使用自定义字体
方式一:本地字体导入到工程目录使用
- 首先,去找个字体包下载下来,我用的是方正的兰亭特黑简体(图1),2.5M大小
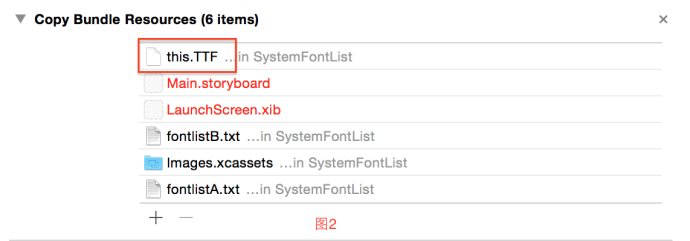
- 拖到工程目录下,确保在Copy Bundle Resources里能看到这个包(图2)
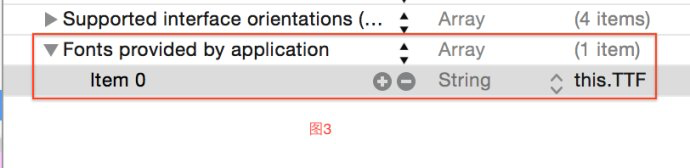
- 配置plist:在info.plist里加入字段Fonts provided by application添加一个item为字体包的名字(图3)
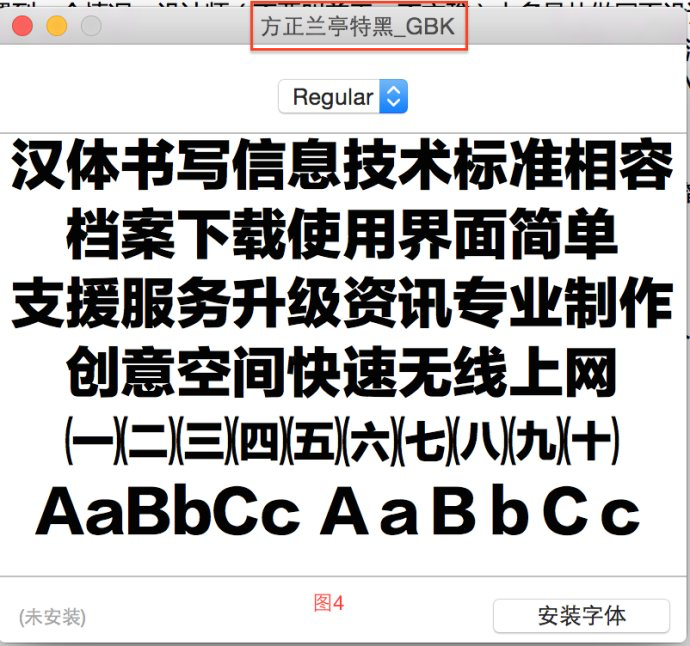
- 有人博客里说接下来就打开字体包记下名称(图4)就可以作为字体名用了
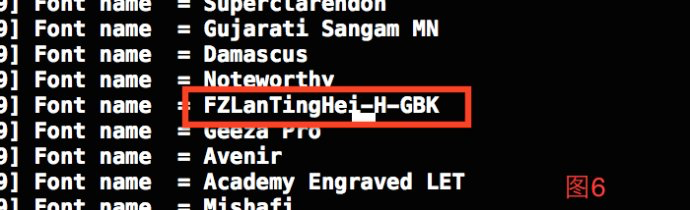
我这个不行,我打印了下,系统里当前字体列表
NSArray * fontsArray = [NSArray alloc] initWithArray: [UIFont familyNames]]
for (NSString *font in fontsArray) {
NSLog(@"Font Name = %@\n",font);
}
找到导入的字体(图6)
- 然后就可以用了
[UIFont fontWithName:@"FZLanTingHei-H-GBK" size:17]
- 首先,去找个字体包下载下来,我用的是方正的兰亭特黑简体(图1),2.5M大小
- 方式二:使用从服务器下载的字体
- 下载字体到本地
- 新建UIFont类扩展UIFont+customfont
- 实现方法
+(UIFont*)customFontWithPath:(NSString*)path size:(CGFloat)size
{
NSURL *fontUrl = [NSURL fileURLWithPath:path];
CGDataProviderRef fontDataProvider =CGDataProviderCreateWithURL((__bridge CFURLRef)fontUrl);
CGFontRef fontRef = CGFontCreateWithDataProvider(fontDataProvider);
CGDataProviderRelease(fontDataProvider);
CTFontManagerRegisterGraphicsFont(fontRef, NULL);
NSString *fontName = CFBridgingRelease(CGFontCopyPostScriptName(fontRef));
UIFont *font = [UIFont fontWithName:fontName size:size];
CGFontRelease(fontRef);
return font;
}
- 你懂的
[UIFont customFontWithPath:fontFilePath size:20];
- 下载字体到本地



























 1145
1145

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








