forEach与some区别
提示:以下是本篇文章正文内容,部分案例参考自菜鸟教程
一、forEach
forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。

二、some
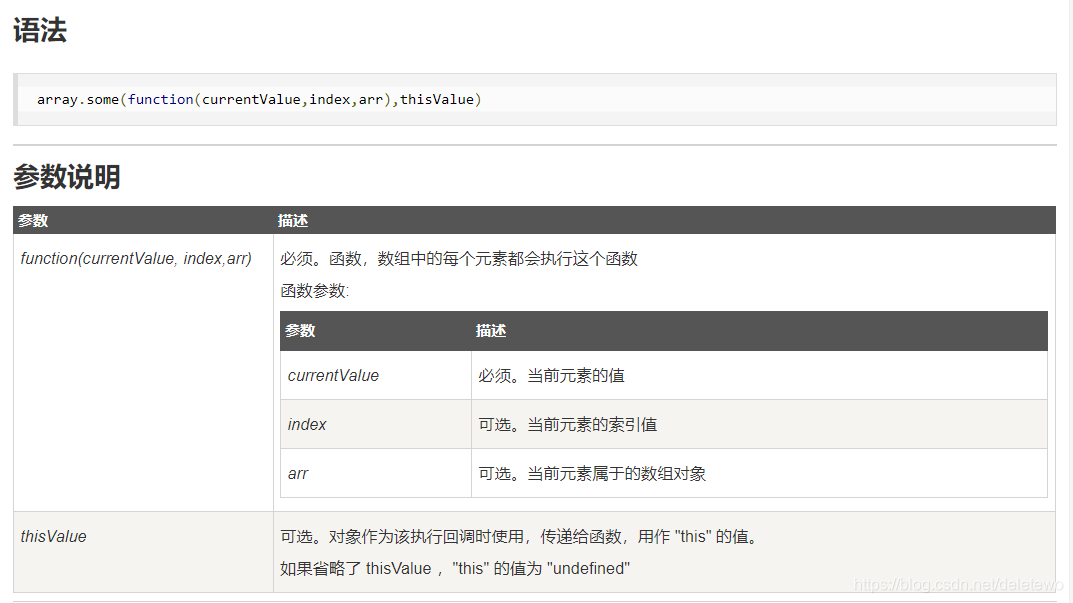
some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。

三、forEach与some用法与区别
- forEach遇到return不会终止循环
- some遇到return会终循环
(1)forEach案例如下(示例):
var arr = [1,2,3];
// 1. forEach 遍历
arr.forEach(function(value) {
if (value == 1) {
console.log('找到该元素:',value);
return true; // 在forEach 里面 return 不会终止循环
}
console.log("测试循环是否继续进行");
})

(1)some案例如下(示例):
var arr = [1,2,3];
// 1. forEach 遍历
arr.some(function(value) {
if (value == 1) {
console.log('找到该元素:',value);
return true; // 在forEach 里面 return 不会终止循环
}
console.log("测试循环是否继续进行");
})

总结
在某些要求效率的地方,some会好一点






















 326
326











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








