安装
npm i -D webpack-bundle-analyzer
在webpack.prod.conf.js 里引入
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports={
plugins: [
new BundleAnalyzerPlugin({
analyzerMode: 'server',
analyzerHost: '127.0.0.1',
analyzerPort: 8889,
reportFilename: 'report.html',
defaultSizes: 'parsed',
openAnalyzer: true,
generateStatsFile: false,
statsFilename: 'stats.json',
statsOptions: null,
logLevel: 'info'
})
]
}
配置信息
analyzerMode:'server',可以是server,static,json,disabled。在server模式下,分析器将启动HTTP服务器来显示软件包报告。在“静态”模式下,会生成带有报告的单个HTML文件。在disabled模式下,你可以使用这个插件来将generateStatsFile设置为true来生成Webpack Stats JSON文件。
analyzerHost: '127.0.0.1', 将在“服务器”模式下使用的端口启动HTTP服务器。
analyzerPort: 8888, 端口号。
reportFilename: 'report.html', 路径捆绑,将在static模式下生成的报告文件。相对于捆绑输出目录。
defaultSizes: 'parsed',默认显示在报告中的模块大小匹配方式。应该是stat,parsed或者gzip中的一个。
openAnalyzer: true:在默认浏览器中自动打开报告。
generateStatsFile:false: 如果为true,则Webpack Stats JSON文件将在bundle输出目录中生成。
statsFilename: 'stats.json', 相对于捆绑输出目录。
statsOptions: null,stats.toJson()方法的选项。例如,您可以使用source:false选项排除统计文件中模块的来源。在这里查看更多选项:https://github.com/webpack/webpack/blob/webpack-1/lib/Stats.js#L21
logLevel: 'info',日志级别,可以是info, warn, error, silent。
excludeAssets:null,用于排除分析一些文件
运行
npm run build
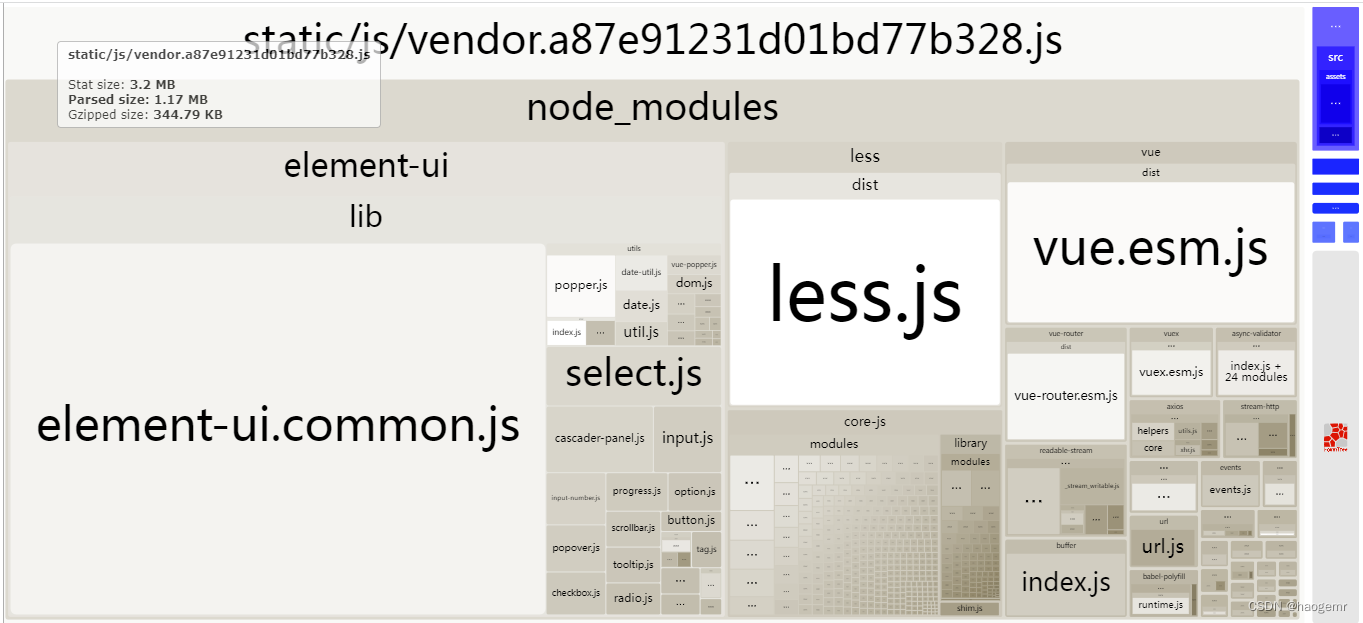
即可自动打开代码分析html页面






















 4871
4871











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








