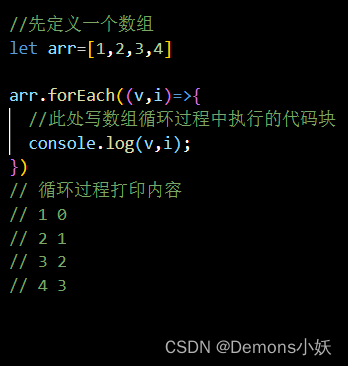
forEach()
参数:fn(item,index,arr)
数组的循环方法,传参一般为箭头函数,因为箭头函数没有this指向,不会改变方法内的this指向;在数组循环中可以操作数组或执行功能方法,此方法没有返回值,数组长度有多少或者说数组有多少数据就循环多少次

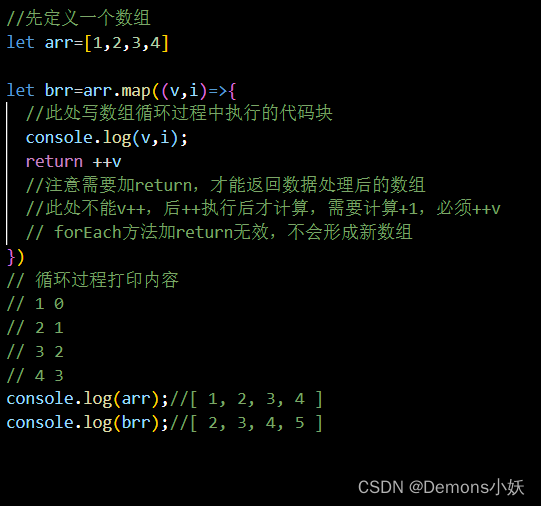
map()
参数:fn(item,index,arr)
数组的循环方法,同forEach()方法基本相同,区别在于map方法有返回值,可以返回一个新数组

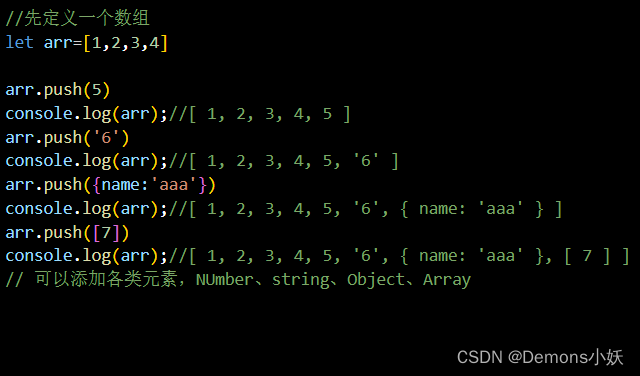
push()
参数:element
向数组末尾添加元素,参数可以是值或对象,也可以是多个元素同时添加

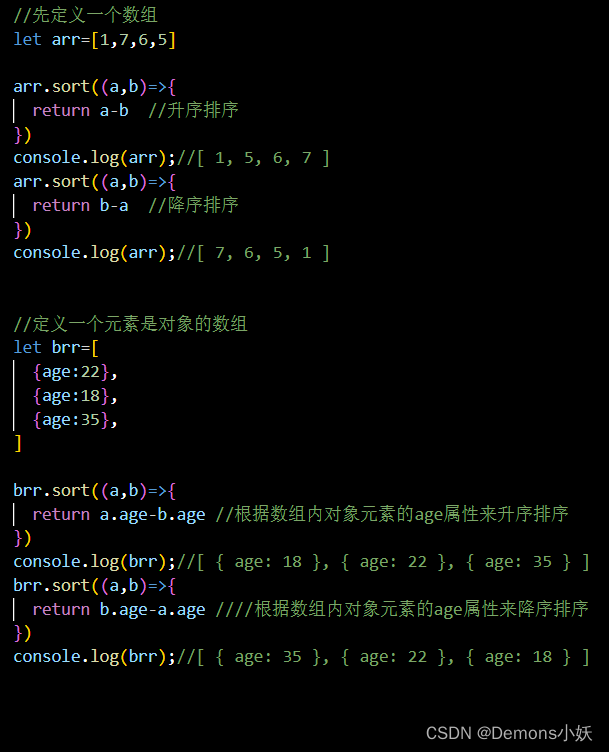
sort()
参数:fn(a,b)
对数组进行排序,传参一般是箭头函数,在方法中可以定义排序逻辑

