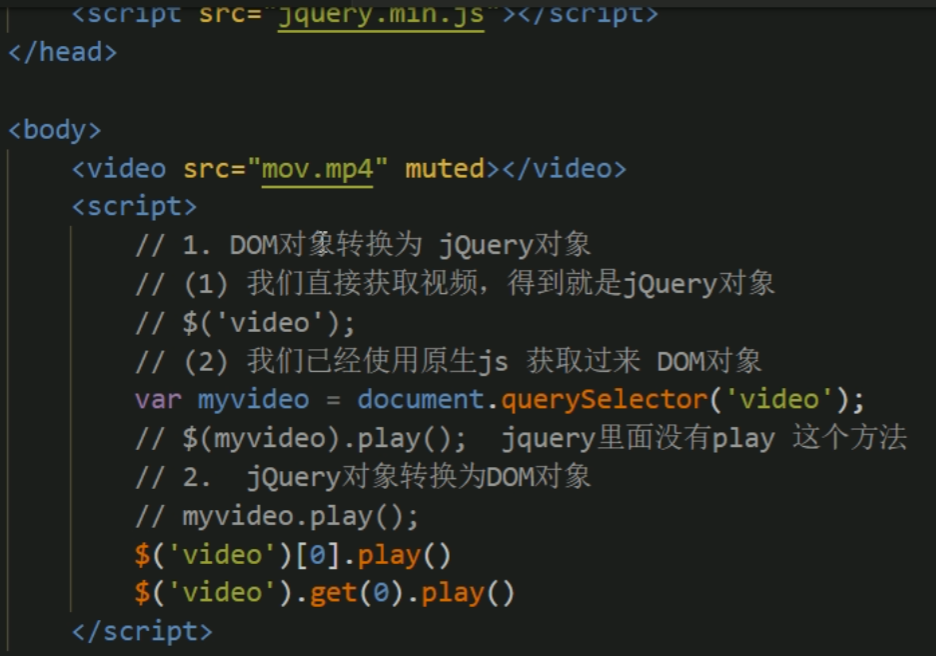
DOM对象与jQuery 对象之间是可以相互转换的
因为原生js功能比jQuery更大,jQuery只是把一些常用的属性和方法进行封装,还有一些属性和方法,jQuery没有给我们封装.要想使用这些属性和方法需要把jQuery对象转换为DOM对象才能使用。
1.DOM对象转换为jQuery对象:$(DOM对象)
$('div')
2.jQuery对象转换为DOM对象(两种方法)
$('div')[index] index是索引号
$('div').get(index) index是索引号
play 自动播放
muted 静音

jQuery常用API
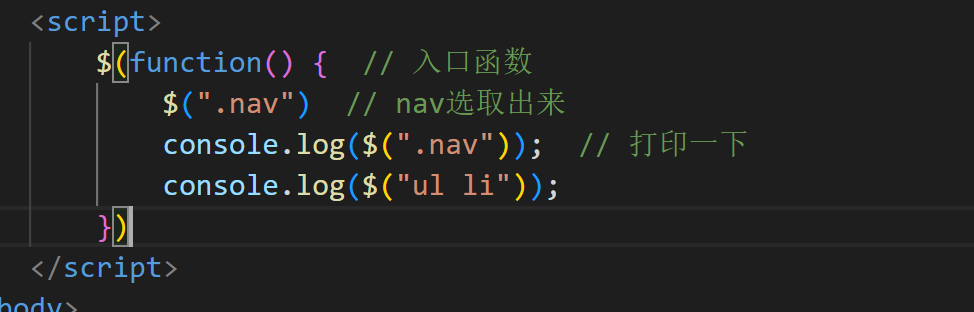
jQuery选择器
jQuery基础选择器
原生JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此jQuery给我们做了封装,使获取元素统一标准。
$("选择器") // 里面选择器直接写CSS选择器即可,但是要加引号
| 名称 | 用法 | 描述 |
|---|---|---|
| ID选择器 | $("#id") | 获取指定ID的元素 |
| 全选选择器 | $("*") | 匹配所有元素 |
| 类选择器 | $(".class") | 获取同一类class的元素 |
| 标签选择器 | $("div") | 获取同一类标签的所有元素 |
| 并集选择器 | $("div,p,li") | 选取多个元素 |
| 交集选择器 | $("li.current") | 交集元素 |
jQuery层级选择器
| 名称 | 用法 | 描述 |
|---|---|---|
| 子代选择器 | $("ul>li"); | 使用>号,获取亲儿子层级的元素;注意,并不会获取孙子层级的元素 |
| 后代选择器 | $("ul li"); | 使用空格,代表后代选择器,获取ul下的所有li元素,包括孙子等 |

