上一篇讲到了使用原型创建对象的两种方式,现在来讲一讲原型链
原型链
理解部分
JS中的原型继承方式必然会引出一条原型链来把继承树上所有的对象串联起来。
JS中的每一个对象都有一个原型(Obeject对象的原型为null)
同样举例说明:
//定义Car()构造函数
function Car(name){
this.name = name||"unknown name";
// 如果name是空字符串,则返回"unknown name"
}
// 设置Car的prototype属性(赋值给一个对象),即 以Car()为构造函数创建出来的对象的原型
Car.prototype = {
start:function(){
console.log(this.name + " start!");
},
run:function(){
console.log(this.name + " is running!");
}
}
// 定义landRover构造函数
function landRover(color) {
this.color = color;
}
// 设置landRover的prototype属性(为一个Car类型的对象)
//即使用landRover()构造出来的对象的原型都是这个name为landRover的Car对象
landRover.prototype = new Car("landRover");
//使用landRover()构造新对象
var landRover1 = new landRover("red");
var landRover2 = new landRover("blue");
console.log(landRover1.color);
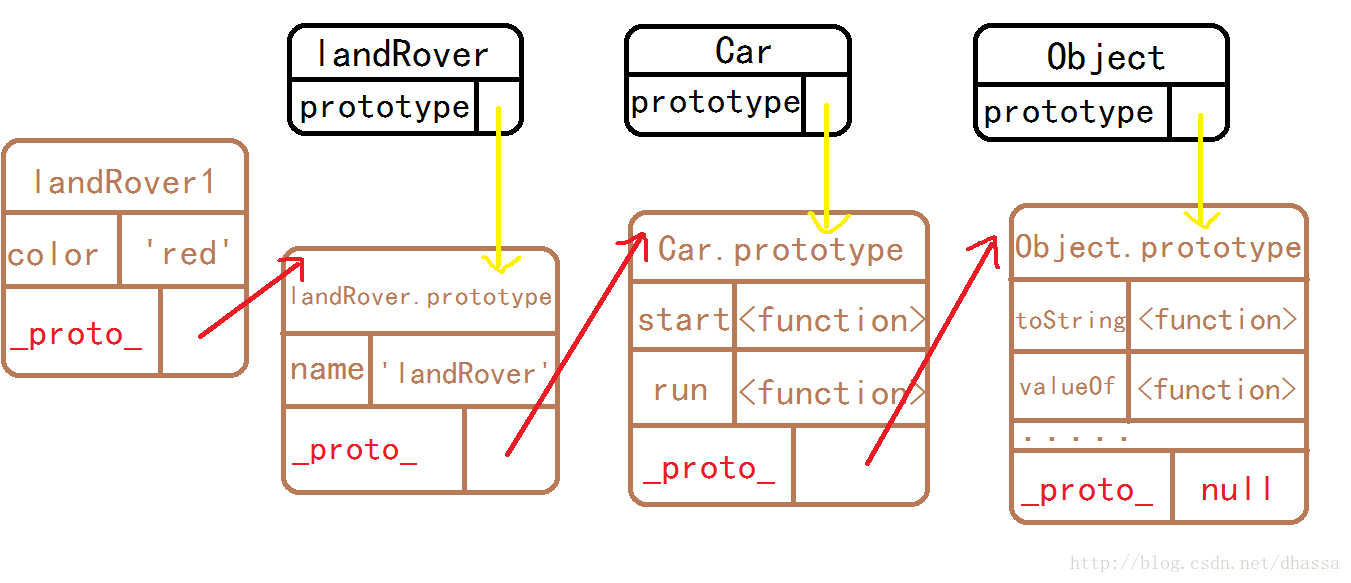
console.log(landRover1);下面是上面代码的原型链图解:
关于上面的图片:
1.构造函数是用来创建对象的,创建对象总得有个模板吧,这个模板就是构造函数的prototype属性
1.Car.prototype对象是通过对象字面量创造出来的,也可以通过new Object()的方式创建出来,所以它的原型是Object.prototype
2.landRover.prototype = new Car("landRover");
等价于
landRover.prototype._proto_ = Car.prototype;
3.注意图中的红色文本和红色线条
landRover1的原型是landRover.prototype
landRover.prototype的原型是Car.prototype
Car.prototype的原型是Object.prototype
Object.prototype的原型是null
这条链就是原型链
4.原型链关系到JS中对象属性的访问,修改,删除等操作
当在一个对象中查找某个属性时,优先在对象本身查找,如果没有找到,那么就会沿着原型链依次查找,直到找到或者返回undefined为止。
1.landRover1.color //在landRover1对象本身找到color:"red"
2.landRover1.run() //在Car.prototype中找到
3.landRover1.toString() //在Object.prototype中找到
5.原型链中的修改和删除只对对象本身起作用,不对其原型起作用
1.landRover1.color = "black"; //可以修改对象本身的属性
2.landRover1.name = "LANDROVER"; //只是在对象本身添加一个name属性覆盖原型中的name属性,而不是修改原型中的name属性
3.delete landRover1.color //可以删除自身的属性
4.delete landRover1.name // 不可以删除原型中的属性
6.我们知道函数也是对象的一种,所以landRover()、Car()构造函数也是对象,可以通过new Function()构造出来,所以它们的原型都是Function.prototype,而Function.prototype的原型也是Object.prototype.
7.hasOwnProperty()方法
判断传入的属性是否是对象自身的属性,是,返回true,otherwise false.
landRover1.hasOwnProperty("color"); //true,注意属性要用" "引起来























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








