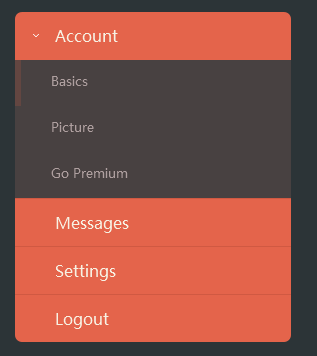
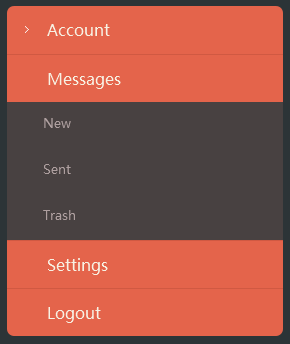
效果图:


html代码:


1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 5 <title>RunJS</title> 6 <script id="jquery_183" type="text/javascript" class="library" src="/js/sandbox/jquery/jquery-1.8.3.min.js"></script> 7 </head> 8 <body> 9 <ul class="mainmenu" style="display: block;"> 10 <li> 11 <i class="ci-right"> 12 <s>◇</s> 13 </i> 14 <span>Account</span> 15 </li> 16 <ul class="submenu" style="display: none;"> 17 <li><span>Basics</span></li> 18 <li><span>Picture</span></li> 19 <li><span>Go Premium</span></li> 20 </ul> 21 <li> 22 <span>Messages</span> 23 </li> 24 <ul class="submenu" style="display: none;"> 25 <li><span>New</span></li> 26 <li><span>Sent</span></li> 27 <li><span>Trash</span></li> 28 </ul> 29 <li> 30 <span>Settings</span> 31 </li> 32 <ul class="submenu" style="display: none;"> 33 <li><span>Language</span></li> 34 <li><span>Password</span></li> 35 <li><span>Notifications</span></li> 36 <li><span>Privacy</span></li> 37 <li><span>Payments</span></li> 38 </ul> 39 <li> 40 <span>Logout</span> 41 </li> 42 </ul> 43 </body> 44 </html>
CSS代码:


1 ul { 2 list-style: none; 3 width: 276px; 4 } 5 6 li { 7 cursor: pointer; 8 } 9 /*------------ Main Menu ------------*/ 10 .mainmenu { 11 margin: 90px auto; 12 font-size: 16px; 13 position:relative; 14 padding:0; 15 } 16 17 .mainmenu > li { 18 background-color: #e4644b; 19 border-top: 1px solid #d05942; 20 height: 48px; 21 color: #f7f1e3; 22 box-sizing: border-box; 23 position:relative; 24 padding:0 0 0 40px; 25 } 26 27 .mainmenu > li:first-child { 28 border-radius: 7px 7px 0 0; 29 border-top: 0; 30 } 31 32 .mainmenu > li:last-child { 33 border-radius: 0 0 7px 7px; 34 } 35 36 .mainmenu > li span { 37 display:block; 38 line-height: 48px; 39 } 40 41 42 /*------------ Sub Menu ------------*/ 43 .submenu { 44 box-sizing: border-box; 45 color: #ae9f9f; 46 font-size: 13px; 47 content: " "; 48 /*opacity: 0.5;*/ 49 } 50 51 .submenu li { 52 line-height: 20px; 53 height: 35px; 54 padding-top: 11px; 55 margin-left: -40px; 56 background-color: #484141; 57 border-left: solid 6px #484141; 58 transition: border-left 220ms ease-in; 59 } 60 61 .submenu .chosen, 62 .submenu .chosen:hover { 63 border-left: solid 6px #96d145; 64 } 65 66 .submenu li:hover { 67 border-left: solid 6px #d05942; 68 } 69 70 .submenu li span { 71 margin-left:30px; 72 } 73 74 .mainmenu > li > i{ 75 color: #ffffff; 76 font: 400 20px/20px consolas; 77 height: 18px; 78 overflow: hidden; 79 position: absolute; 80 left: 18px; 81 top: 15px; 82 } 83 .mainmenu > li > i > s{ 84 position: relative; 85 text-decoration: none; 86 left: -7px; 87 top:0px; 88 }
JavaScript代码:


1 $(document).ready( function() { 2 var $submenu = $('.submenu'); 3 var $mainmenu = $('.mainmenu'); 4 $mainmenu.on('click', 'li', function() { 5 6 if($(this).next('.submenu').css('display') == 'none'){ 7 8 $(this).find(":first").css("left","15px").css("top","22px").find(":first").css("top","-10px").css("left","0px"); 9 }else{ 10 $(this).find(":first").css("left","18px").css("top","15px").find(":first").css("top","0px").css("left","-7px"); 11 } 12 $(this).next('.submenu').slideToggle().siblings('.submenu').slideUp(); 13 }); 14 15 });
参考:http://runjs.cn/code/3gpwzmcw





















 2477
2477











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








