1.margin:0 auto;
这个办法想必大家都清楚,这里不再详述.然而这个办法只可以实现块级元素水平居中,无法实现垂直居中.
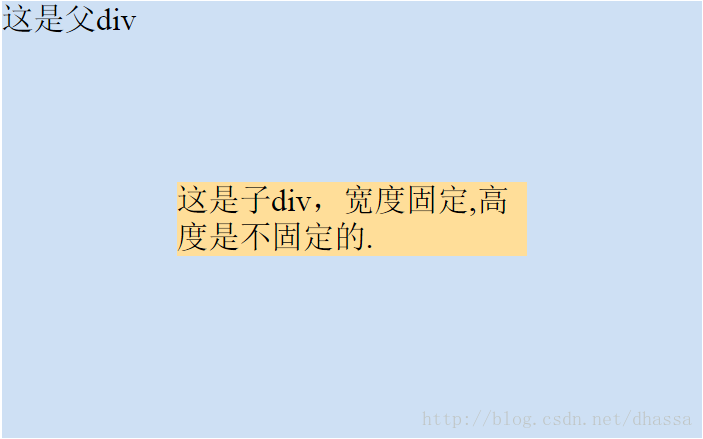
2.子元素定宽高时,可以使用下面的绝对定位方法,实现水平垂直居中.(如下图)
主要是通过绝对定位使子元素左上角定位在父元素中心点,然后通过
maring-left/margin-top 为负值来偏移子元素,实现子元素的中心点与父元素的中心点重合来实现水平垂直居中.
当然也可以通过这种方法,实现单方面的居中,如:
top: 50%;
margin-top:-70px;
实现垂直居中,前提是知道子元素高度

3.单行文字垂直居中
文字的line-height = 文字所在容器的height即可
p {
height: 50px;
line-height: 50px;
text-align: center;
}
如图:

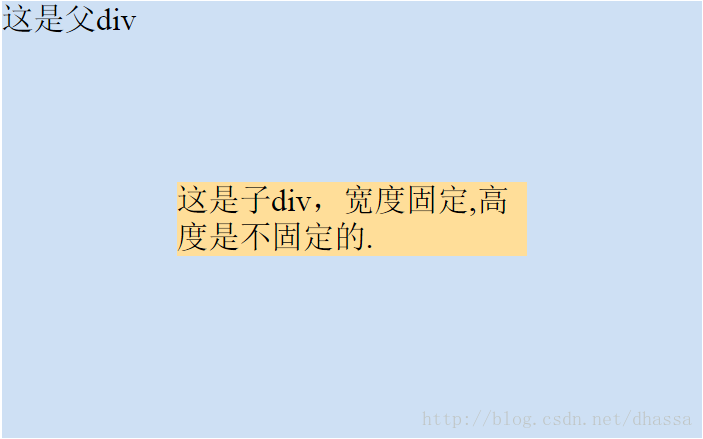
4.块级子元素宽高不定的情况下,结合定位和transform(如下图)
原理同样是先将子元素的左上角定位在父元素的中心点,然后通过移动子元素使子元素的中心点和父元素的中心点重合来实现居中的效果,
div.parent {
position: relative;
}
div.son {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}
transform: translateX(-50%);
transform: translateY(-50%);
因为后一个transform会覆盖前一个,最终只会有一个效果.

后续参考文章 absolute-vertical

























 163
163

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