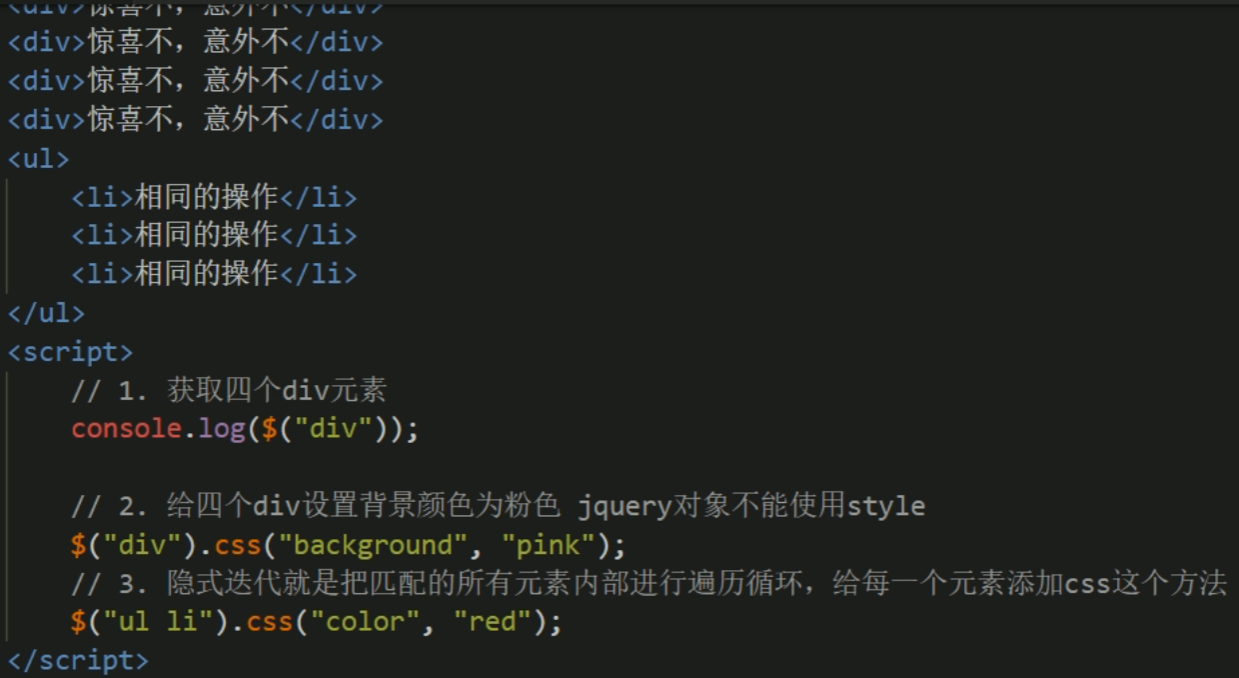
jQuery设置样式
$('div').css('属性','值')
jQuery隐式迭代(重要)
遍历内部DOM元素(伪数组形式存储)的过程就叫做。
简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作方便我们调用。

