关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过 npm uninstall vue-cli -g 或 yarn global remove vue-cli 卸载它
安装命令:
npm install -g @vue/cli
或
yarn global add @vue/cli
安装之后可以通过vue -V来看vue的版本

创建项目
vue create 项目名
或
vue ui 图形化安装
vue create 项目名创建项目它会有两种方法,一种是傻瓜式,按回车就可以,另一种是手动配置,比如我们的路由,vuex,sass
default (babel, eslint) //回车安装
Manually select features //手动配置
我选择的是手动配置,他可以自动给我我们创建路由,vuex,sass,ESlint,很方便,回车选择之后会出现以下东西

上下键是选择,空格是确定安装

勾选完成之后按回车即可,会出现下面一个路由模式的选择,默认的是hash,我们不用换,输入n是取消
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n)n
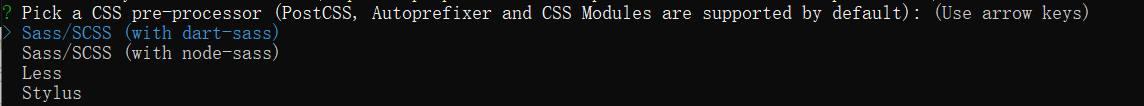
sass的选择,同样是上下键来选择,直接按回车,选择的是node-sass,第二个

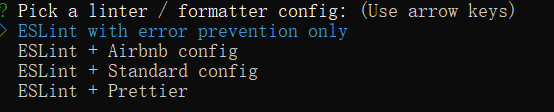
接下来是ESlint的配置,选择是最后一个,最高配置,当然这是我创建的时候,你们也可以选择标准配置(第三个),我的是报错了,所以选择的是最后一个

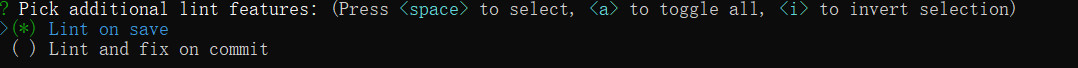
这个就不用管,直接回车就行

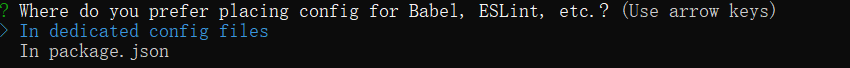
更新换将单独配置的文件放到pakage.json还是放在单独的文件,这里选择单独的文件即可,默认不用管,直接按回车

最后是否把以上设置过的预设配置保存起来,需要输入y,不需要n
? Save this as a preset for future projects? (y/N)
如果你需要它会让你输入名称(随便的)
Save preset as: dgqzs(随便起的)
按回车开始安装
启动项目
npm run serve
最后说一下安装ESlint这个是代码规范,在开发中代码不规范可以通过ESlint插件来快速修正(前提是你使用的是vscode)
嫌麻烦的话在根目录中创建vue.config.js文件,有的话就不用创建,在文件可以关闭ESlint
module.exports = {
lintOnSave: false
};





















 237
237











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








