官网文档地址:https://cn.vuejs.org/v2/guide/render-function.html
引入:
vue推荐绝大数情况下实验template创建 html,但是我们时常在vue开发需要动态的生成页面,这就是rendered函数,它比template更接近编译器
前面的博客有介绍过slot,它具备将语句中html显示对应slot的位置,在某些场景中使用render比slot效率更便捷.
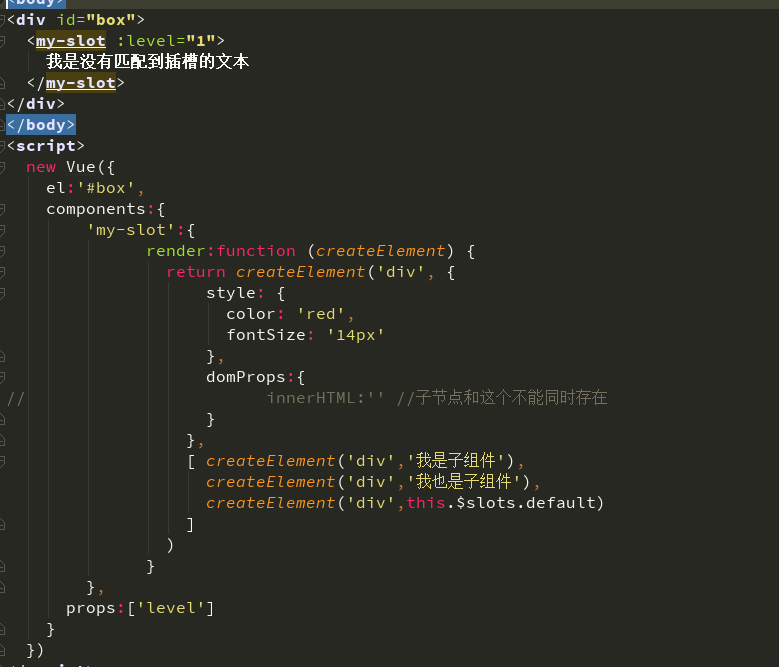
我们使用render将上面的myslot动态生成
关于 this.$slots这个是vue实例对象的属性,表示的是 slot插槽的节点数据,如果是具名的slot,获取slot的节点数据,slot= 'myslot',this.$slots.myslot就可以获取到匹配到这个插槽的数据,上面代码中this.$slot.default表示没有匹配到插槽slot的数据,就是hello world
节点、树以及虚拟DOM
在深入了解渲染函数前,需要了解浏览器的工作原理,以下面的html为例:
当浏览器读到这些代码时候,会建立一个DOM节点来保存追踪,HTML的DOM节点数如下图所示:
每个元素都是一个节点,每个文章也是一个节点。高效的更新这个节点比较困难,
不过所幸你不必再手动完成这个工作了。你只需要告诉 Vue 你希望页面上的 HTML 是什么,这可以是在一个模板里:<h1>{{mytest}}</h1> 或者在一个渲染函数 render:function(createElement){return createElement('h1',this.mytext)},这两种情况vue都会自动保持页面的更新
虚拟DOM
Vue通过建立一个虚拟DOM对真实DOM发生的变化保持追踪
上面的createElement 返回的不是一个实际的DOM元素,更准确的名字是createNodeDescription,它包含的信息
会告知vue页面上需要渲染出上面样的节点,这种节点描述为虚拟节点 Virtual Node ,简称 Vcode,
虚拟DOM是我们对有Vue组件建立起来的整个VNode树的称呼
createElement 参数
需要了解在createElement函数中接受的参数
接受两个参数
createElement(A,B,C); A:可以是标签名,组件名 B:就是标签/vue组件里面需要的数据 C :子节点
深入data对象
在vnode数据对象中,下列属性名是级别最高的字段,vnode数据对象中允许绑定普通的HTML特性,就像DOM属性一样,比如innerHTML会取代v-html指令,下面贴出的是数据对象中常用的属性名称
注意到 DOM属性的innerHTML和字节点的创建不能并存,innerHTML会覆盖子节点
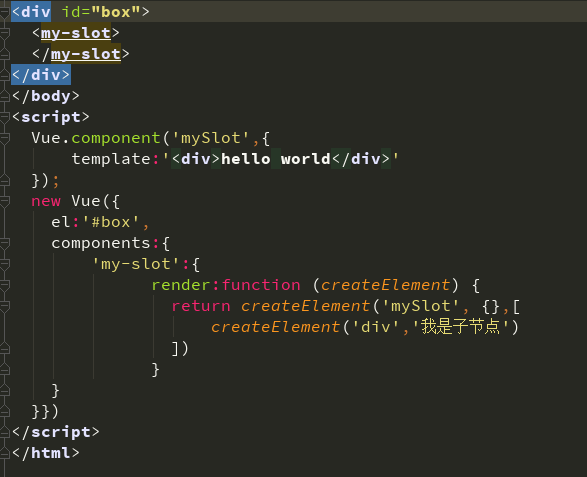
但是如果想要去动态渲染自己定义的模板呢,就需要先全局注册这个组件才行.在动态渲染自定义的
组件的时候,创建的子节点是不生效的
VNodes必须唯一
组件树中,所有的VNodes必须是唯一的,例如
var mc = createElement('p','hello world');
return createElement('div',[mc,mc]);//这种写法是无效的
v-if和v-for在render中的替换实现
原来在模板中:
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>
render: function (createElement) {
if (this.items.length) {
return createElement('ul', this.items.map(function (item) {
return createElement('li', item.name)
}))
} else {
return createElement('p', 'No items found.')
}
}
关于vue render 有个很好的文章:https://segmentfault.com/a/1190000010913794






























 1722
1722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








