图文对象列表学习:
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE-edge">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Bootstrap 101 Template</title>
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="stylesheet">
<link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
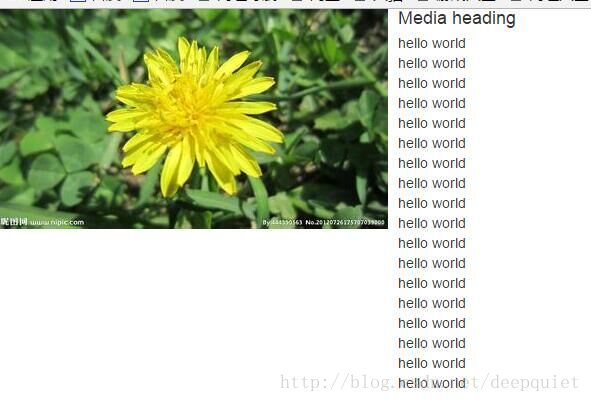
<!-- 默认是顶部对齐 -->
<div class="media">
<div class="media-left">
<a href="#">
<img class="media-object" src="01.jpg" alt="01.jpg">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
</div>
</div>
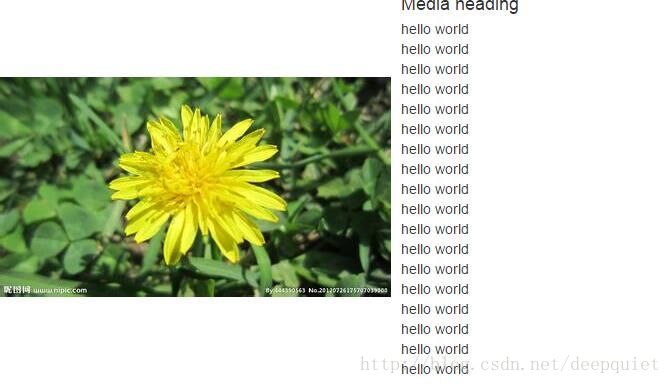
<!-- 中部对齐 -->
<div class="media">
<div class="media-left media-middle">
<a href="#">
<img class="media-object" src="01.jpg" alt="01.jpg">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
</div>
</div>
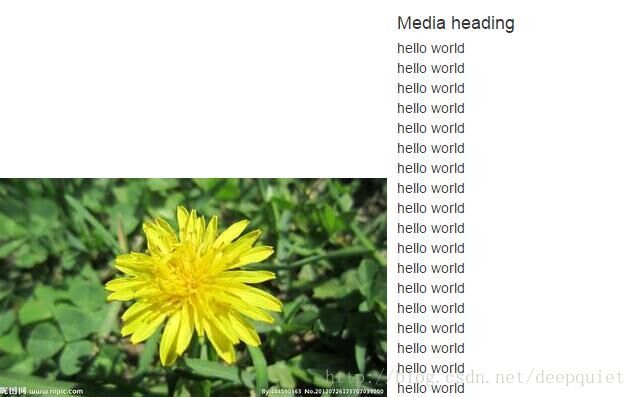
<!-- 底部对齐 -->
<div class="media">
<div class="media-left media-bottom">
<a href="#">
<img class="media-object" src="01.jpg" alt="01.jpg">
</a>
</div>
<div class="media-body">
<h4 class="media-heading">Media heading</h4>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
hello world<br/>
</div>
</div>
<script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script>
</body>
</html>顶部:

中部:

底部:





















 1316
1316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








