I began to write one sample application via ExtJS5 +SpringMVC+CRUD.
Compared to ExtJS4, big difference in ExtJS5 is MVVC. MVC is very traditional design pattern.
But MVVC is quite new to me so that I was starting from MVC javascript design.
My example is just to CRUD “Contact” table.
First Task is EXTJS5 (MVC) + SpringMVC +CRUD.
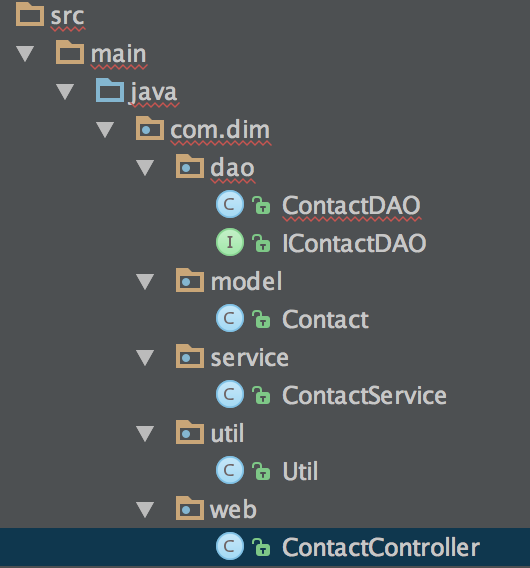
(1) Server Side
Below is the screenshot for server side. You can download them in the following links.
(2) Client Side
Below is the screenshot for client side.

According to ExtJS4 MVC, we define Contact model. Please specify the field name or type. If not, the data cannot be converted to JSON format correctly. If you have validations, you also can put them here.
Ext.define('BrazilJS.model.Contact', {
extend: 'Ext.data.Model',
fields: [
{name:'id', type:'int'},
{name:'name', type:'string'},
{name:'phone', type:'string'},
{name:'email', type:'string'}
]
});Then define two views : One is for grid list; Another one is for form edit.
Moreover, store is something like to define how to communicate with Java Backend. Basically, we want to use JSON format to get/post data. In this part, we need to write down API url. Also, you need to implement read and write function. Since we want to transfer data as JSON format, we need to enable encode as “true” in write function.
Ext.define('BrazilJS.store.Contacts', {
extend: 'Ext.data.Store',
model: 'BrazilJS.model.Contact',
autoLoad: true,
pageSize: 35,
proxy: {
type: 'ajax',
actionMethods: {
create: 'POST',
read: 'GET',
update: 'POST',
destroy: 'POST'
},
api: {
read : 'contact/view.action',
create : 'contact/create.action',
update: 'contact/update.action',
destroy: 'contact/delete.action'
},
reader: {
type: 'json',
rootProperty: 'items',
successProperty: 'success'
},
writer: {
type: 'json',
writeAllFields: true,
encode: true,
rootProperty: 'items'
},
listeners: {
exception: function(proxy, response, operation){
Ext.MessageBox.show({
title: 'REMOTE EXCEPTION',
msg: operation.getError(),
icon: Ext.MessageBox.ERROR,
buttons: Ext.Msg.OK
});
}
}
}
});Now, let’s modify it to MVVC pattern in later passages
Related Links:
MVC Code Sample







 本文介绍如何使用ExtJS5结合SpringMVC框架实现一个简单的联系人CRUD应用。文章详细解释了从定义模型到实现视图、控制器的过程,并提供了与Java后端交互的具体实现方式。
本文介绍如何使用ExtJS5结合SpringMVC框架实现一个简单的联系人CRUD应用。文章详细解释了从定义模型到实现视图、控制器的过程,并提供了与Java后端交互的具体实现方式。

















 878
878

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








