昨晚勉强算是把导航栏做好了,虽然也尽力搞得看上去差不多,但跟官网的还是有很大 差距的,有些地方看不懂源代码这么做的意思,只能一直告诉自己,反正不止一种方法实现这个功能,学不了它的我去找找其他办法呗,好在,目前为止没什么大问题。也就局限于看起来差不多,有些功能 CSS 似乎实现不了,就先不管了,等我 HTML+CSS 搞好了,再琢磨一下应该怎么加上 JS。昨晚太晚了,没精力写总结了,今天补上做导航的时候一些想法和没能做出来的地方,以防时间久了忘记。
首先最顶部的这一条黑色的导航栏:

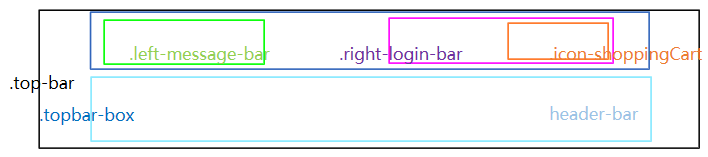
大致框架如下:

topbar-box 思考如下:
- top-bar:最大的 div,包含顶部两部分的导航 topbar-box 和 header-bar。主要控制字体(font-size、color)、背景颜色(background)、位置(position : relative)
- topbar-box:第二大的 div,包含内容。主要控制导航栏的大小(width、height),位置(margin-left、margin-right),让其居中 topbar-box a:设置了这个 div 里面的 a 标签的样式,包括去掉下划线(text-decoration)、颜色(color)、垂直居中(line-height)、显示方式(display)
- left-message-bar:里面分成两部分 div 放内容,左边放导航。导航用 a 标签做。导航中间的小竖线使用 span 标签 + | 制作。然后设置样式:左右外边距(margin)、颜色(color)
- right-login-bar:右边的部分放登录、注册和消息通知等登录信息。主要设置位置(position)、高度(height)和浮动方式(float)
- shoppingcart:里面还包含了一个 div 用来放购物车图标和文字。官网的购物车图标好像是用 svg 之类的东西做的。我想用图片,但是格式总是有问题,就先不做了。只写了文字。主要设置了几个样式:位置(position)、显示方式(display)、高度(height)、居中(line-height、text-align)、颜色(color)、背景颜色(background)、内边距(padding)
然后我称为 header 导航栏的部分(总觉得这个称呼不太对.. 要留意有没有更好的方法来称呼这个部分):

大致框架如下:

bar header-bar 思考如下:
- header-bar:与 topbar-box 并列第二大 div,包含内容。主要控制导航栏的位置(position)、高度(height)、背景颜色(background)。
- headerbar-inner:真正放内容的部分。主要设置了大小(width、height)、外边距左右居中(margin-left、margin-right)、背景颜色(background)。
- header-logo:官网的 logo 好像也是自己做的,目前我做不了,就截图,用图片当 logo,鼠标悬停的时候图片会改变,我也截了另外一张。到时候看是用 CSS 还是用 JS 能实现这个功能。设置的样式:浮动方式(float)、宽度(width)、上外边距(margin-top)
- middle-bar:中间的导航信息。设置了浮动方式(float)、宽度(width)、居中(line-height、text-align)、外边距(margin) middle-bar a:设置了 a 标签样式,清除下划线(text-decoration)、字体(font-size、color)、左右外边距(margin)
- search-bar:右边的搜索栏,涉及到表单数据,用 form 标签把相关内容包起来。包含搜索框(search)、按钮(submit)、热门搜索词(search-hot-words) input id="search-text" type="search":搜索框,设置了位置(position)、大小(width、height)、边框(border)、搜索框的右边框与按钮的左边框重合,删掉搜索框的一条边(border-right)、消除外框线(outline)、显示程度(z-index)、内边距(padding)、动画(transition)
- input class="search-btn" type="submit":搜索按钮,设置了位置(position)、显示程度(z-index)、大小(width、height)、消除边框线(outline)、边框(border)、背景颜色(background-color)、动画(transition)
- search-hot-words:嵌在搜索框里的热门搜索词。设置了位置(position、right)、显示程度(z-index)、内边距(padding)、垂直居中(line-height)
- search-hot-words a:设置了 a 标签样式,清除下划线(text-decoration)、左右外边距(margin)、字体大小颜色(font-size、color)、背景颜色(background-color)
- search-text:focus,search-btn:focus:点击时边框颜色改变。设置了边框样式(border)
最后固定在 Windows 窗口右边的侧边栏:

大致框架如下:

tool-bar 思考如下:
-
- tool-bar:包含全部内容的最大边框。设置了位置(position、right、bottom)、背景颜色(background) tool-bar a:tool-bar 的内容全是用 a 标签打包每组元素。设置了清除下划线(text-decoration)、显示方式(display)、居中(text-align)、大小颜色(height、width、color)、位置(border-bottom)、边框(border)
- icon:icon 有鼠标悬停改变颜色的效果,官网用的是两张图片互换。在网上找到另一种方法也可以,而且只需要用一张有颜色的图片。通过 filter 属性设置灰度值滤镜。预设灰度值滤镜为100%,这样就显示灰色的,然后再设置伪类 :hover 把灰度值滤镜去掉,这样就形成了图片改变的错觉,其实没有改变颜色。知道了这个方法之后,不是很理解为什么官网要用两张图片互换,后来发现官网还有个小细节,它是区域内,图片和文字同时改变颜色。而我设置 :hover 只能做到图片和文字分开改变。所以这可能是用两张图片互换的原因,后期用 js 实现这个功能的时候,可能会需要用到第二张图片。
opacity:用这个属性设置了鼠标悬停前后的透明度,看起来更美观
:hover:鼠标悬停伪类。官网的工具栏鼠标经过的时候会稍微变大一点。这个通过为 :hover 增加了1px的 width 和 height 之后实现了该效果。
待完成的部分:
- 购物车的图标、鼠标悬停变色和下拉列表
- logo 鼠标悬停换图、导航鼠标悬停显示下拉列表、搜索框 focus 效果、出现热门搜索词下拉列表、search text 内 focus 时热门搜索词消失
- 侧边栏鼠标悬停文字和图片同时改变颜色(悬停区域内同时改变效果)





















 4206
4206











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








