Android自定义弹窗
链接:http://share.weiyun.com/7febb6a02a9dd71127eb128216ea85bb (密码:ZCmM)
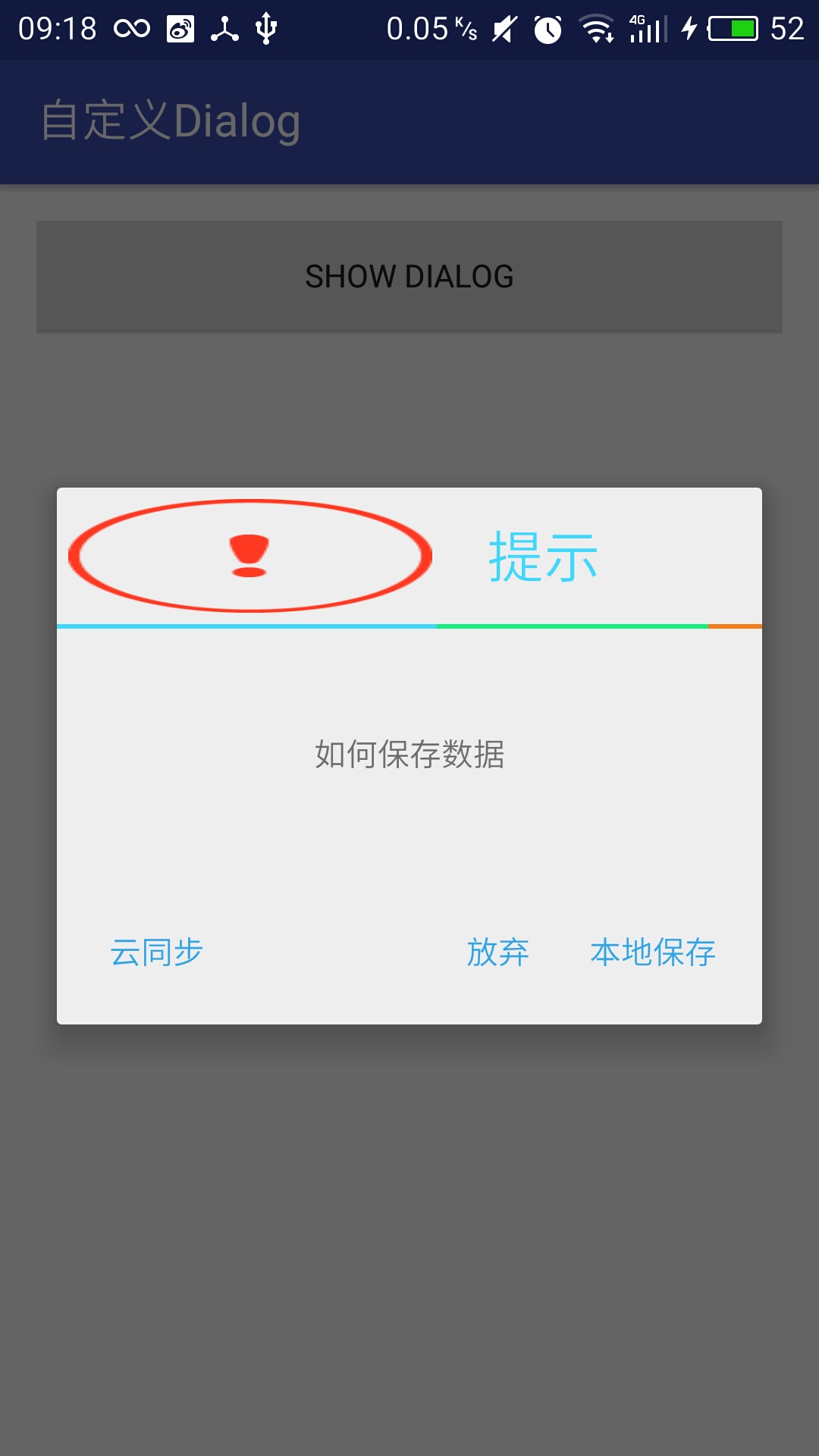
先上效果图

新建布局Dialog.xml文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<RelativeLayout
android:id="@+id/relativeLayout1"
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginBottom="5dp"
android:layout_marginTop="5dp"
android:gravity="center_vertical" >
<ImageView
android:id="@+id/dialog_im"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_centerHorizontal="true"
android:layout_marginLeft="5dp" />
<TextView
android:id="@+id/title"
android:layout_width="wrap_content"
android:layout_height="50dip"
android:layout_marginLeft="5dp"
android:layout_toRightOf="@id/dialog_im"
android:gravity="center_vertical"
android:textColor="#41D7FD"
android:textSize="25dip" />
</RelativeLayout>
<include layout="@layout/linear" />
<TextView
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="110dip"
android:gravity="center" />
</LinearLayout>Java代码
package com.example.pengding.dialog;
import android.app.AlertDialog.Builder;
import android.content.Context;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
/***
* 自定义的dialog
*/
public class Dialog extends Builder {
private TextView titleTextView, contentTextView;//标题和内容
private String titleString, contentString;
private ImageView imageView;//logo
private String src;
public Dialog(Context context) {
super(context);
// TODO Auto-generated constructor stub
}
/**
* @param context
* @param titleString
* @param contentString
*/
public Dialog(Context context, String src, String titleString,
String contentString) {
super(context);
this.titleString = titleString;
this.contentString = contentString;
this.src = src;
}
@Override
public Builder setView(View view) {
// TODO Auto-generated method stub
imageView = (ImageView) view.findViewById(R.id.dialog_im);
imageView.setBackgroundResource(Integer.valueOf(src));
titleTextView = (TextView) view.findViewById(R.id.title);
titleTextView.setText(" " + titleString);
contentTextView = (TextView) view.findViewById(R.id.content);
contentTextView.setText(contentString);
return super.setView(view);
}
}
mainactivit中使用
private void showDialog() {
//获取布局文件
final LinearLayout dialogLayout = (LinearLayout) getLayoutInflater().inflate(R.layout.dialog, null);
//new 自定义Dialog对象
new Dialog(this, String.valueOf(R.drawable.hpa), "提示", "如何保存数据")
.setView(dialogLayout)
.setPositiveButton("本地保存", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
//保存到本地
dialogInterface.dismiss();
}
}).setNeutralButton("云同步", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.dismiss();
}
}).setNegativeButton("放弃", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.dismiss();
}
}).show();
}























 3076
3076

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








