微信小程序
什么是微信小程序
微信小程序(weixinxiaochengxu),简称小程序,缩写XCX,英文名mini program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。什么产品可以使用小程序
由于小程序不需要下载,占用内存小,用户体验优秀,一些使用频率低的应用可以使用小程序。微信小程序的开发准备
1.微信小程序开发API介绍文档链接
微信小程序开发API
2.微信注册账号(个人账号就可以开发)
3.小程序开发工具
开发工具下载地址以及介绍
一个简单的小应用
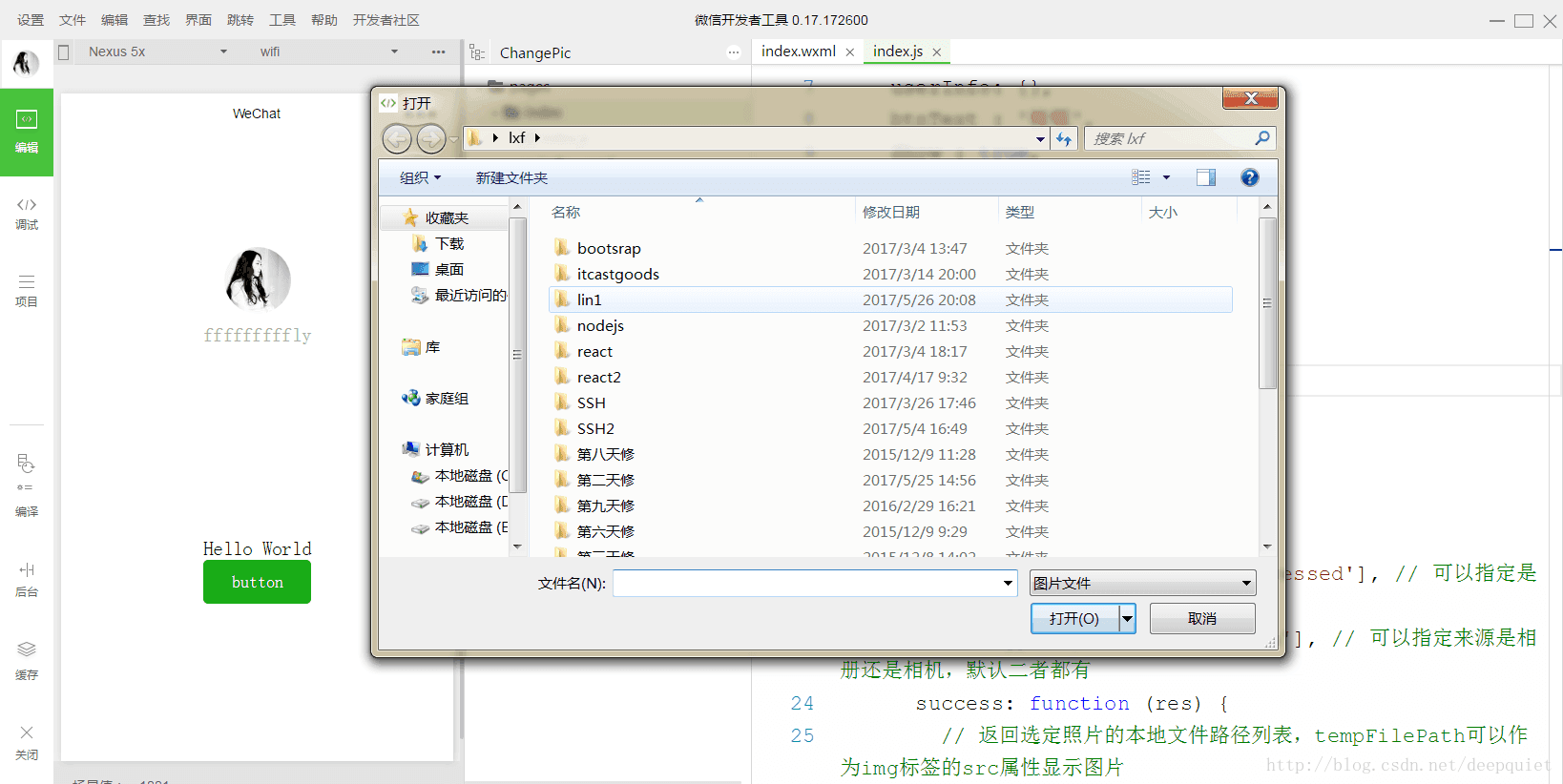
描述:从本地选择图片更换头像
初始
选择图片
更换头像
应用涉及的知识
- 数据绑定
{{}}来得到数据
Page({
data: {
motto: 'Hello World',
userInfo: {},
btnText : '按钮',
Show : true,
imageUrl : null
},- 按钮组件的使用
添加按钮,设置绑定事件
<button type="primary" size="{{primarySize}}" loading="{{loading}}" plain="{{plain}}"
disabled="{{disabled}}" bindtap="btnClick">button</button>实现绑定事件
为了使得本地图片能够上传,需要动态改变imageUrl变量,要用到this.setData()
btnClick:function() {
var page = this;
wx.chooseImage({
count: 1, // 默认9
sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有
sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有
success: function (res) {
// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths
page.setData({imageUrl:tempFilePaths})
}
})
}- 条件渲染
如果自定义变量imageUrl不为空,则显示这个变量指定的图像,如果imageUrl为空,则显示原本的头像
<view bindtap="bindViewTap" class="userinfo" wx:if="{{Show}}">
<image wx:if="{{imageUrl != null}}" class="userinfo-avatar" src="{{imageUrl}}" background-size="cover"></image>
<image wx:else class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}{{index}}</text>
</view>

























 838
838

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








