目录
在进行项目开始之前,我们需要导入具体项目所依赖的第三方库,已经项目具体的需要组件,下面就来具体的了解一下;
引入第三方库:
1**. 安装第三方组件到本地库中;**
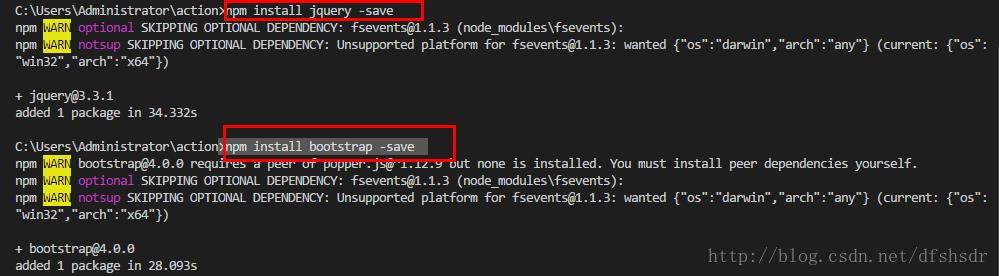
第三方的组件,需要下载到本地,所以可以在终端直接下载;例如我需要jquery和bootstrap,所以,直接输入命令“>npm install +”组件名” -save”,就可以进行安装;
安装成功后,会在“node_modules”这个文件中找到刚才安装的组件:Jquery和boostrap;
2.将组件引入到项目中;
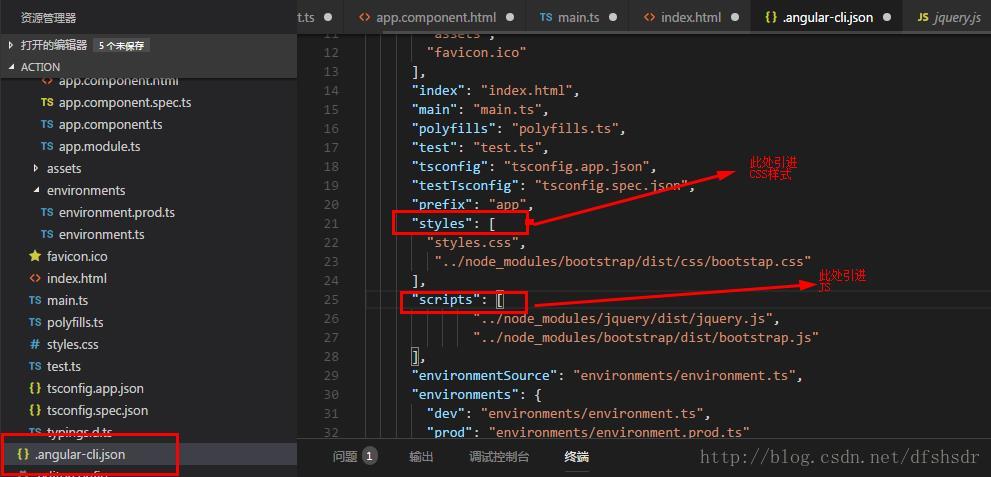
打开“angular-cli-json”(Angular CLI的配置文件),然后找到style和script这两个属性,将JS和CSS引进,就可以了;

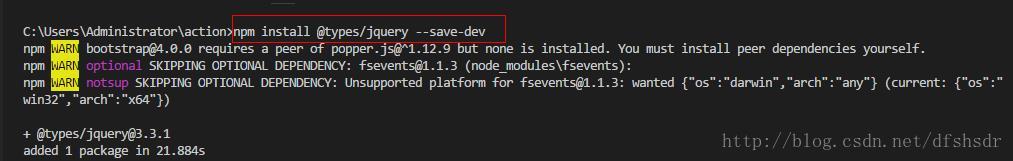
3.安装Jqery和typescprit的类型描述文件;
因为angular是运用的typescript,然后不识别Jqery,所以需要添加;输入命令“npm install @types/jquery –save-dev”即可完成安装;
引进组件:
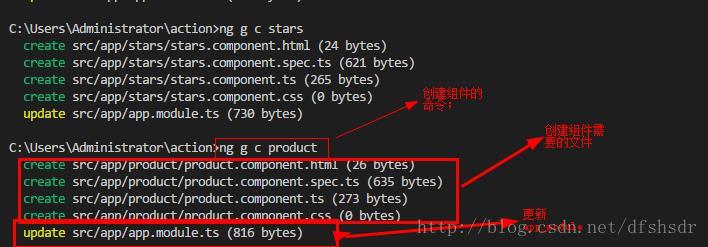
(1)创建新的组件,输入命令:“ng g c +组件名”;

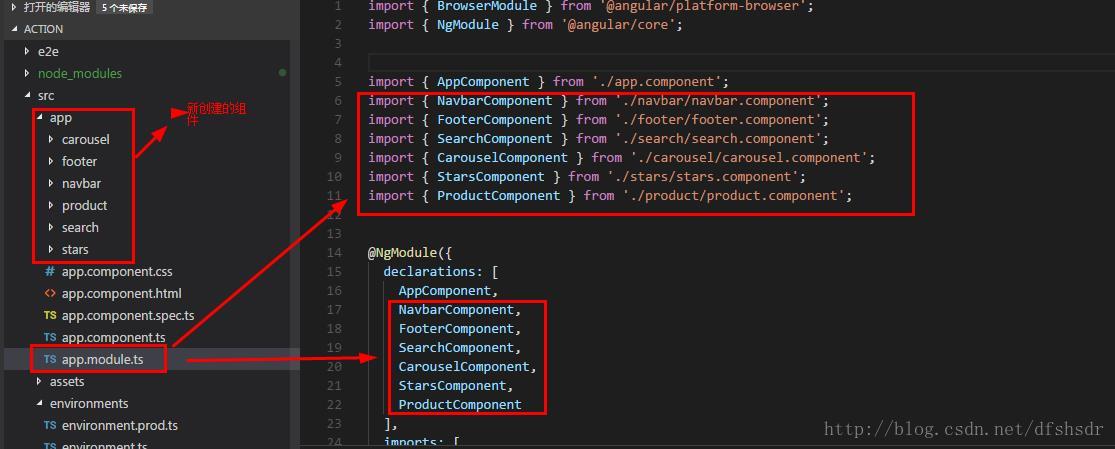
(2)效果展示:系统会自动的在app下产生创建的组件,然后也会更新”app_module”;
骨架已经搭建好了,接下来就是根据具体项目,来进行血肉的添加咯!


























 502
502

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








