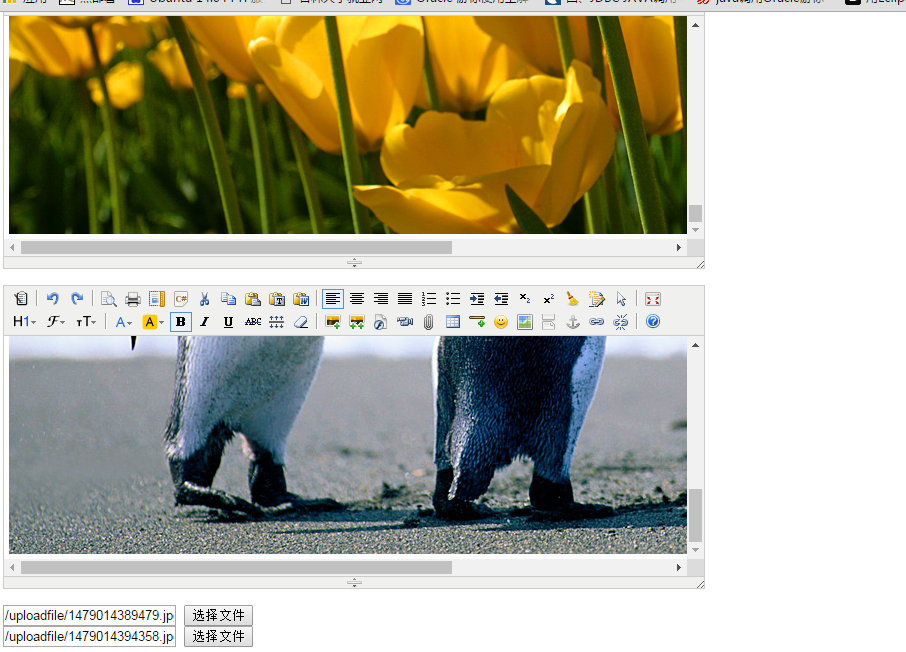
在上篇博客中介绍了kindEditor的简单使用。但在实际项目中,如果每个界面中都需要进入一大段的js文件,并且如果还有很多上传按钮的话,界面将显示的十分不优雅。于是将kindeditor进行二次封装。方便在其他界面中引用。首先看一下效果图,如下:
本次案例中,我初始化了两个textarea和两个单文件上传框。如果不进行代码的重构,需要做大量的重复工作,界面代码将显示的十分混乱,维护成本较大。 下面贴上重构之后的代码。
1.提取全局js :commom.js
var web ={
submitPageForm : function(form,pageNum){
var url=form.action;
url=url+"?pageNum="+pageNum;
form.action=url;
form.submit();
//var url = URL(url);
},
/**
* 全局参数设置
*/
kindEditorParams:{//全局参数设置
allowFileManager : true,
uploadJson : '/FileUploaderController',//后台文件上传处理的路径
filePostName : 'file'//文件的字段名,一会看到后台代码时会解释怎么使用
},
/**
* 创建文件上传的按钮
* @param uploadId 按钮id
* @param urlId 路径回显id
*/
createUploadButton:function(uploadId,urlId){
var editor = KindEditor.editor(web.kindEditorParams);
KindEditor('#'+uploadId).click(//为文件上传按钮绑定事件
function() {
editor.loadPlugin('image', function() {//加载文件上传插件
editor.plugin.imageDialog({
showRemote : false,
imageUrl : KindEditor('#'+urlId).val(),//获取本地文件路径:如:c:/doc/ccc.png文件
clickFn : function(url, title, width, height,
border, align) {//当上传文件成功时的回调函数
KindEditor('#'+urlId).val(url);//将路径回显
editor.hideDialog();//隐藏文件上传kuang
}
});
});
});
},
/**
* 创建富文本编辑器
* @param textAreaId 文本框id
*/
createKindEditor:function(textAreaId){
KindEditor.create('#'+textAreaId,web.kindEditorParams);
}
};
前台代码编写,
首先引入所有的js文件,一定要按照下面的顺序引入。:
<!--引入kejs -->
<script src="/resource/kindeditor/kindeditor.js"></script>
<script src="/resource/kindeditor/lang/zh_CN.js"></script>
<script src="/resource/js/commom.js"></script>
html片段:
<p><textarea id="editor_id" name="content" style="width:700px;height:300px;"></textarea></p>
<p><textarea id="editor_id2" name="content" style="width:700px;height:300px;"></textarea></p>
<input type="text" id="url3" value="" /> <input type="button" id="image3" value="选择文件" />
<input type="text" id="url4" value="" /> <input type="button" id="image4" value="选择文件" />
js片段:
<script>
//初始化编辑器
web.createKindEditor('editor_id');
web.createKindEditor('editor_id2');
//初始化上传
web.createUploadButton('image3','url3');
web.createUploadButton('image4','url4');
</script>
如此便完成了二次封装。
下面贴上全部的jsp代码:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<body>
<h2>Hello World!</h2>
<p><textarea id="editor_id" name="content" style="width:700px;height:300px;"></textarea></p>
<p><textarea id="editor_id2" name="content" style="width:700px;height:300px;"></textarea></p>
<input type="text" id="url3" value="" /> <input type="button" id="image3" value="选择文件" />
<input type="text" id="url4" value="" /> <input type="button" id="image4" value="选择文件" />
<!--引入kejs -->
<script src="/resource/kindeditor/kindeditor.js"></script>
<script src="/resource/kindeditor/lang/zh_CN.js"></script>
<script src="/resource/js/commom.js"></script>
<script>
//初始化编辑器
web.createKindEditor('editor_id');
web.createKindEditor('editor_id2');
//初始化上传
web.createUploadButton('image3','url3');
web.createUploadButton('image4','url4');
</script>
</body>
</html>























 1156
1156

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