jQuery筛选选择器
| 语法 | 用法 | 描述 |
|---|---|---|
| :first | $('li:first') | 获取第一个li元素 |
| :last | $('li:last') | 获取最后一个li元素 |
| :eq(index) | $("li:eq(2)") | 获取到的li元素中,选择索引号为2的元素,索引号index从0开始 |
| :odd | $("li:odd") | 获取到的li元素中,选择索引号为奇数的元素 |
| :even | $("li:even") | 获取到的li元素中,选择索引号为偶数的元素 |
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<ol>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
<li>我是ol 的</li>
</ol>
<script>
$(function() { // 入口函数
$("ul li:first").css("color", "red"); // 选择ul 里面的第一个li ,将颜色改为红色
$("ul li:eq(2)").css("color", "green"); // 选择ul 里面的第三个li ,将颜色改为绿色
$("ol li:odd").css("color", "blue"); // 选择ol 里面的索引号为奇数 ,将颜色改为蓝色
$("ol li:even").css("color", "purple"); // 选择ol 里面的索引号为偶数 ,将颜色改为紫色
})
</script>jQuery 筛选方法(重点)⭐⭐⭐
| 语法 | 用法 | 说明 |
|---|---|---|
| parent() | $("li").parent(); | 查找父级 |
| children(selector) | $("ul").children("li") | 相当于 $("ul>li"),最近一级 (亲儿子) |
| find(selector) | $("ul").find("li"); | 相当于$(“ul li"),后代选择器 |
| siblings(selector) | $(".first").siblings("li"); | 查找兄弟节点,不包括自己本身 |
| nextAll([expr]) | $(".first").nextAll() | 查找当前元素之后所有的同辈元素 |
| prevrAll([expr]) | $(".last").prevAll() | 查找当前元素之前所有的同辈元素 |
| hasClass(class) | $('div').hasClass("protected") | 检查当前的元素是否含有某个特定的类,如果有,则返回true |
| eq(index) | $("li").eq(2); | 相当于$("li:eq(2)"),index 从0开始 |
<body>
<div class="yeye">
<div class="father">
<div class="son">儿子</div>
</div>
</div>
<div class="nav">
<p>我是p</p>
<div>
<p>我是p</p>
</div>
</div>
<ol>
<li>我是ol的li</li>
<li>我是ol的li</li>
<li class="item">我是ol的li</li>
<li>我是ol的li</li>
<li>我是ol的li</li>
<li>我是ol的li</li>
</ol>
<ul>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
<li>我是ul的li</li>
</ul>
<script>
$(function() { // 入口函数
// 1.父 parent() 返回的是最近一级的父级元素
$(".son").parent(); // 查找.son 的父亲
// 2.子
// 第一种 只选亲儿子 children() 相当于子代选择器 ul > li
$(".nav").children("p").css("color", "red");
// 第二种 可以选里面所有的孩子 包括儿子和孙子 find()
$(".nav").find("p").css("color", "red");
// 3.兄 除了自身元素之外的所有亲兄弟
$("ol .item").siblings("li").css("color", "red"); // 选择ol 里面的item 所有的兄弟li
// 4.第n个元素
// 第一种 我们可以利用选择器的方式选择
$("ul li:eq(2)").css("color", "red");
// 第二种 利用选择器方法的方式选择 推荐写法
$("ul li").eq(2).css("color", "blue");
// 为什么推荐第二种写法?
// 如果有个变量的话 第二种写法可以直接替换里面的index索引号
// 比如: var index = 2; 也可以使用
// $("ul li").eq(index).css("color", "blue");
// 第一种写法因为索引号在引号里面所以不能直接替换,需要使用拼接字符串的方法两侧加上++
// $("ul li:eq("+ index +")").css("color", "red"); 所以推荐第二种写法
// 5.判断是否含有某个类名
$("div:first").hasClass("current"); // 意为:你的第一个div是否有current这个类名 有的话返回true
})
</script>
</body>jQuery 排他思想 隐式迭代
三句代码就可以搞定,不需要源码那样循环,麻烦。
<body>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<button>快速</button>
<script>
$(function() {
// click(function()元素绑定事件
// 1.隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2.当前的元素变化背景颜色
$(this).css("background", "blue");
// 3.其余的兄弟去掉背景颜色
$(this).siblings("button").css("background", "");
});
})
</script>
</body>
案例:淘宝服饰精品案例
分析:
- 核心原理:鼠标经过左侧盒子某个小i,就让内容区盒子相对应图片显示,其余的图片隐藏
- 需要得到当前li的索引号,就可以显示对应索引号的图片
- jQuery得到当前元素索引号 $(this).index()
- 中间对应的图片,可以通过eq(index)方法去选择
- 显示元素show() 隐藏元素hide()
<script>
$(function() {
// 1.鼠标经过左侧的li
$("#left li").mouseover(function() {
// 2.得到当前li的索引号
var index = $(this).index();
// 3.让我们右侧的盒子相应索引号的图片显示出来就好了
$("#content div").eq(index).show();
// 4.让其余的图片(就是他的兄弟)隐藏起来
$("#content div").eq(index).siblings().hide();
})
})
</script>链式编程
链式编程是为了节省代码量,看起来更优雅。
$(this).css("color", "blue").siblings().css("color", "");
意为:我的颜色变为蓝色,我的兄弟颜色变为空,就是不变色。
$(this).siblings().css("color", "red");
意为:我的兄弟颜色变为红色,我本身不变颜色
$(this).siblings().parent().css("color", "blue");
意为:我的兄弟的父盒子颜色变为蓝色
使用链式编程一定注意是哪个对象执行样式
上面的淘宝案例可以根据链式编程进行简写为:
<script>
$(function() {
// click(function()元素绑定事件
// 1.隐式迭代 给所有的按钮都绑定了点击事件
$("button").click(function() {
// 2.当前的元素变化背景颜色
// $(this).css("background", "blue");
// 3.其余的兄弟去掉背景颜色 因为我的兄弟只有button 所以.siblings()里面可以不写button
// $(this).siblings("button").css("background", "");
// 4.链式编程
$(this).css("background", "blue").siblings().css("background", "");
});
})
</script>jQuery样式操作
操作css方法
jQuery可以使用css 方法来修改简单元素样式;也可以操作类,修改多个样式
1.参数只写属性名,则是返回属性值
$(this).css("color");
2.参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css("color","red");
3.参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以不用加引号,
$(this).css({"color":"red","font-size":"20px"});

