毫无疑问,React Native是一个强大而强大的解决方案。 它为不熟悉原生技术的广大软件工程师打开了跨平台应用程序开发的世界。 但是,当您刚开始学习时,同时实现复杂的东西可能会非常困难。 在这个简短的教程中,我想提供有关如何实现其中之一(无限滚动)的逐步指南。
准备
好的,让我们开始吧。 出于本简短教程的目的,我将使用Expo库-在构建简单的React Native应用程序时非常方便。 因此,请确保您的计算机上安装了以下软件:
- Node.js —我将使用最新的稳定版本。 要管理Node版本,我更喜欢nvm
- Expo.io-按照其官方安装指南进行安装
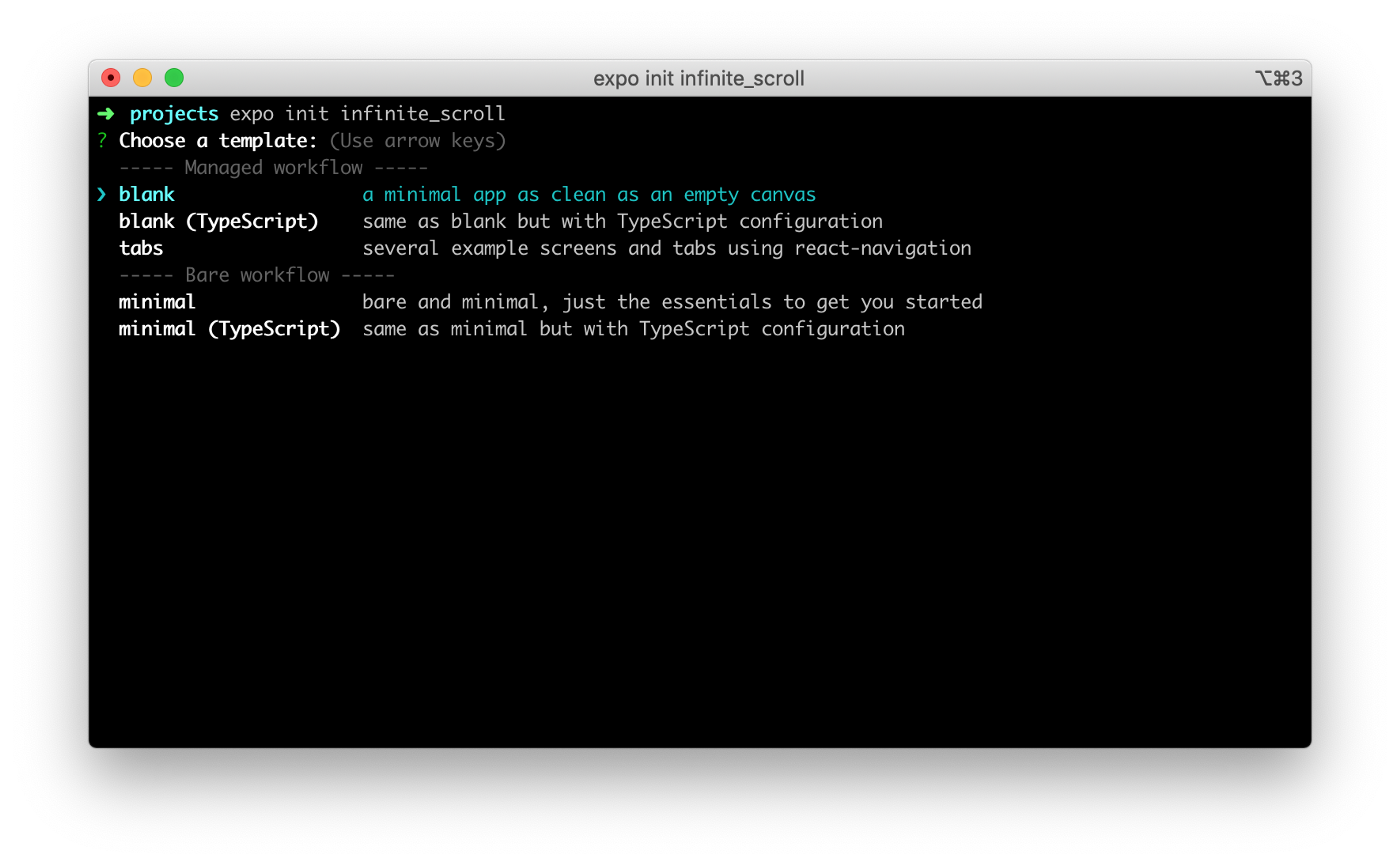
首先,打开控制台并使用expo可执行文件创建一个基本的最小应用程序: expo init infinite_scroll 。 它提供了一个选择模板,可从中创建应用程序-仅需使用空白选项即可完成我们今天的目标。

