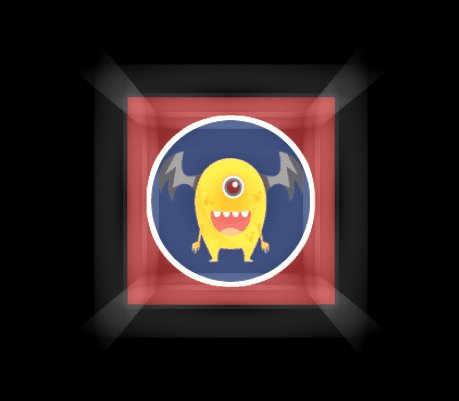
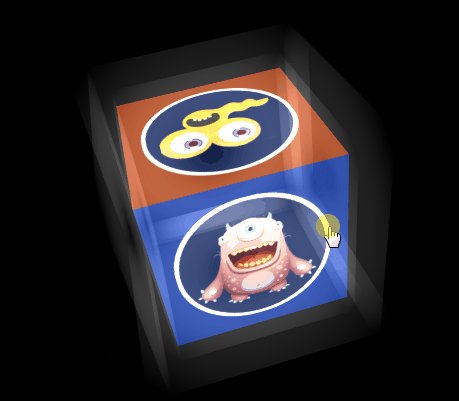
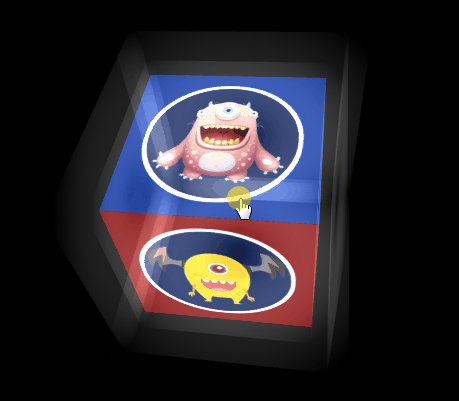
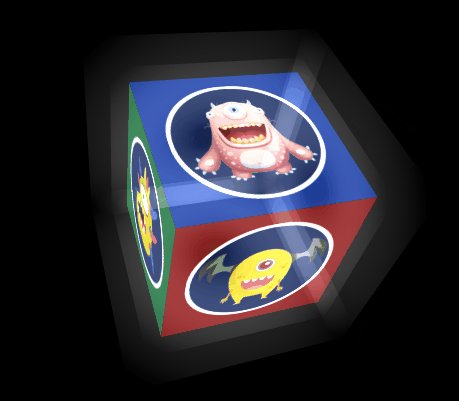
实现效果如下:

思路:外发光效果采用立方体外面嵌套两个立方体来实现。
步骤:
1、xaml窗体布局
<Window.Resources>
<MeshGeometry3D x:Key="CubeLightMesh"
TriangleIndices="0,1,2 3,4,5 6,7,8 9,10,11 12,13,14 15,16,17 18,19,20 21,22,23 24,25,26 27,28,29 30,31,32 33,34,35 "
Normals="0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,1 0,0,-1 0,0,-1 0,0,-1 0,0,-1 0,0,-1 0,0,-1 0,1,0 0,1,0 0,1,0 0,1,0 0,1,0 0,1,0 -1,0,0 -1,0,0 -1,0,0 -1,0,0 -1,0,0 -1,0,0 0,-1,0 0,-1,0 0,-1,0 0,-1,0 0,-1,0 0,-1,0 1,0,0 1,0,0 1,0,0 1,0,0 1,0,0 1,0,0 "
TextureCoordinates="0,1 1,1 1,0 1,0 0,0 0,1 1,1 1,0 0,0 0,0 0,1 1,1 1,1 1,0 0,0 0,0 0,








 订阅专栏 解锁全文
订阅专栏 解锁全文















 6489
6489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