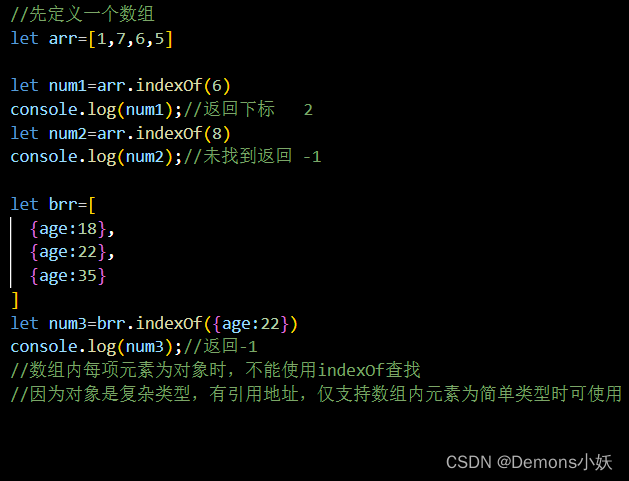
indexOf()
参数:serachElement,formIndex
查找元素在数组中的位置,参数一为需要查找的元素,参数二可选,为查找开始下标位置,返回第一个符合条件的下标,未找到返回-1,可用于判断数组中是否包含某元素

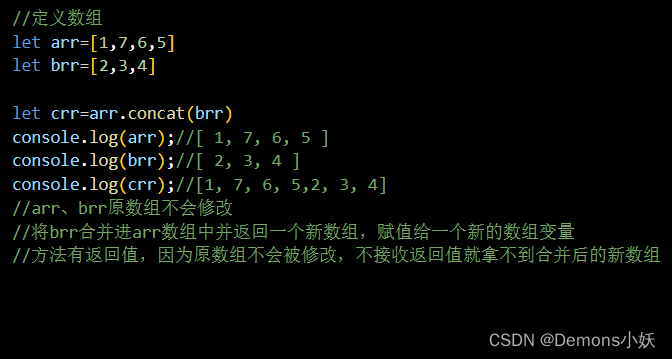
concat()
参数:Array
合并数组,参数为数组,可合并一个数组或多个数组,返回合并后的新数组

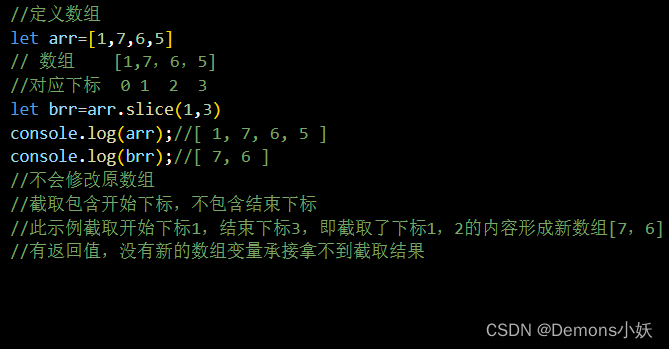
slice()
参数:startIndex,endIndex
截取数组内容,参数为截取起始位置,截取终止位置,endIndex可省略,省略后提取开始位置到数组末尾的所有数据,返回提取的内同形成的新数组

