WebGL是针对Canvas的3D上下文。与其他web技术不同,WebGL并不是W3C制定的标准。
发现了一个很酷网站,以下内容来自该网站。
2015.10.20
WebGL是在浏览器中实现三维效果的一套规范。
Three.js能写出在浏览器上流畅运行的3D程序。
在Three.js中,要渲染物体到网页中,我们需要3个组建:场景(scene)、相机(camera)和渲染器(renderer)。有了这三样东西,我们才能够使用相机将场景渲染到网页上去。
场景是所有物体的容器,如果要显示一个苹果,就需要将苹果对象加入场景中。
另一个组建是相机,相机决定了场景中那个角度的景色会显示出来。相机就像人的眼睛一样,人站在不同位置,抬头或者低头都能够看到不同的景色。
场景只有一种,但是相机却又很多种。
最后一步就是设置渲染器,渲染器决定了渲染的结果应该画在页面的什么元素上面,并且以怎样的方式来绘制。

下面看个小例子
var scene = new THREE.Scene();
var camera = new THREE.PerspectiveCamera(75,window.innerWidth/window.innerHeight, 0.1, 1000);
var renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
var geometry = new THREE.CubeGeometry(1,1,1);
var material = new THREE.MeshBasicMaterial({color: 0x00ff00});
var cube = new THREE.Mesh(geometry, material); scene.add(cube);
camera.position.z = 5;
function render() {
requestAnimationFrame(render);
cube.rotation.x += 0.1;
cube.rotation.y += 0.1;
renderer.render(scene, camera);
}
render();在CSDN上发现有张雯莉 翻译的three.js入门指南,之前在知乎上了解过她,感觉很棒,所以打算先把她翻译的这本书看了。2015.10.21
1 照相机
照相机是一个抽象,它定义了三维空间到二维屏幕的投影方式。
而针对投影方式的不同,照相机又分为正交投影照相机和透视投影照相机。使用透视投影照相机获得的结 果是类似人眼在真实世界中看到的有“近大远小”的效果;而使用正交投影照相机获得的结果就像我们在数学几何学课上老师教我们画的效果。
1.1 正交投影照相机
THREE.OrthographicCamera(left, right, top, bottom, near, far)
这六个参数分别代表正交投影照相机拍摄到的空间的六个面的位置,这两个面围成一个长 方体,我们称其为视景体(Frustum)。
为了保持照相机的横竖比例,需要保证 (right - left) 与 (top - bottom) 的比例与 Canvas 宽度与高度的比例一致。


near 与 far 都是指到照相机位置在深度平面的位置,而照相机不应该拍摄到其后方的物体,因此这两个值应该均为正值。为了保证场景中的物体不会因为太近或太远而被照相机 忽略,一般 near 的值设置得较小, far 的值设置得较大,具体值视场景中物体的位置等 决定。
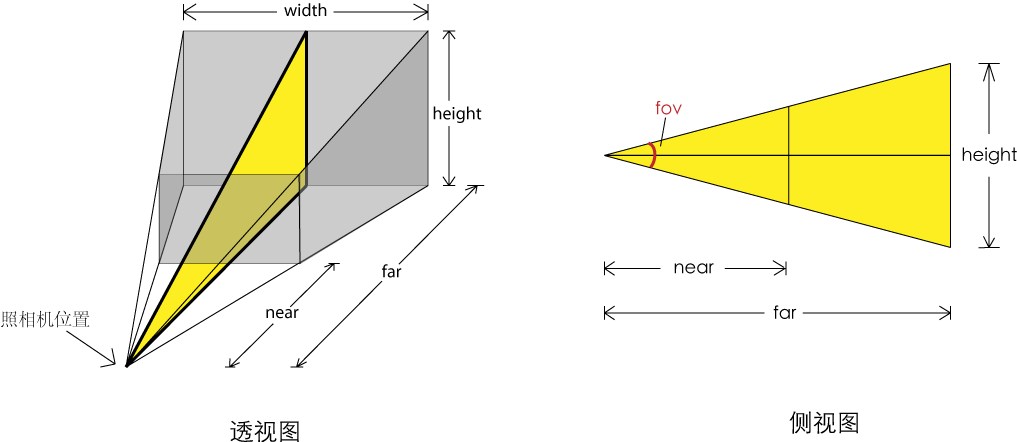
1.2 透视投影照相机
成像效果“近大远小“。
THREE.PerspectiveCamera(fov, aspect, near, far)
透视图中,灰色的部分是视景体,是可能被渲染的物体所在的区域。
fov 是视景体竖直方向上的张角(是角度制而非弧度制),如侧视图所示。
aspect 等于 width / height ,是照相机水平方向和竖直方向长度的比值,通常设为
Canvas 的横纵比例。
near 和 far 分别是照相机到视景体最近、最远的距离,均为正值,且 far 应大于 near 。
2 基本几何形状
2.1 立方体(CubeGeometry)
虽然名为立方体,但是实际上是长方体。








 本文介绍了WebGL的3D渲染基础,并重点探讨了Three.js库的应用。通过场景、相机和渲染器的设置,展示如何在浏览器中创建3D效果。详细讲解了正交和透视投影照相机的区别,以及多种基本几何形状的创建方法。同时,讨论了材质、网格、动画、外部模型、光影效果、阴影和着色器的概念,提供了丰富的实例和代码示例,适合WebGL初学者学习。
本文介绍了WebGL的3D渲染基础,并重点探讨了Three.js库的应用。通过场景、相机和渲染器的设置,展示如何在浏览器中创建3D效果。详细讲解了正交和透视投影照相机的区别,以及多种基本几何形状的创建方法。同时,讨论了材质、网格、动画、外部模型、光影效果、阴影和着色器的概念,提供了丰富的实例和代码示例,适合WebGL初学者学习。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 7401
7401

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