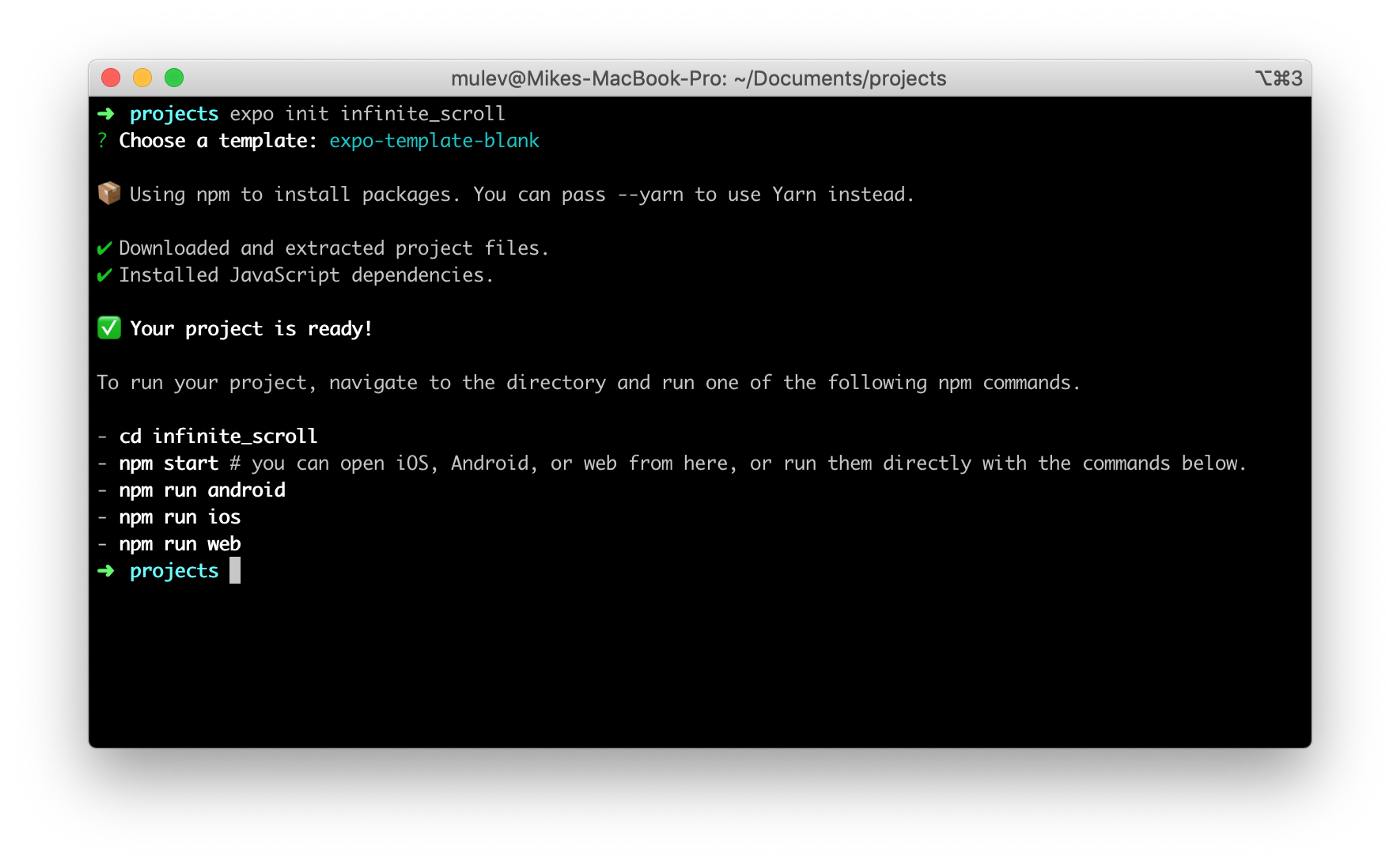
现在,我们需要等待一会儿,而expo正在准备我们的应用程序并安装所有基础库。 完成后,我们将具有功能齐全的React Native应用程序,可以通过调用expo start 。

Expo提供了一个非常方便的选项-在iOS模拟器中运行您的应用程序。 这是我们首次启动应用程序时的样子:

有前途的开始
现在我们都准备好进行开发了-让我们编写一些代码。 在您喜欢的代码编辑器中打开app目录,然后在根目录中找到一个名为App.js的文件。 App.js是应用程序的入口点,一开始就是这样:








 本文介绍了如何在React Native中实现无限滚动。通过使用Expo库,作者逐步指导读者创建一个简单的应用程序,并展示如何编写代码、定义元素样式以及使用`FlatList`组件实现无限滚动效果。
本文介绍了如何在React Native中实现无限滚动。通过使用Expo库,作者逐步指导读者创建一个简单的应用程序,并展示如何编写代码、定义元素样式以及使用`FlatList`组件实现无限滚动效果。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1999
1999

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








