1 什么是跨域
1.1 问题出现
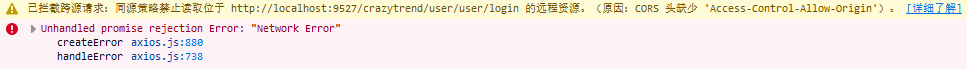
403/Network Error

1.2 跨域分析
网址url组成
协议://域名:port/uri
协议:HTTP/HTTPS
域名:由一串字符+域名后缀组成
port:端口号,定位服务器
uri:资源路径
跨域,顾名思义,即跨域名访问。
跨域的几种情况:
- 域名不同
www.baidu.com 与 www.csdn.com - 域名相同,端口号不同
www.baidu.com:1001 与 www.baidu.com:1030 - 二级域名不同
pan.baidu.com 与 zhidao.baidu.com
其中,域名和端口都相同,但是请求路径不同,**不**属于跨域,如:
www.jd.com/item
www.jd.com/goods
跨域并不一定就有跨域问题,跨域问题是浏览器针对Ajax请求的一种安全限制。
即:
一个页面发起的ajax请求,只能适用于当前页同域名的路径,能有效的阻止跨站攻击。
2 解决办法
解决方案有很多,比如:JsonP、nginx反向代理(部署)、CORS等,我这儿采用CORS方案解决。
CORS:W3C标准,跨域资源共享(Cross-origin resource sharing)
SpringMVC在底层已经帮我们实现了CORS的跨域原理,并提供了相应的跨域过滤器:CorsFilter。
/**
* 解决跨域问题
*/
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCorsConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://127.0.0.1:8080");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
config.addAllowedMethod("PATCH");
// 4)允许的头信息
config.addAllowedHeader("*");
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new
UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CorsFilter.
return new CorsFilter(configSource);
}
}








 本文详细解析了跨域问题的成因,包括不同域名、端口和二级域名访问时遇到的403/NetworkError错误。通过分析URL结构,阐述了跨域的几种常见情况,并明确了请求路径不同不属于跨域。文章深入介绍了CORS(跨域资源共享)作为W3C标准,如何在SpringMVC中利用CorsFilter实现跨域请求的处理。
本文详细解析了跨域问题的成因,包括不同域名、端口和二级域名访问时遇到的403/NetworkError错误。通过分析URL结构,阐述了跨域的几种常见情况,并明确了请求路径不同不属于跨域。文章深入介绍了CORS(跨域资源共享)作为W3C标准,如何在SpringMVC中利用CorsFilter实现跨域请求的处理。
















 2491
2491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








