需要用到第三方库:
import pandas as pd
from pyecharts.charts import Map
from pyecharts import options as opts
from pyecharts.globals import ThemeType
from selenium import webdriver
from selenium.webdriver.common.by import By
import time
import requests
import csv世界地图:
Map制作地图。
“world"可以改为china或者河南 广东 各省份地图。详情可查看pyecharts帮助文档
.add的功能是添加数据,以及一些配置 .render()生成HTML文件
visualmap_opts控制视觉映射效果。各项配置可查看帮助文档。
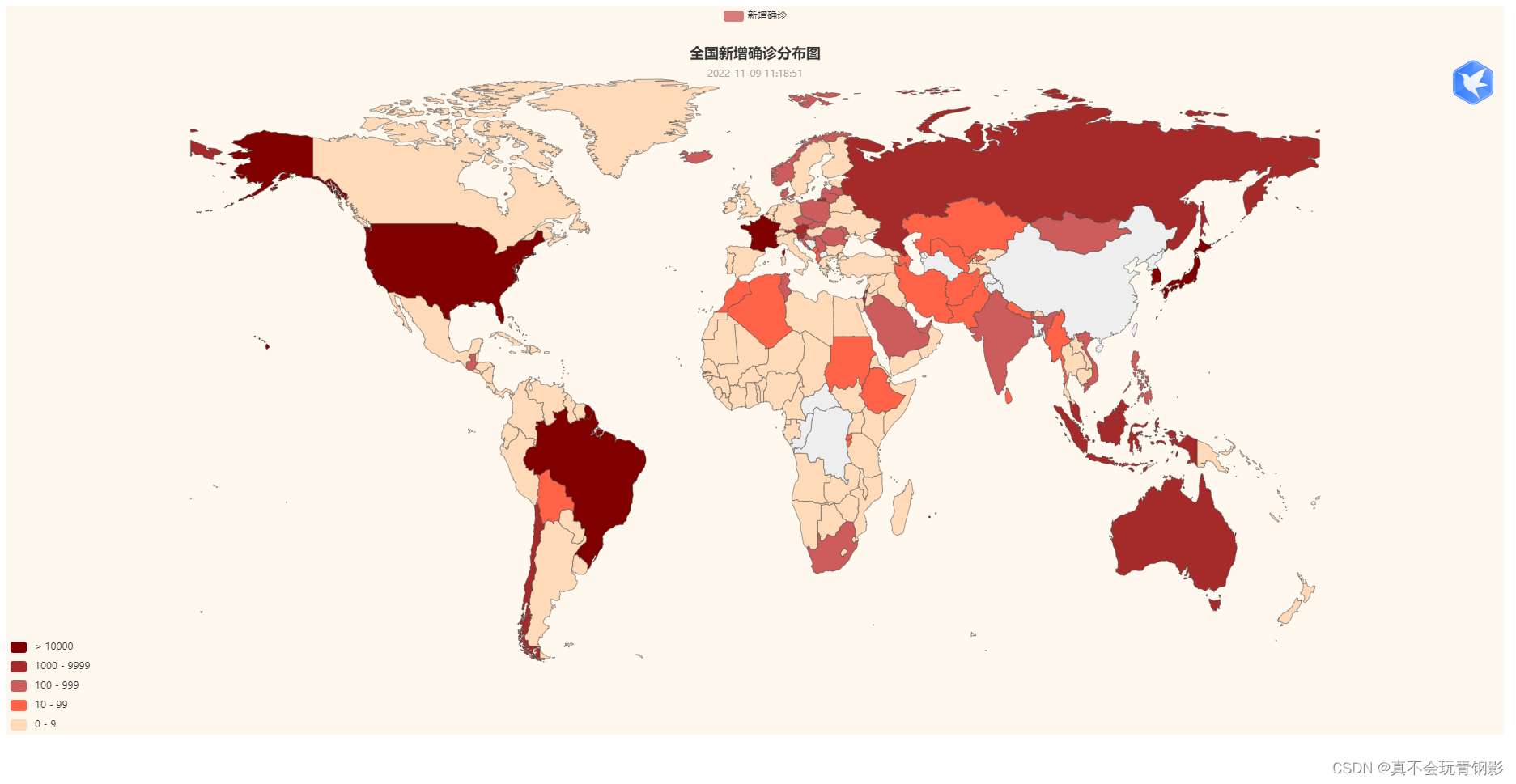
shijie = (
Map(opts.InitOpts(width='1850px',height='900px',theme=ThemeType.VINTAGE,chart_id='000000'))
# .add("新增确诊:", [list(z) for z in zip(diqu,xzqz)], "china",is_map_symbol_show=False)
.add("新增确诊", [list(z) for z in