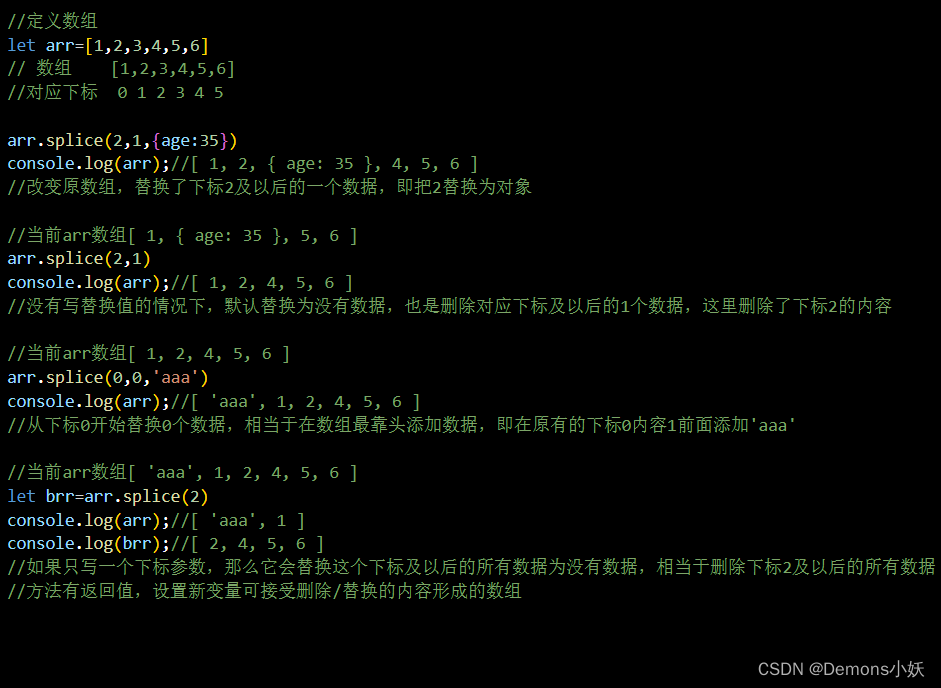
splice()
参数:startIndex,deleteCount,element
修改、删除数组元素,参数为1修改起始位置,2删除的元素数量,3可选参数,添加参数3代表将删除的元素替换后的元素方法可以实现修改数组元素、删除数组元素、添加数组元素,返回修改、替换、添加的新数组

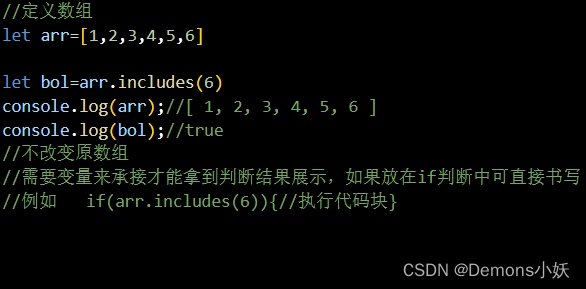
includes()
参数:element
判断数组是否包含某个元素,参数为需要被判断的元素,返回结果为布尔值

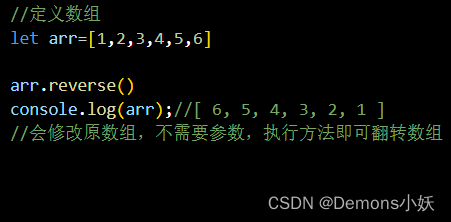
reverse()
无参数
数组颠倒方法,没有参数,使用此方法可以翻转数组

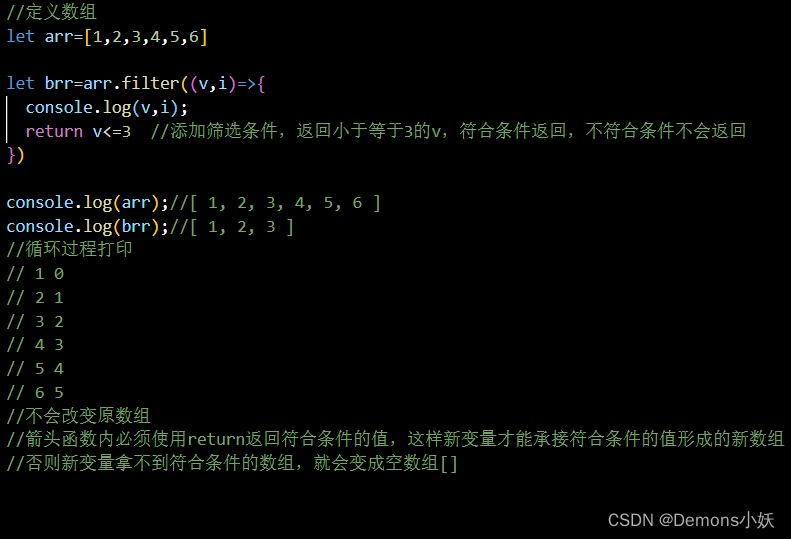
filter()
参数:fn(item,index,arr)
筛选数组元素,传参一般为一个箭头函数,箭头函数中参数1数组的每项元素,参数2表示每项元素的对应下标,参数3可选表示整个数组,方法内写筛选逻辑,返回筛选后符合条件的数组

