微信小程序生命周期函数有两个,APP,Page
APP生命周期

onLaunch 小程序初始化完成时触发,全局只触发一次
onShow 小程序启动,或从后台进入前台显示时触发
onHide 小程序从前台进入后台时触发
onError 小程序发生脚本错误或 API 调用报错时触发
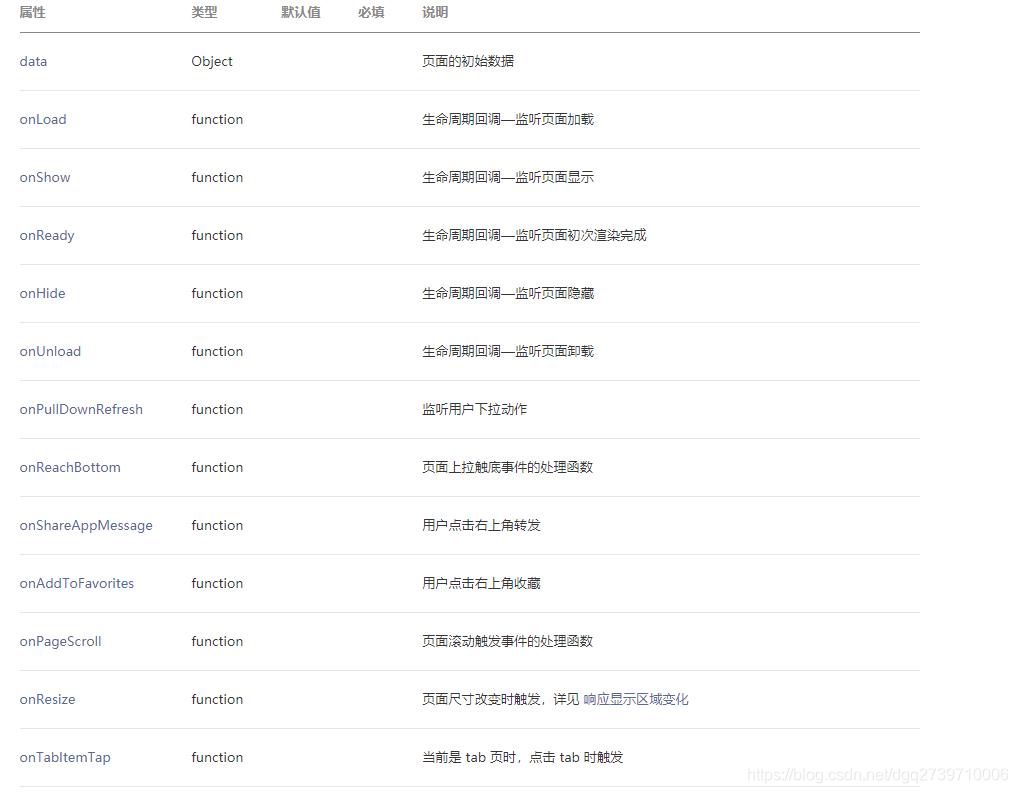
Page生命周期

onLoad 页面加载时触发。一个页面只会调用一次,可以在 onLoad 的参数中获取打开当前页面路径中的参数
onShow 页面显示/切入前台时触发
onReady 页面初次渲染完成时触发。一个页面只会调用一次,代表页面已经准备妥当,可以和视图层进行交互
onHide 页面隐藏/切入后台时触发
onUnload 页面卸载时触发
例如我们在onLoad中获取传过来的参数
onLoad: function (options) {
console.log(options.index)
this.setData({i:options.index})
wx.showLoading({
title: '加载中',
})
//商品列表
getlist().then(res=>{ //请求数据
if(res.code===0){
this.setData({
ifyr:res.data,
list:res.data
})
}
wx.hideLoading({
complete: (res) => {},
})
})
更详细看官方文档https://developers.weixin.qq.com/miniprogram/dev/reference/api/Page.html





















 193
193











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








