一、整个流程:
安装nodejs >> 安装vue >> 安装vue-cli >> 初始化 webpack(生成代码) >> 安装依赖 >> 运行vue程序
二、详细安装流程:
1.安装nodejs
下载:https://nodejs.org/dist/v12.18.3/node-v12.18.3-x64.msi
安装:双击、next、next、next……(安装路径随意)
检查安装结果:

ps:安装过程默认配置了环境变量(node 和npm),查看环境变量:path
配置镜像站
npm config set registry=http://registry.npm.taobao.org
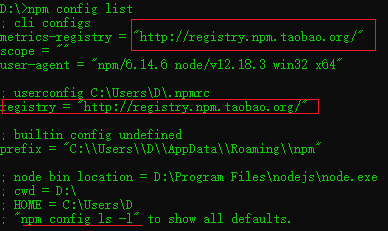
查看配置信息
npm config list

2.安装vue
npm install vue -g
![]()
安装模块:vue-router
npm install vue-router -g

3.安装vue-cli (脚手架)
ps:不配置国内镜像站,可能安装很慢
npm install vue-cli -g
安装的三个模块都在这里👇

4.初始化 webpack
这个过程是交互式的,需要用户自行配置,蓝色字为用户输入
vue init webpack hellovue

画红线的配置:
- vue-router 路由管理器
- ESLint js代码检测工具
- unit tests 单元测试
- e2e tests with Nightwatch 使用Nightwatch 来做e2e测试(端对端测试)
5.安装依赖
cd hellovue npm install
6.运行hellovue 项目
npm run dev

访问测试

当目前为止就全部O啦
彩蛋:欢迎页面有很多东西哦👆
三、一些问题:
1.‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序或批处理文件
![]()
原因:没有安装依赖。 命令:
![]()
2.“Release|x64”。MSBUILD : error MSB3428: 未能加载 Visual C++ 组件“VCBuild.exe”。
要解决此问题:1) 安装 .NET Framework 2.0 SDK;2) 安装 Microsoft Visual Studio 2005;或 3) 如果将该组件安装到了其他位置,请将其位置添加到系统路径中。 [D:\project\vue-element-admin\node_modules\node-sass\build\binding.sln]已完成生成项目“D:\project\vue-element-admin\node_modules\node-sass\build\binding.sln”
解决办法: 1、设置变量 sass_binary_site,指向淘宝镜像地址 npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ 2、windows编译环境 npm install -g node-gyp npm install --global --production windows-build-tools
参考博客:
https://www.cnblogs.com/651434092qq/p/11090737.html
未能加载 Visual C++ 组件“VCBuild.exe”-CSDN博客






















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