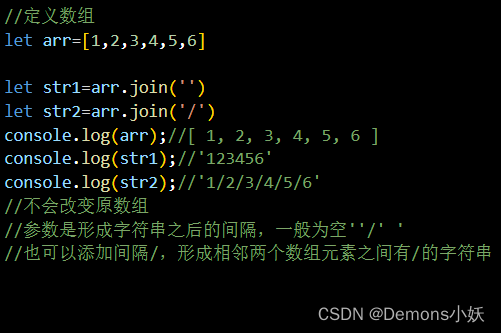
join()
参数:''
将数组变为字符串,传参为变成字符串后的分割逻辑,一般为''

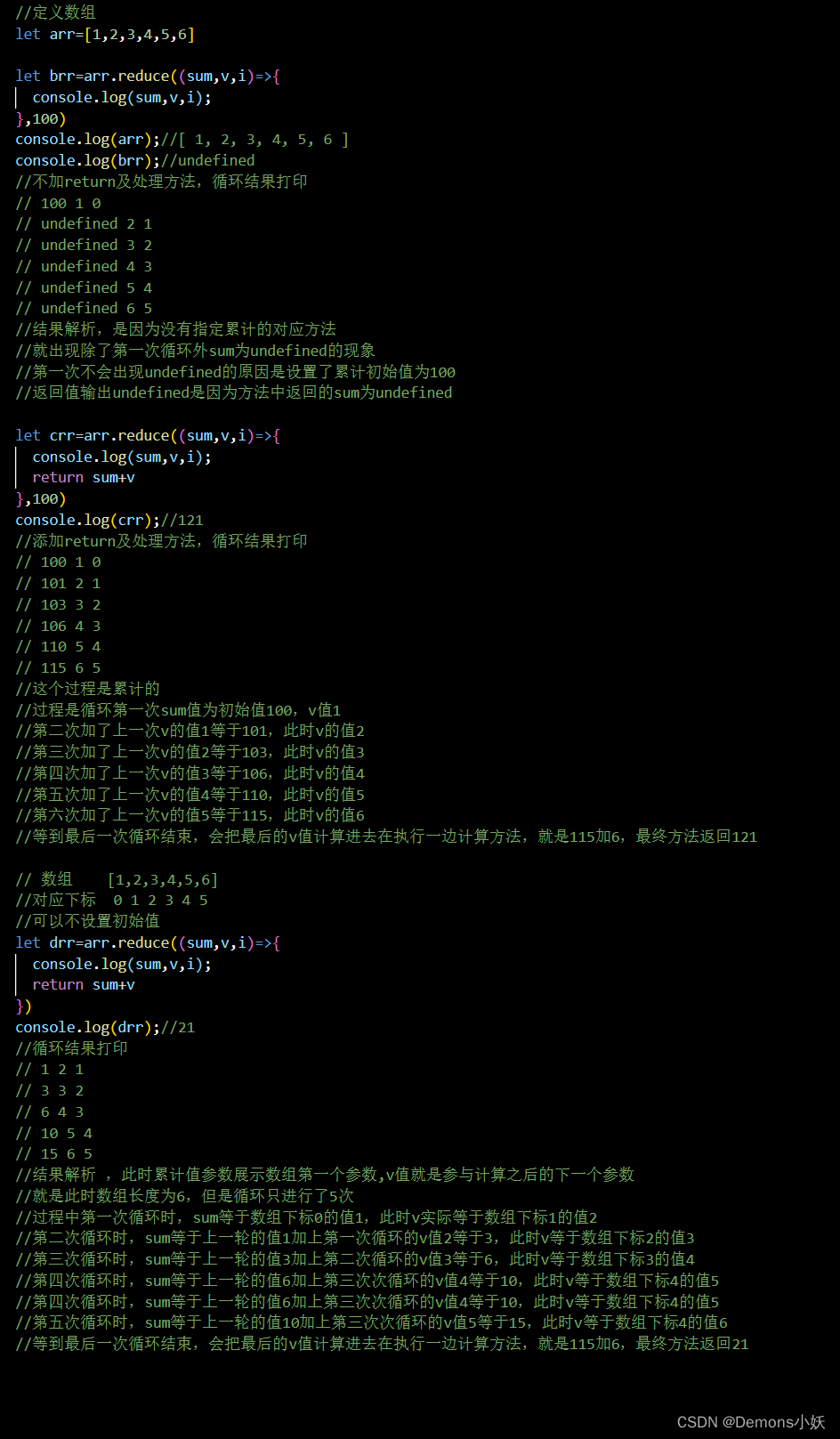
reduce()
参数:fn(sum,item,index,Array),initnum
计算数组数据的累计,循环数组,传参为回调函数,函数参数1累计结果,2数组的每一项,3每一项的下标,4原始数组,非函数的传参参数为指定累计结果的初始值

