





















响应式布局
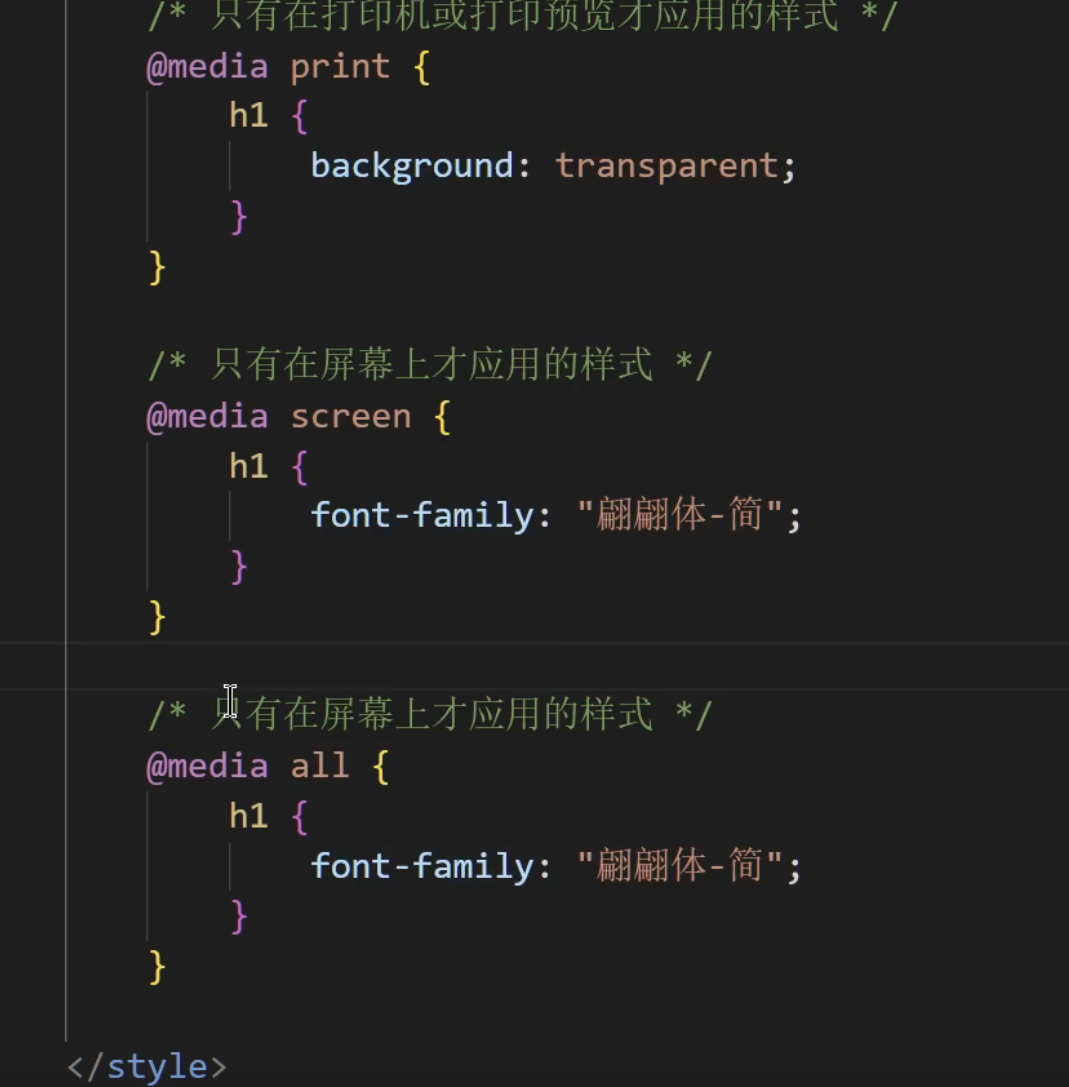
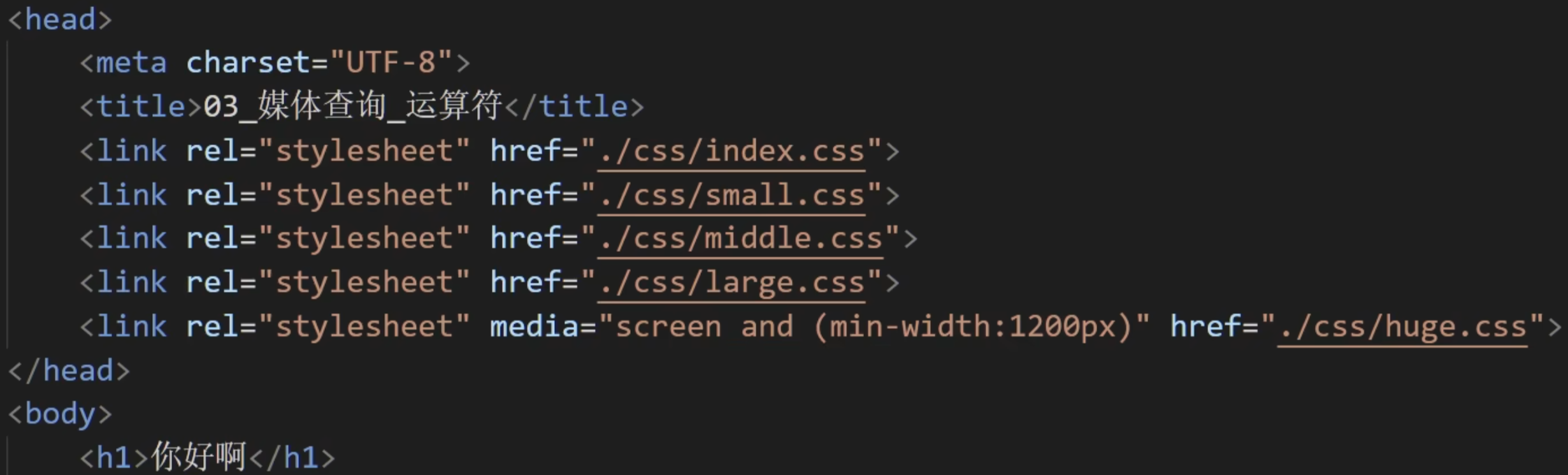
媒体查询 @media