设置类样式方法:
作用等同于以前的classList,可以操作类样式,注意操作类里面的参数不要加点。
1.添加类 current前面不用加点(.),因为addClass就知道了后面要加的是 类
$("div").addClass("current");
2.删除类
$("div").removeClass("current");
3.切换类 意思是:如果你没有这个类名,就给你加上;如果你有,就给你去掉。
$("div").toggleClass("current");

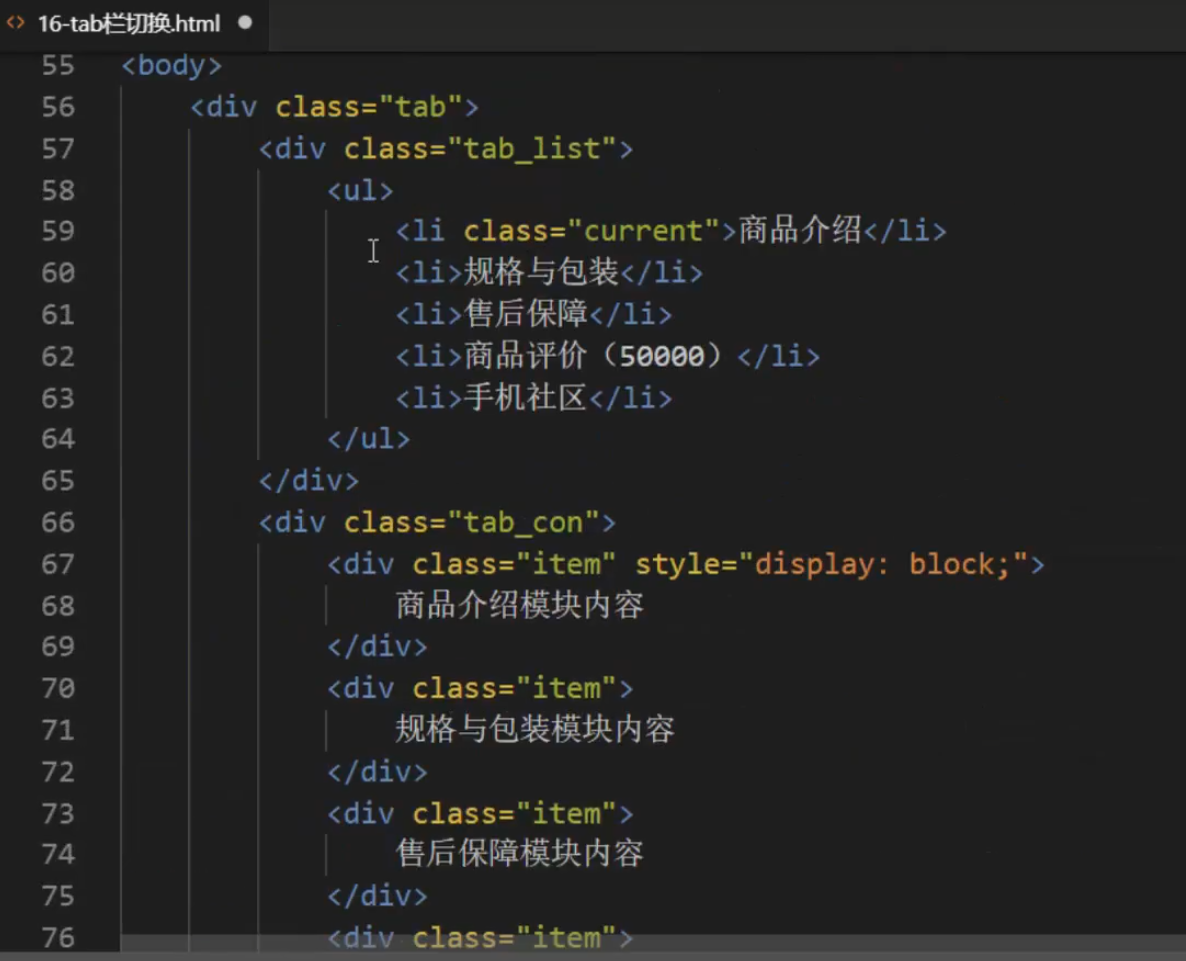
tab切换案例
分析:
- 点击上部的li,当前li添加current类,其余兄弟移除类。
- 点击的同时,得到当前li的索引号。
- 让下部里面相应索引号的item显示,其余的item隐藏