同时也可以使用reduce方法来进行判断是否有重复元素或者拿到没有重复元素的数组,类似set给数组去重一样,返回累加器即可
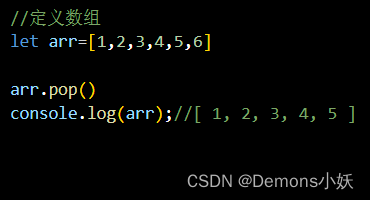
pop()
无参数
调用此方法时,移除数组最后一个元素

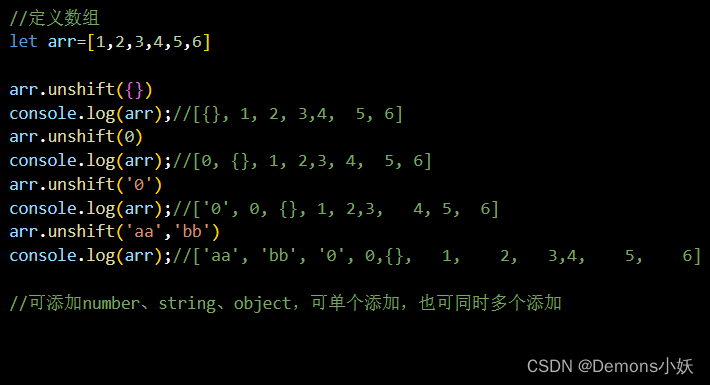
unshift()
参数:element
向数组开头添加元素,参数可以是值或对象,也可以是多个元素同时添加

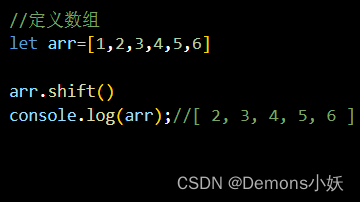
shift()
无参数
移除数组的第一个元素
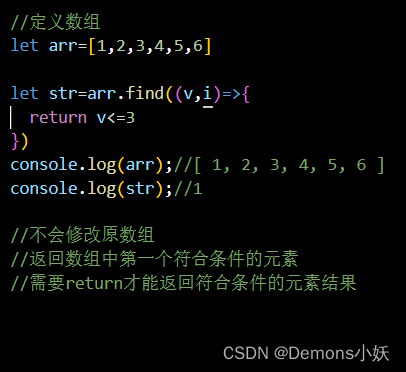
find()
参数:fn(item,index,arr)
查找数组中符合条件的元素并返回第一个该元素,传参一般是一个箭头函数,参数1元素,2元素对应下标,3数组本身

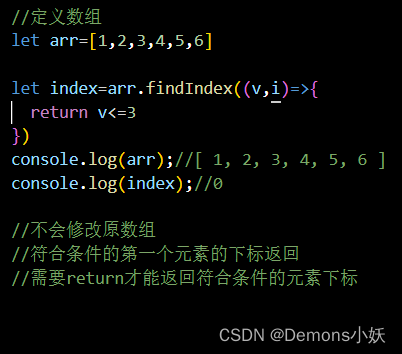
findIndex()
参数:fn(item,index,arr)
查找数组中符合条件的元素并返回第一个符合条件的该元素的下标,传参一般是一个箭头函数,参数1元素,2元素对应下标,3数组本身

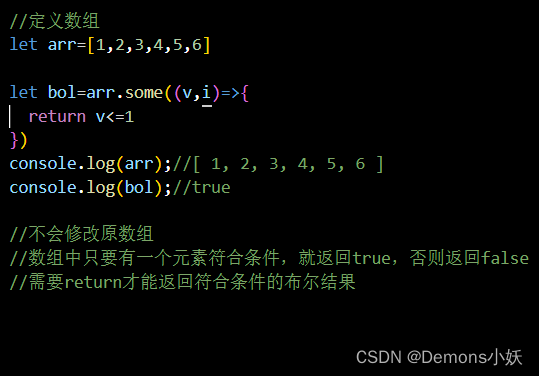
some()
参数:fn(item,index,arr)
判断数组中是否存在满足条件的元素

every()
参数:fn(item,index,arr)
判断数组中是否所有元素都满足指定条件






















 623
623











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








