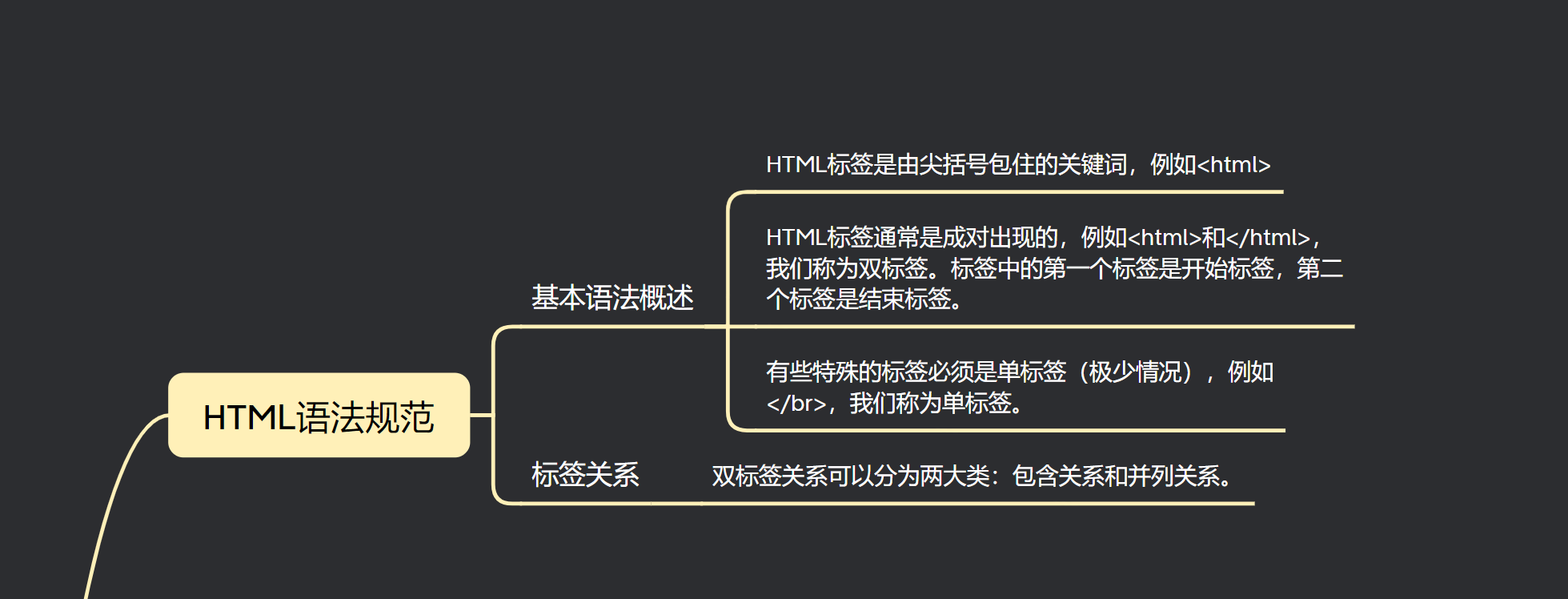
在html中语法上面是比较重要的,只有写出来好的语法,布局也比较规范的情况下,才会出现好的效果,如果出现问题的情况下也比较容易发现和修改。 在html中,基本上所有标签代码都必须是有头有尾的,不过也是有那些例外的。下面的是我给大家写出来的一些基本的例子。
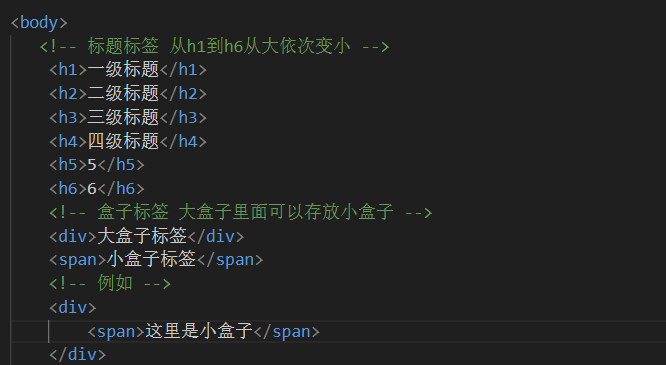
在html中,基本上所有标签代码都必须是有头有尾的,不过也是有那些例外的。下面的是我给大家写出来的一些基本的例子。
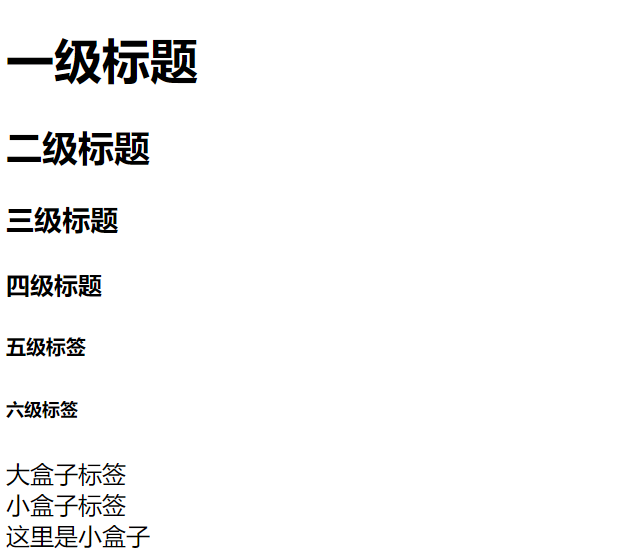
可能通过代码无法直观的去看到这些效果,我给大家演示一下运行出来的样子。
对于标题标签它会自动的加粗,并且独自占一行,而小盒子和大盒子呢,小盒子是基于文字的多少和大小,文字占地多少小盒子范围有多少,大盒子呢是占一行也可以占多行,这需要后期进行调整。
 以上便是我这次给大家分享的东西了。
以上便是我这次给大家分享的东西了。







 本文讲述了HTML中良好的语法对布局的重要性,强调了标签的完整性和一些基本标签如标题标签、小盒子和大盒子的特点。作者通过实例展示了如何通过代码实现这些效果。
本文讲述了HTML中良好的语法对布局的重要性,强调了标签的完整性和一些基本标签如标题标签、小盒子和大盒子的特点。作者通过实例展示了如何通过代码实现这些效果。














 1116
1116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








