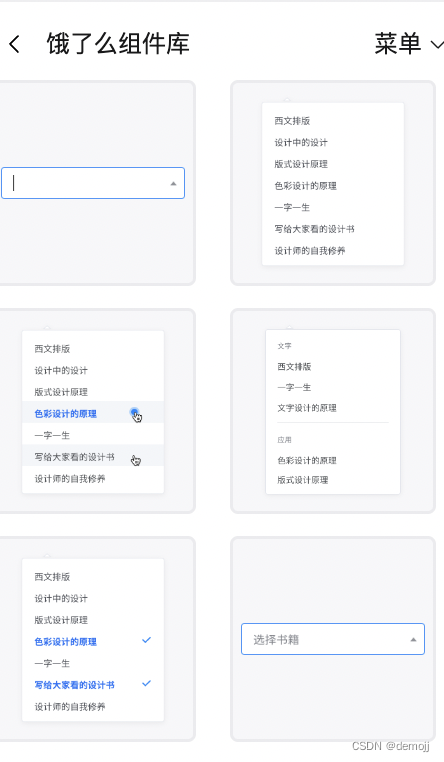
Element UI 是一个基于 Vue.js 的桌面端组件库,它提供了一套丰富的 UI 组件,帮助开发者快速构建现代化、响应式的 Web 界面。
Axure RP 是一款功能强大的原型设计和线框图制作工具,广泛应用于用户体验设计、交互设计和产品设计领域。它为设计师和产品经理提供了丰富的功能,使他们能够快速构建交互式、高保真原型。
为了更好实现在Axure RP中使用 element ui组件库,有两种方法:
方法一(推荐)、下载千鹿设计助手,在超级组件库 - 搜索element ui库快速使用。

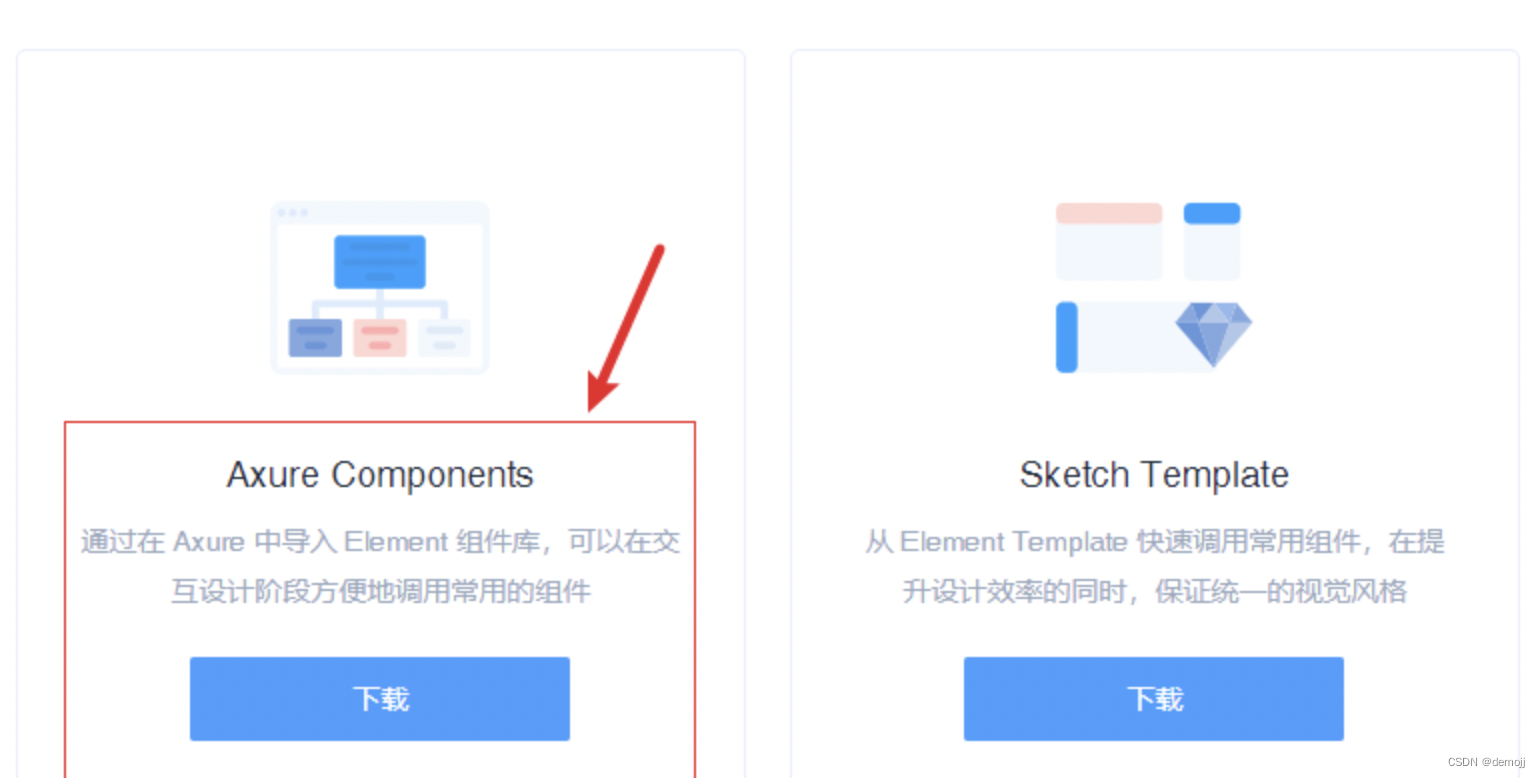
方法二、从element ui官网下载,使用axure软件来导入。相比方法一来繁琐不好管理。
地址:https://element.eleme.cn/#/zh-CN/resource






















 252
252











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








