extjs6 代码放在 D:\ext6.0.1
sencha sdk 路径已经加入系统path变量
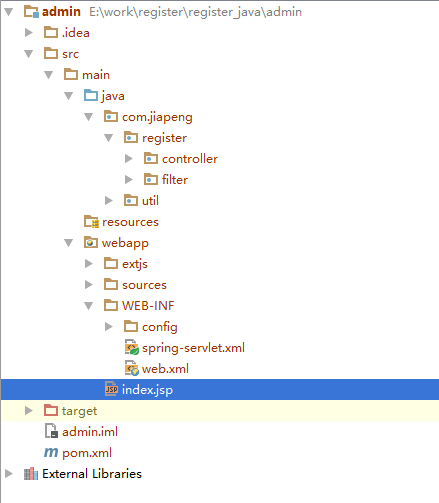
建立spring mvc项目结构
在webapp下建extjs路径
打开cmd 窗口,dos命令进入到webapp这一级
运行命令:sencha -sdk D:\ext6.0.1 generate app 项目名字
此时,extjs下已经有了extjs的项目文件
修改index.jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML>
<html manifest="">
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>regiserAdmin</title>
<script type="text/javascript">
var Ext = Ext || {}; // Ext namespace won't be defined yet...
// This function is called by the Microloader after it has performed basic
// device detection. The results are provided in the "tags" object. You can
// use these tags here or even add custom tags. These can be used by platform
// filters in your manifest or by platformConfig expressions in your app.
//
Ext.beforeLoad = function (tags) {
var s = location.search, // the query string (ex "?foo=1&bar")
profile;
// For testing look for "?classic" or "?modern" in the URL to override
// device detection default.
//
if (s.match(/\bclassic\b/)) {
profile = 'classic';
}
else if (s.match(/\bmodern\b/)) {
profile = 'modern';
}
else {
profile = tags.desktop ? 'classic' : 'modern';
//profile = tags.phone ? 'modern' : 'classic';
}
Ext.manifest = "/extjs/"+ profile; // this name must match a build profile name
// This function is called once the manifest is available but before
// any data is pulled from it.
//
//return function (manifest) {
// peek at / modify the manifest object
//};
};
</script>
<!-- The line below must be kept intact for Sencha Cmd to build your application -->
<script id="microloader" data-app="c16071a4-b73c-40f8-b884-232b7447710b" type="text/javascript" src="/extjs/bootstrap.js"></script>
</head>
<body></body>
</html>
将Ext.manifest 和bootstrap.js 的路径改为extjs的路径
修改app.json中的 “indexHtmlPath”: “../index.jsp”,
在cmd窗口 运行dos命令进入extjs目录,运行:sencha app build 生成js项目
运行项目,index.jsp就加载了extjs的文件























 1396
1396











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








