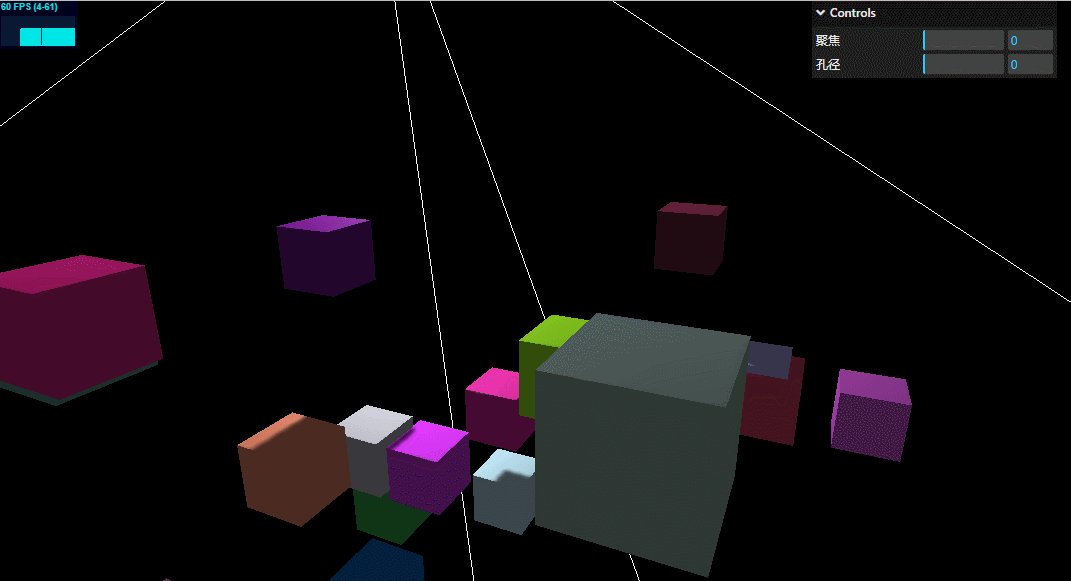
效果预览
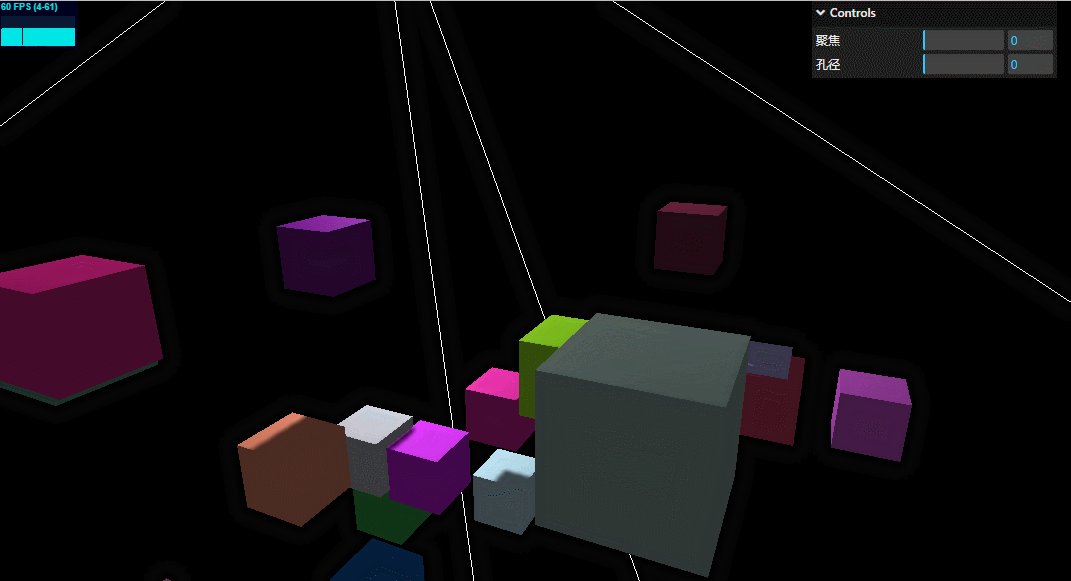
辉光效果:

