这次项目中遇到了文件存储的问题。在一次文档管理系统中,需要存储大量的文档图片。项目要部署给非计算机专业的人员来使用,本来打算采用tomcat+ftp+mysql+nginx 等架构,有考虑到使用过程中如果发生了故障,需要多方排查,部署的服务越多,出现故障的可能点也越来多。这次部署的环境是window。对nginx和ftp的支持不是太好。因此删去了ftp+nginx。采用tomcat+tomcat虚拟路径+mysql的形式。
下面来介绍一下tomcat虚拟路径的配置方式。
我的tomcat版本是7.X。
第一步:创建虚拟路径映射的文件夹。
假设你需要创建一个叫/upload的虚拟路径,你需要在tomcatHome/conf/Catalina/localhost目录下创建一个upload.xml的文件,内容如下:
其中docbase=""表示当访问localhost:8080/upload时,实际映射的是G:/ftproot 这个目录
<?xml version="1.0" encoding="UTF-8"?>
<Context
reloadable="true" docBase="G:/ftproot" debug="0">
</Context>
第二步:修改Tomcat的配置文件,通知tomcat加载你的”upload”配置文件。步骤如下:
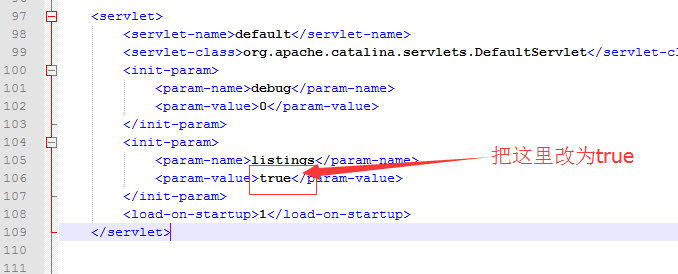
打开你的tomcatHome/conf/web.xml文件
找到第106行的位置,将false改为true。
第三步重启tomcat ,配置成功!
测试:现在在我的G:\ftproot\下有一张1.png图片,如下图:
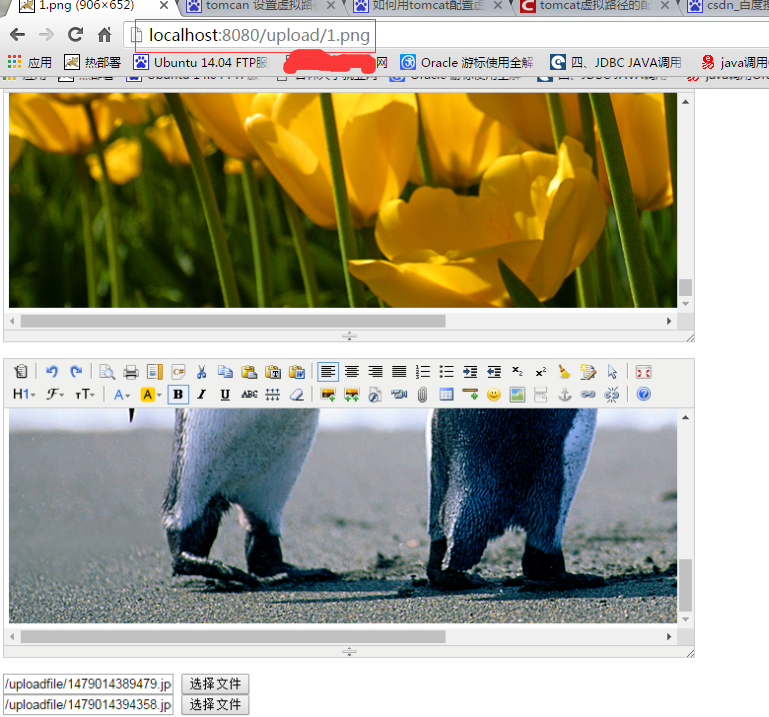
我只需要在浏览器中输入http://localhost:8080/upload/1.png 即可访问的该图片。
结果如下图:




























 283
283











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