<script>
$(function() {
// 1.点击上部的li,当前li添加current类,其余兄弟移除类。
$(".tab_last li ").click (function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li的索引号。
var index = $(this).index();
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$("tab_con .item").eq(index).show().siblings().hide();
})
})
</script>
类操作与className区别
原生JS中className会覆盖元素原先里面的类名。
jQuery里面类操作只是对指定类进行操作,不影响原先的类名。
jQuery效果
jQuery给我们封装了很多动画效果,最为常见的如下:

显示隐藏效果
1.显示语法规范
show([speed, [easing], [fn]])
2.显示参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(“slow”,“normal”,“or”, “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn:回调函数,在动画完成时执行的函数每个元素执行一次。
3.隐藏语法规范
hide([speed, [easing], [fn]])
4.隐藏参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(“slow”,“normal”,“or”, “fast”)或表示动画时长的毫秒数值(如:1000)。
5.切换语法规范
toggle([speed, [easing], [fn]])
6.切换参数
- 参数都可以省略,无动画直接显示
- speed:三种预定速度之一的字符串(“slow”,“normal”,“or”, “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn:回调函数,在动画完成时执行的函数每个元素执行一次。

jQuery滑动效果以及事件切换
1.下滑效果语法规范
slideDown([speed, [easing], [fn]])
2.上拉效果语法规范
slideUp([speed, [easing], [fn]])
3.切换效果语法规范
slideToggle([speed, [easing], [fn]])
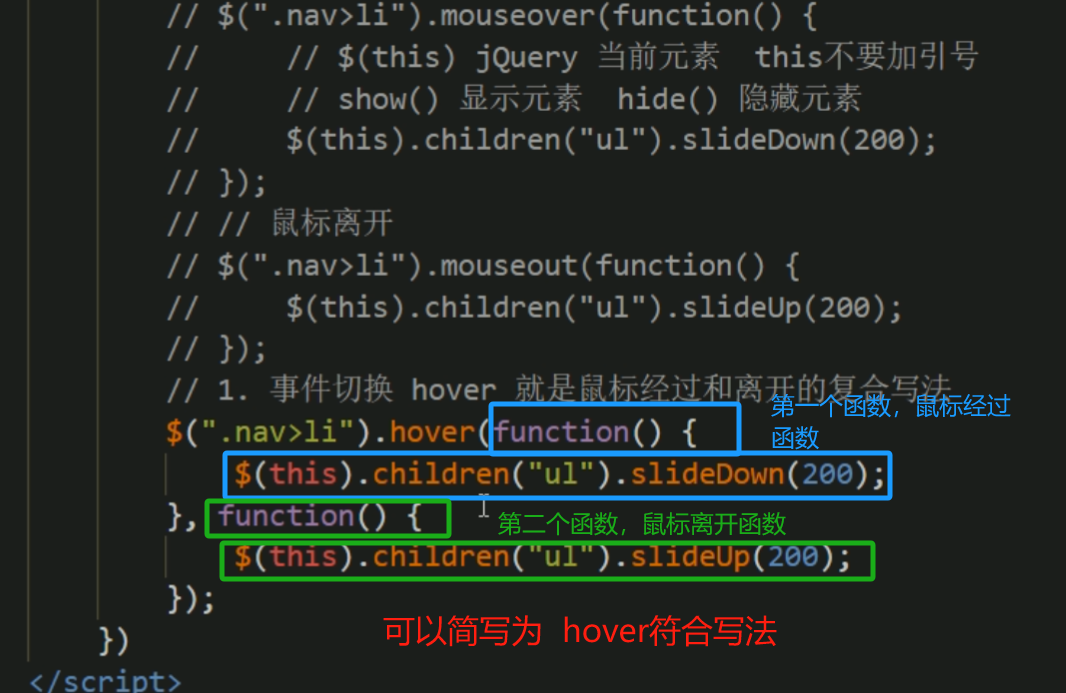
4.事件切换
hover([over,]out)
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)