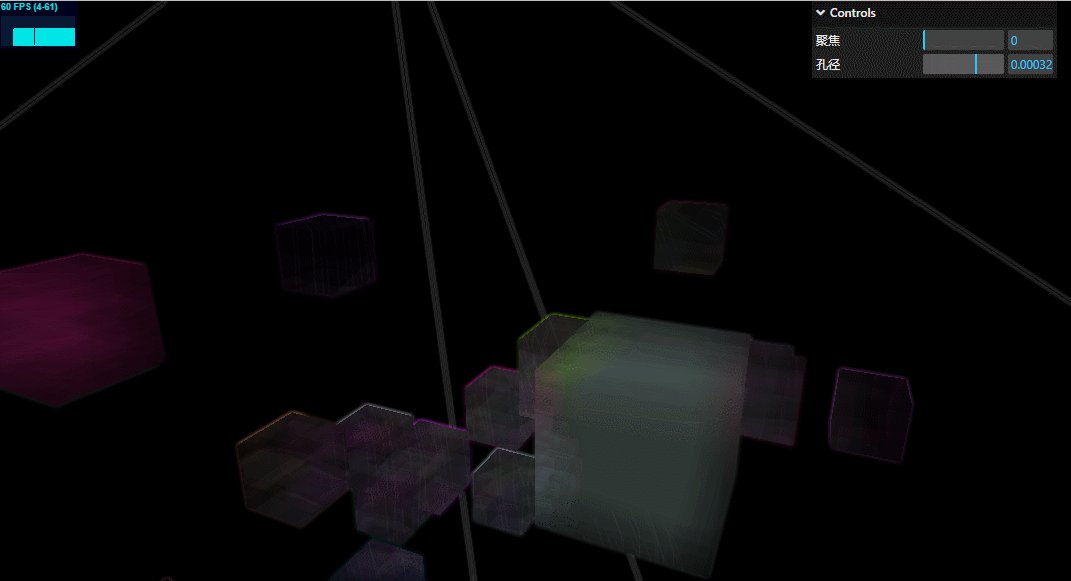
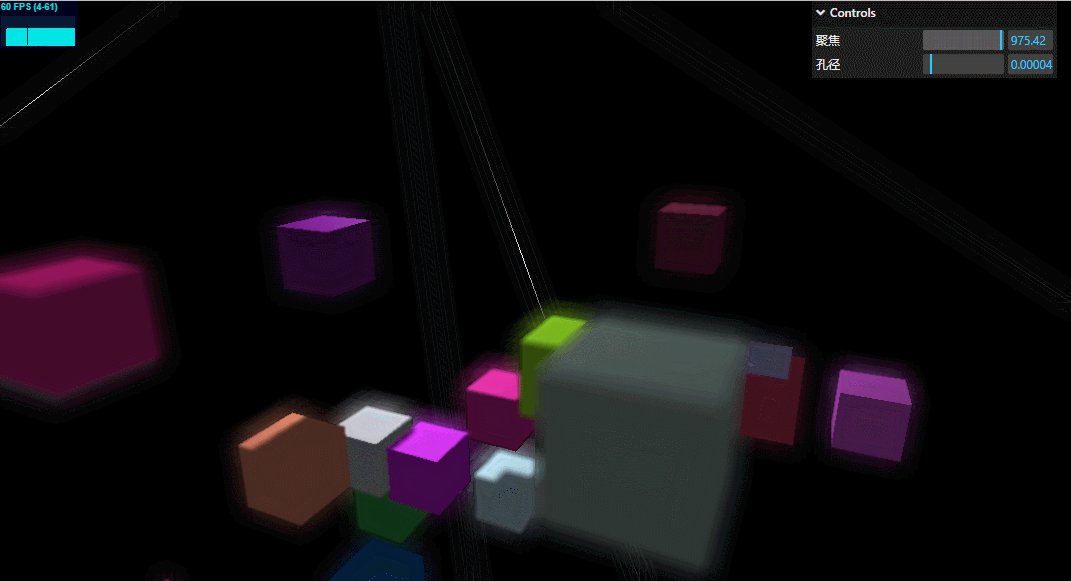
景深效果:

核心代码
辉光和景深尽量把场景背景设置为黑色,要不影响效果。
// 设置场景背景色为黑色
scene.background = new THREE.Color(0, 0, 0)
// 创建渲染通道
const renderPass= new RenderPass(scene, camera)
// 创建辉光bloom通道, 强度1.5,半径0,阈值0
const bloomPass = new UnrealBloomPass(new THREE.Vector2(window.innerWidth, window.innerHeight), 1.5, 0, 0)
// 创建景深参数
const params = {
focus: 0, // 聚焦
aspect: ts.camera.aspect,
aperture: 0.000005, // 孔径
maxblur: 1,
width: window.innerWidth,
height: window.innerHeight
}
// 创建景深通道
const bokehPass = new BokehPass(scene, camera, params)
// 创建效果合成器
const composer = new EffectComposer(renderer)
// 添加通道,注意顺序
composer.addPass(renderPass)
composer.addPass(bloomPass)
composer.addPass(bokehPass)
// 别忘记在render中添加composer
function render() {
renderer.render(scene, camera)
composer.render()
requestAnimationFrame(render)
}
在向composer添加通道时,要注意顺序,如果辉光和景深共存的情况下,景深要添加在辉光后面,否则先设置景深再设置辉光后,景深效果就没了。






















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