媒体特性

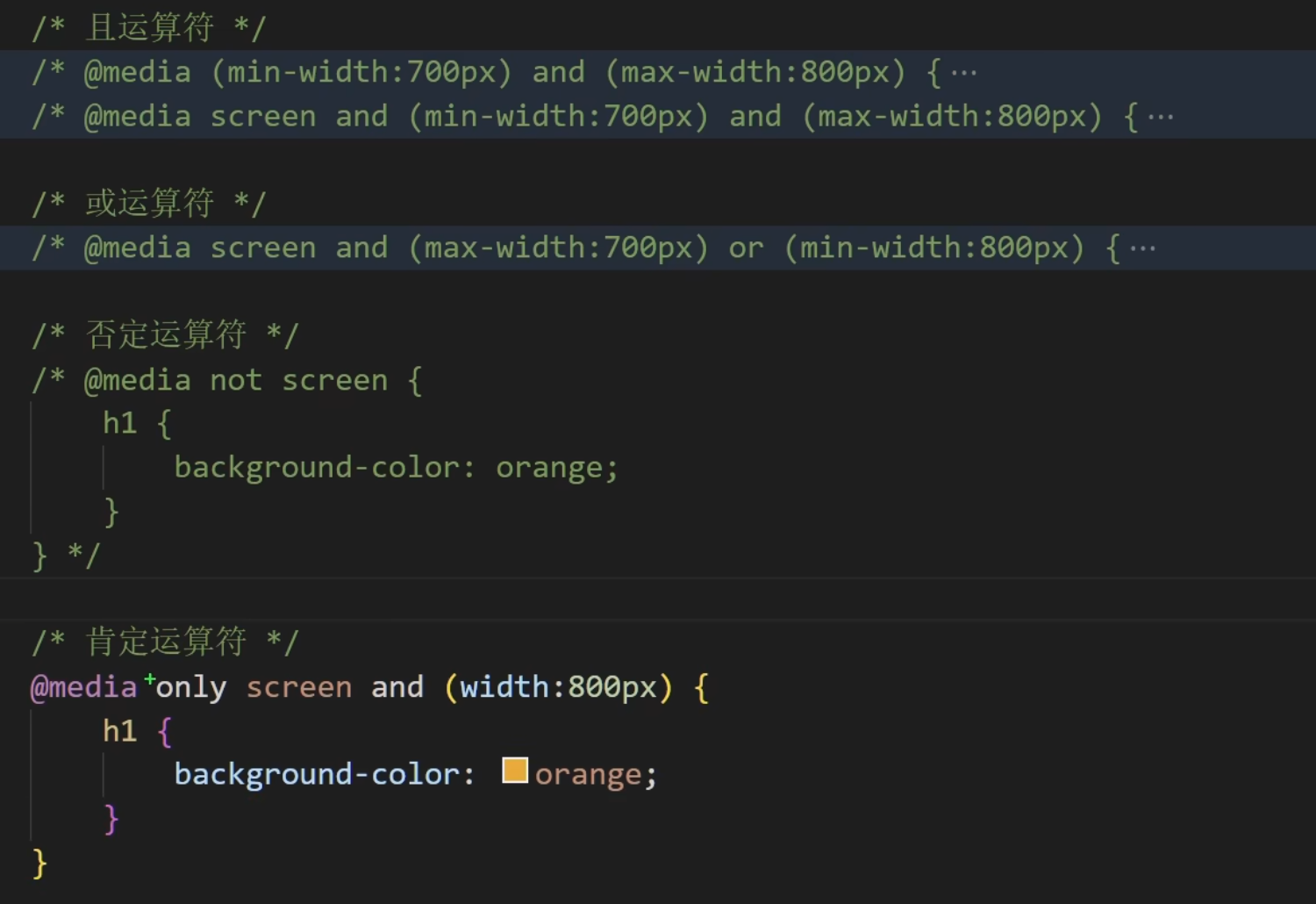
运算符


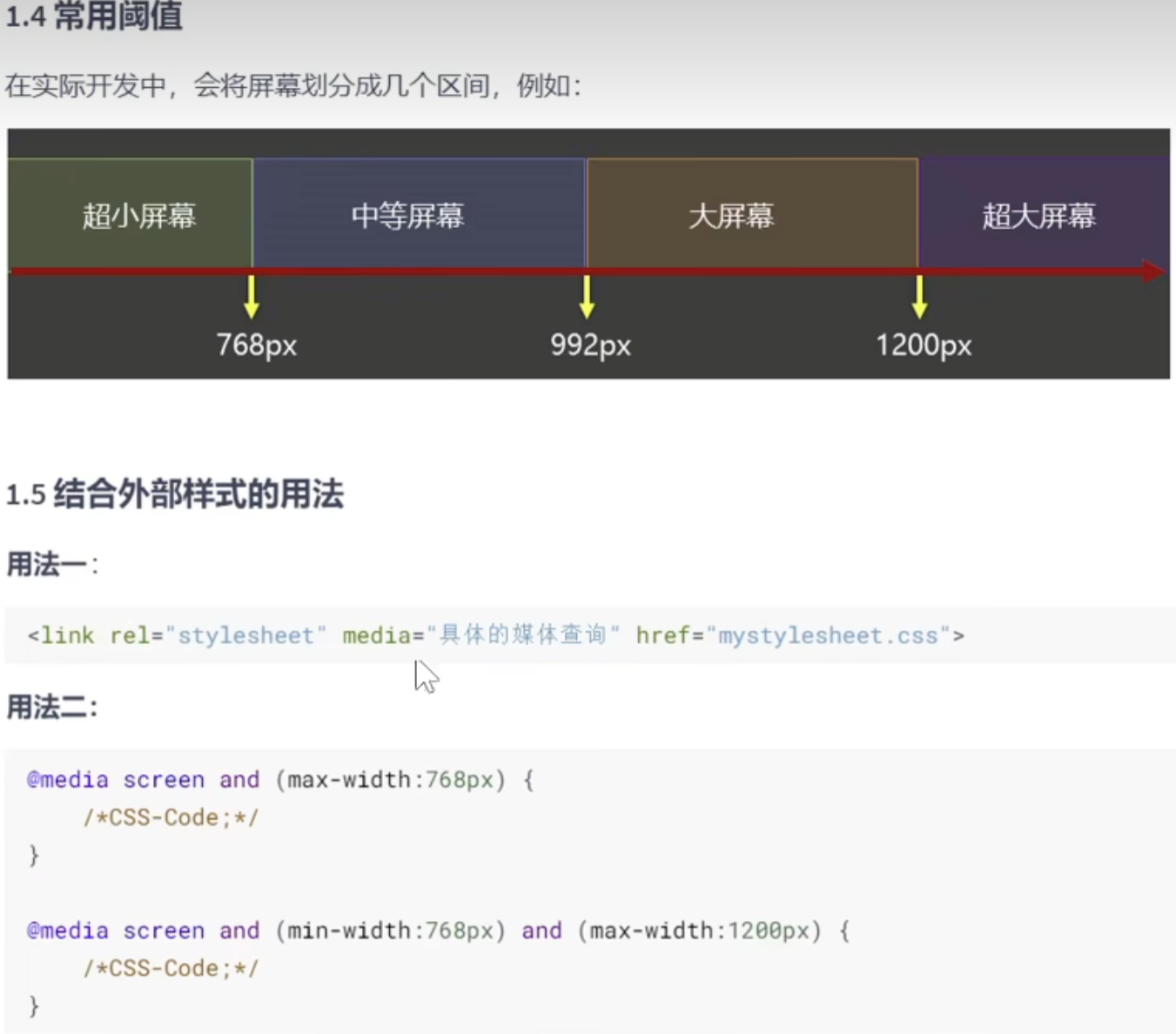
常用阈值
例如:
/* 超小屏幕 */
@media screen and (max-width:768px) {
body {
background-color: #111;
}
}
/* 中等屏幕 */
@media screen and (min-width:768px) and (max-width:992px) {
body {
background-color: #222;
}
}
/* 大屏幕 */
@media screen and (min-width:992px) and (max-width:1200px) {
body {
background-color: #333;
}
}
/* 超大屏幕 */
@media screen and (min-width:1200px) {
body {
background-color: #444;
}
}外链式

