安装转自:https://www.cnblogs.com/Savcry/p/Young.html
一些资料:
《深入浅出 Webpack》http://webpack.wuhaolin.cn/
一、webpack环境搭建
1.webpack安装
首先需要安装nodeJS,先在nodeJS官网下载,进行NodeJS安装
下载地址 https://nodejs.org/en/download/
下载完毕后,进行安装,一切都以默认的选择即可
2.npm安装
安装完毕后,打开cmd工具,输入命令
npm install --save mocha
等待安装完毕
3.webpack安装
cmd工具中,输入命令
npm install webpack -g
执行命令安装webpack
到此webpack安装完毕,可以使用
webpack -h
来查看版本号
到此,webpack安装完成。
二、nodejs+webpack+vuejs基本使用
1、新建项目,vuepro
在\vuepro目录下运行命令
npm init
有了package.json文件
npm install vue webpack babel-cli babel-loader babel-preset-es2015 html-webpack-plugin --save-dev
有了package-lock.json文件
再安装一些其他常用的:
npm install vue-loader --save-dev
npm install vue-template-compiler --save-dev
npm install css-loader --save-dev
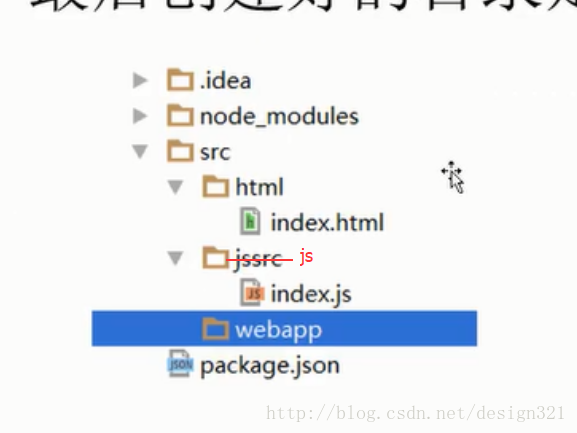
2、新建项目层级src/html src/js src/webapp(web项目根目录)
3、配置
webpack.config.json文件
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
module.exports = {
entry:{
"index":[__dirname+'/src/js/index.js']
},
output:{
path:__dirname+'/src/webapp/js',
filename:'[name].js'
},
resolve:{
alias:{
vue:'vue/dist/vue.js'
}
},
externals:{
},
module:{
loaders:[
{
test:/\.js$/,
loader:"babel-loader",
query:{compact:true}
},
{
test:/\.vue$/,
loader:"babel-loader!vue-loader",
exclude:"/node_modules/"
}
]
},
plugins:[
new HtmlWebpackPlugin({
filename:__dirname+'/src/webapp/index.html',
template:__dirname+'/src/html/index.html',
inject:'body',
hash:true,
chunks:['index']
})
]
}4、配置package.json
{
"name": "vuepro",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"build": "webpack -p"
},
"author": "",
"license": "ISC",
"description": "",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-loader": "^7.1.2",
"babel-preset-es2015": "^6.24.1",
"css-loader": "^0.28.9",
"html-webpack-plugin": "^2.30.1",
"vue": "^2.5.13",
"vue-loader": "^13.7.0",
"vue-template-compiler": "^2.5.13",
"webpack": "^3.10.0",
"webpack-dev-server": "^2.11.1"
}
}
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<div id="main">
<myname></myname>
</div>
</body>
</html>6、/html/js/index.js
import Vue from "vue";
/*引用组件*/
import com_myname from '../components/myname.vue';
/*实例化组件*/
let params = {
el: '#main',
components:{
'myname': com_myname
}
}
new Vue(params);
<style>
#example{color:red}
</style>
<template>
<div id="example"> {{message}} - {{name}}</div>
</template>
<script>
export default{
data:() => { /*data:function (){*/
return {
message:'hello ',
name: 'xiao ming'
}
}
}
</script>7、运行
nmp run build






















 701
701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








