概要
在APPdesigner中,有时候会用它来展示咱们在Simulink中的一些研究成果,在自动化控制方面就会用到一些跟踪曲线的展示等等,之前遇到这个问题,在一些网站都没有找到办法将曲线动态展示出来,这篇博客就介绍一种刚刚摸索出来的方法。
之前参考了两篇文章,对我有一些帮助,但是没解决将图像动态展示的问题,大家有需要可以参考一下:
分享一个gui或app designer实时显示simulink仿真波形和实时进度的方法
Simulink设置
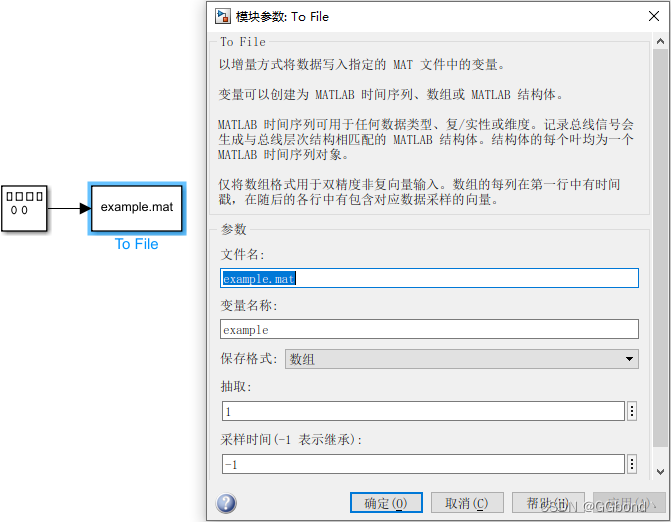
前面的两篇文章用到了“To file”模块,这点启发了我,我也将数据通过该模块生成“mat”格式的文件,但是在绘图方面我采用了另外的方法,后面会说到,在模块的设置方面我也有些不同,数据的保存格式我采用了数组,这样在运行过后会在该文件夹下生成数据的“mat”格式文件,为了方面后面对数据进行提取来绘图,设置如图:

Appdesigner设置
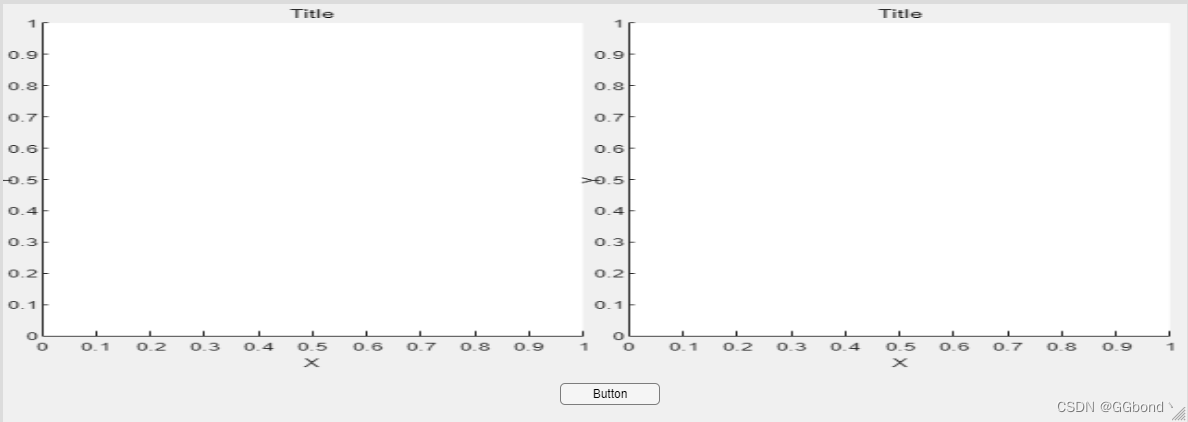
首先制作一个简易的界面来展示图像的绘制过程,如图。

在按钮的回调函数中添加展示图像的回调函数,这里用两个坐标系是为了展示可以通过该方法同时对多附图进行动态绘制,不然一幅一幅绘制太慢不利于结果展示。
绘制采用Matlab中animatedline函数,函数有多种动态绘制方式,我采用可以控制速度的方式,可以跟据展示的数据量来修改速度,达到更好的展示效果,感兴趣的可以去看看这个函数的帮助文档,试试不同的方式,链接如下:
回调函数如下:
%运行Simulink模型
sim("sinruntime.slx");
%加载数据
load example.mat;
%生成的数据是一个两行的矩阵,第一行为时间,第二行为数据,这里分别取他们的第一行
%和第二行
x1=example(1,:);
y1=example(2,:);
x2=example(1,:);
y2=example(2,:);
%静态绘图,在跟踪效果展示时,可以用于展示跟踪包线,让展示效果更明显
plot(app.UIAxes,x1,y1);
%若两个坐标系同时进行画图,在这里加一个plot
plot(app.UIAxes_2,x1,y1);
%动态展示,采用animatedline函数进行绘制。
h1=animatedline(app.UIAxes,'color','r','LineWidth',3);
%若两个坐标系同时进行画图,在这里加一个
h2=animatedline(app.UIAxes_2,'color','r','LineWidth',3);
%控制速度
a=tic;
for i=1:(length(x2))%数据长度
addpoints(h1,x2(i),y2(i));
%若两个坐标系同时进行画图,在这里加一个
addpoints(h2,x2(i),y2(i));
b = toc(a);
if b>(1/1000000)%速度调节分母越大速度越慢,表示每1000000分之1秒更新一次图
%像,可以理解为游戏里的帧率,根据数据量多少可以自行调节。
drawnow
a = tic;
end
end
drawnow
效果展示
用一个视频展示一下最终的效果,展示的信号比较简单,数据量较少,导致实现起来速度很快,设置到1000000分之一都很快,但是在我所作的项目中,设置到500分之一就已经有很好的效果,所以这就是为什么选择可调速度的这个方式来展示,对不同的数据可以通过调节速度来改善展示效果。
效果展示






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