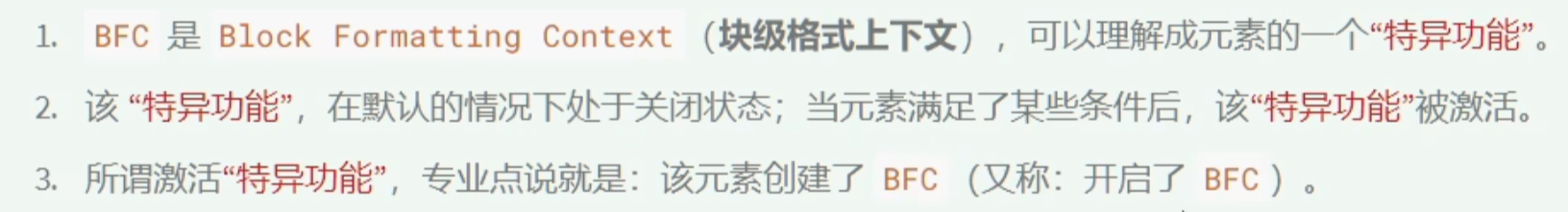
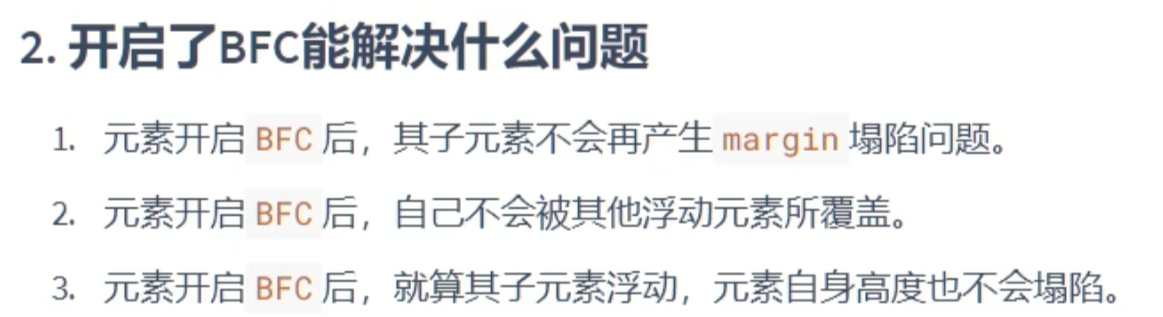
BFC
























 48
48











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








