概要
1.
搭建开发环境
1.1.
安装
Node.js
首先需要下载
Node.js
安装包,下载地址可参考:
https://nodejs.org/dist/v16.14.2/node-v16.14.2-x64.msi
https://mirrors.nju.edu.cn/nodejs/latest-v16.x/node-v16.14.2-x64.msi
https://mirrors.tuna.tsinghua.edu.cn/nodejs-release/v16.14.2/node-v16.14.2-x64.msi
当前课程对
Node.js
的版本
没有严格要求
,可替换为其它稳定版本。
Node.js
的安装过程没有特别的注意事项,整个安装过程中都可以
不必修改任何内容
,直至其自动安装
完成。
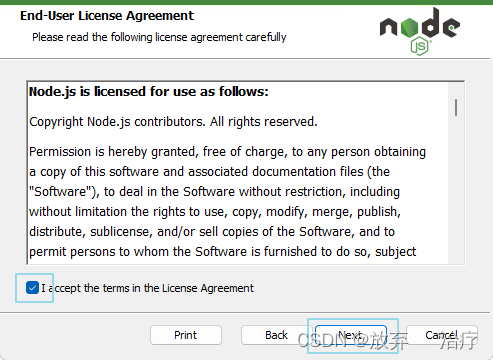
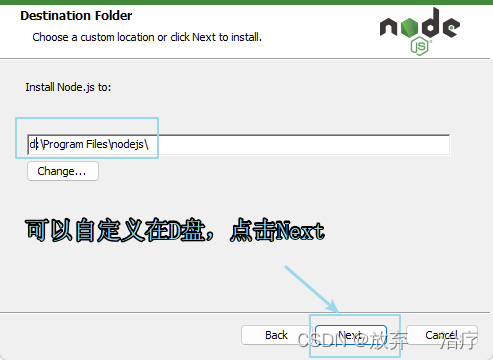
安装流程
![]()






等待安装完成


配置npm源
nmp
源(即
npm
仓库,称之为:
registry
)默认是境外服务器,在国内使用时,访问速度较慢,通常, 在初次使用时,应该将npm
源更换为国内的服务器地址,例如使用
https://registry.npmmirror.com
作为npm
源。
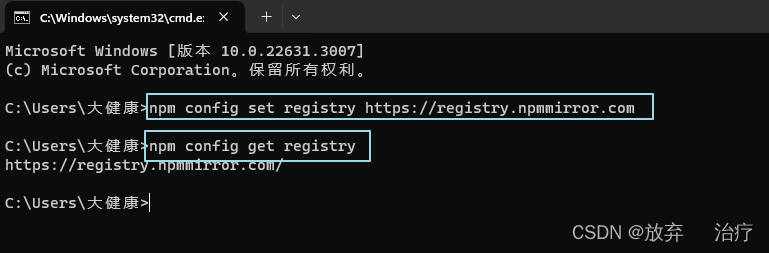
1. 配置
npm
源的命令如下:
npm config set registry https://registry.npmmirror.com
2. 当配置成功后,可通过
get
命令可查看
npm
源:
npm config get registry

注意:
以上命令将显示当前生效的
npm
源,但并不检查
npm
源的
URL
是否有效,所以,即使配置了错误 的npm
源,也不会提示错误,请认真检查是否配置了正确的
URL
。
注意:
无论你使用哪种操作系统,必须保证当前登录的用户具有最高访问权限,例如,在
Windows
操作 系统中,请使用管理员模式的命令提示符,并且,不要使用Power Shell
,在
Mac OS
中,请使用
sudo 来执行以上命令。
安装VUE Cli
安装
VUE Cli
的命令如下:
npm install -g @vue/cli

此过程将从仓库服务器中下载
VUE Cli
,通常耗时
30
秒至
5
分钟左右。
提示:
如果安装过程中的日志提示更新
npm
版本,或提示某些软件版本偏旧等,只要没有出现
ERROR
字样,均可无视。
注意:
以上操作仍需要管理权限才可以成功执行。
安装完成后,可通过以下命令检验VUE Cli是否安装成功:
命令:vue -V

注意:以上命令中的
-
V
中的
V
是大写的。
执行以上命令后,将显示当前的
VUE Cli
版本号,例如:
技术细节
提示:win+r 输入cmd 输入命令npm -v检查是否可用,环境变量不需要自己配置

小结
安装完成即可使用vue脚手架开发前端的页面功能,通过导入项目文件即可,其余的组件配合开发使用的话,请多学习
个人开发从零开始开发前端的话,需要创建第一个Vue CLI工程,教程请留言给作者






















 8999
8999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










