vue分页入门
使用vue的element-ui的pagination组件分页,找到实例代码,并与data中的分页对象进行绑定

<el-pagination
@size-change=“handleSizeChange”
@current-change=“handleCurrentChange”
:current-page=“currentPage” //当前页
:page-sizes=“[100, 200, 300, 400]”
:page-size=“sizePage” //每页大小
layout=“total, sizes, prev, pager, next, jumper”
:total=“total”> //总数量
currentPage4
在data中定义三个分页对象:total,currentPage,sizePage

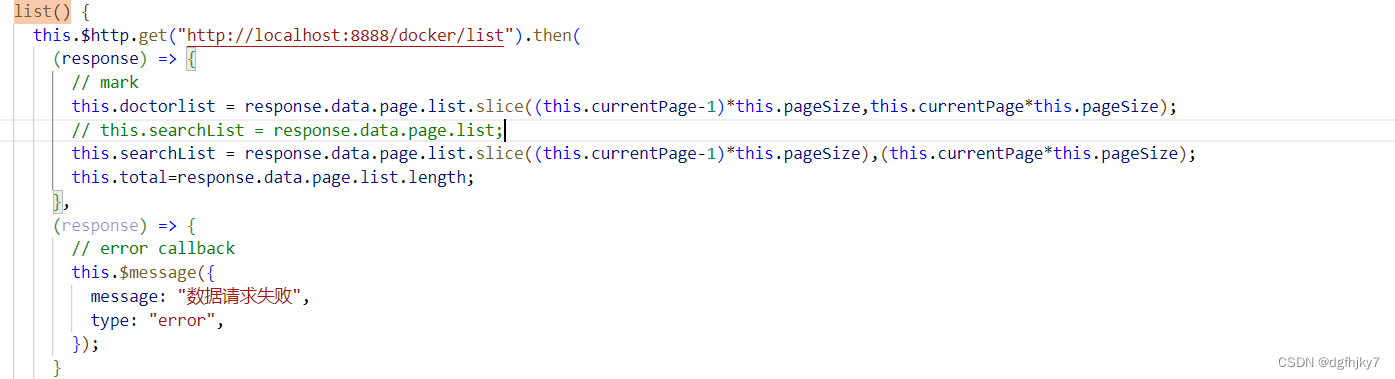
使用slice()截取data数组

最后在handleSizeChange()和handleCurrentChange()方法中调用list()





















 282
282

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