jQuery停止动画排队stop
动画队列及其停止排队方法
1.动画或效果队列
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行
2.停止排队
stop()
- stop()方法用于停止动画或效果
- 注意:stop()写到动画或者效果的前面,相当于停止结束上一次的动画。

jQuery淡入淡出以及突出显示案例
1.淡入效果语法规范
fadeIn([speed, [easing], [fn]])
效果参数:
- 参数都可以省略
- speed:三种预定速度之一的字符串("slow", "normal", or "fast")或表示动画市场的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”。
- fn:回调函数,在动画完成时执行的函数每个元素执行一次。
2.淡出效果语法规范
fadeOut([speed, [easing], [fn]])
3.淡入淡出效果语法规范
fadeToggle([speed, [easing], [fn]])
4.(修改透明度)渐进方式调整到指定的不透明度
fadeTo([[speed], opacity, [fn]])
效果参数:
- opacity透明度必须写,取值0~1之间。
- speed:三种预定速度之一的字符审(“slow”“normal”,or “fast”)或表示动画时长的毫秒数值(如:1000)。必须与
- easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”.
<head>
<script src="jQuery.min.js"></script>
<style>
div {
width: 100px;
height: 300px;
margin-top: 10px;
background-color: blue;
display: none;
}
</style>
</head>
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出效果</button>
<button>修改透明度效果</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
})
$(function() {
$("button").eq(0).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
})
$(function() {
$("button").eq(0).click(function() {
// 淡入淡出 fadeToggle()
$("div").fadeToggle(1000);
})
})
$(function() {
$("button").eq(0).click(function() {
// 修改透明度 fadeTo()
$("div").fadeTo(1000, 0.5);
})
})
</script>
</body>案例突出显示:
$(function() {
// 鼠标进入的时候,其他的li标签透明度:0.5
// 鼠标离开,其他li 透明度改为1
// 第一个function是鼠标经过,第二个function是鼠标离开
// 都会有动画排队问题 需要在动画前面加.stop
$(".wrap li").hover(function() {
$(this).siblings().stop.fadeTo(400, 0.5);
}, function() {
$(this).siblings().stop.fadeTo(400, 1);
})
})
自定义动画animate
animate(params, [speed], [easing], [fn])
参数:
- params:想要更改的样式属性,以对象形式传递,必须写。 属性名可以不用带引号,
如果是复合属性则需要采取驼峰命名法 borderLeft。其余参数都可以省略。 - speed:三种预定速度之一的字符审(“slow”“normal”,or “fast”)或表示动画时长的毫秒数值(如:1000)。
- easing:(Optional)用来指定切换效果,默认是“swing”,可用参数“linear”.
- fn:回调函数,在动画完成时执行的函数每个元素执行一次。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery自定义动画效果</title>
<script src="jQuery.min.js"></script>
<style>
div {
/* 必须有定位才能动画 */
position: absolute;
width: 200px;
height: 200px;
background-color: blue;
}
</style>
</head>
<body>
<button>动起来</button>
<div></div>
<script>
$(funciton() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: 0.4 // 透明度
}, 500); // 样式属性,以对象形式传递,必须写。 500代表时间
})
});
</script>
</body>案例:王者荣耀手风琴效果

思路布局:
- 首先有一个叫king的大盒子,后面给了一张背景图片,然后里面装了ul,里面包含了7个li
- 每一个li里面又有一个a链接,a里面包含一个小图片和大图片,小图片在上,大图片在下
- 小框显示状况下,大图片dispaly:none隐藏起来,而最开始有一个默认的大框显示的图片,把大图片display:block显示出来,小图片隐藏起来
效果分析:
- 鼠标经过某个li有两步操作
- 当前li宽度变为224px,同时里面的小图片淡出,大图片淡入
- 其余兄弟li宽度变为69px,小图片淡入,大图片淡出


jQuery属性操作
设置或获取元素固有属性值 prop()
所谓元素固有属性就是元素本身自带的属性,比如<a>元素里面的 href,比如 <input>元素里面的 type。
获取属性语法:
prop("属性")
设置属性语法
prop("属性","属性值")





















 4246
4246











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