zip(guojia, xinzhengquezhen)], "world",is_map_symbol_show=False,name_map=nameMap)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title="全国新增确诊分布图",subtitle=time,pos_right="center",pos_top="5%"),
visualmap_opts=opts.VisualMapOpts(max_=100000,is_piecewise=True, pieces=during),
)
.render('世界地图.html')
)控制点击事件,原理就是把js跳转代码用open写入生成的html文件 'a'为追加输入 正好会追加到文件最后。char_id每个生成的html地图文件里面会有一个id可修改为自定义,用id追踪文件,实现跳转效果。
def js2(char_id):
jsCode1 = '''
<script>
chart_''' + char_id + '''.on('click', function (param){
var selected = param.name;
if (selected) {
switch(selected){
case '河南':location.href = "./河南地图.html";break;
default:break;
}
}
});
</script>
'''
return jsCode1
with open('./世界地图.html', 'a', encoding="utf-8") as f:
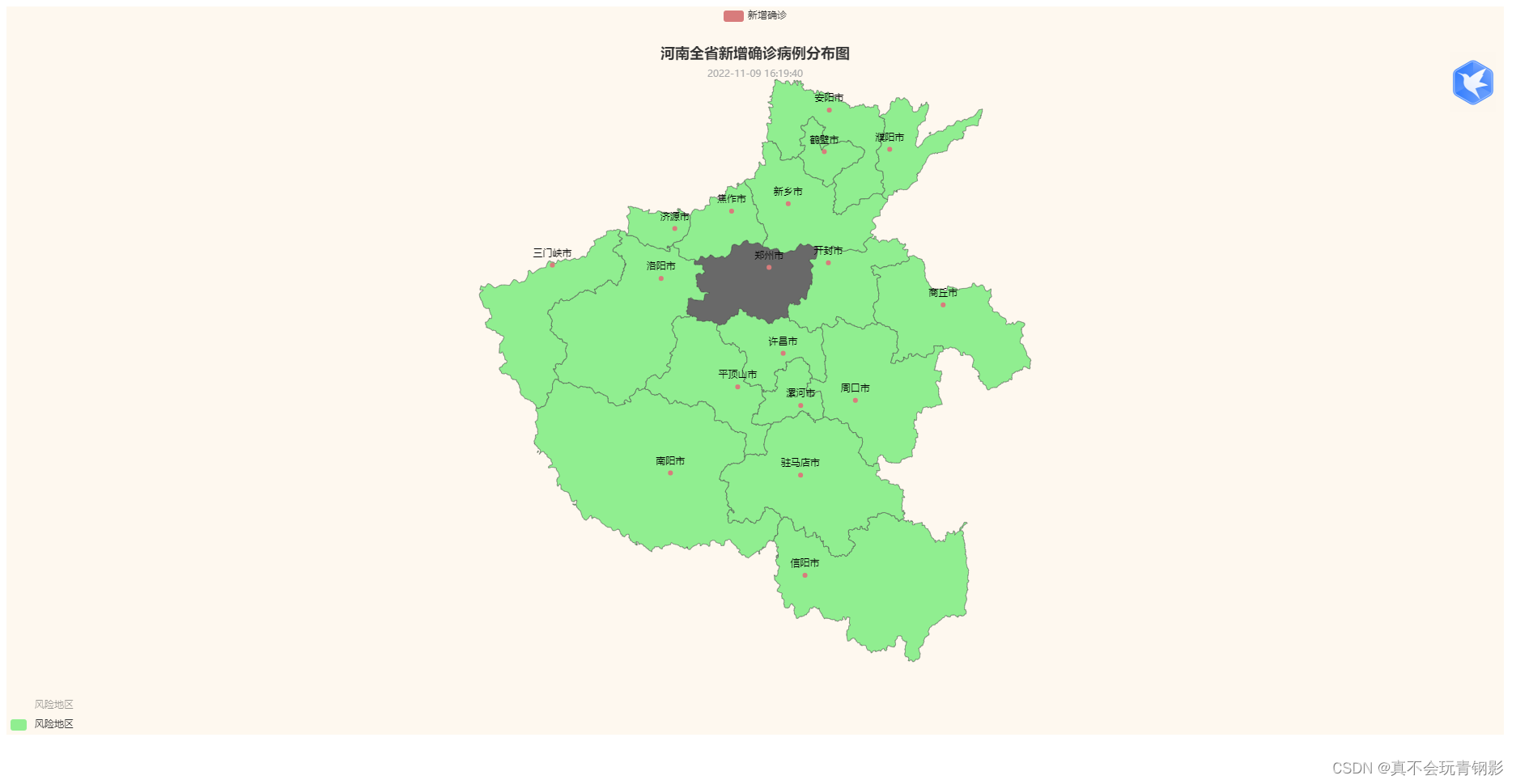
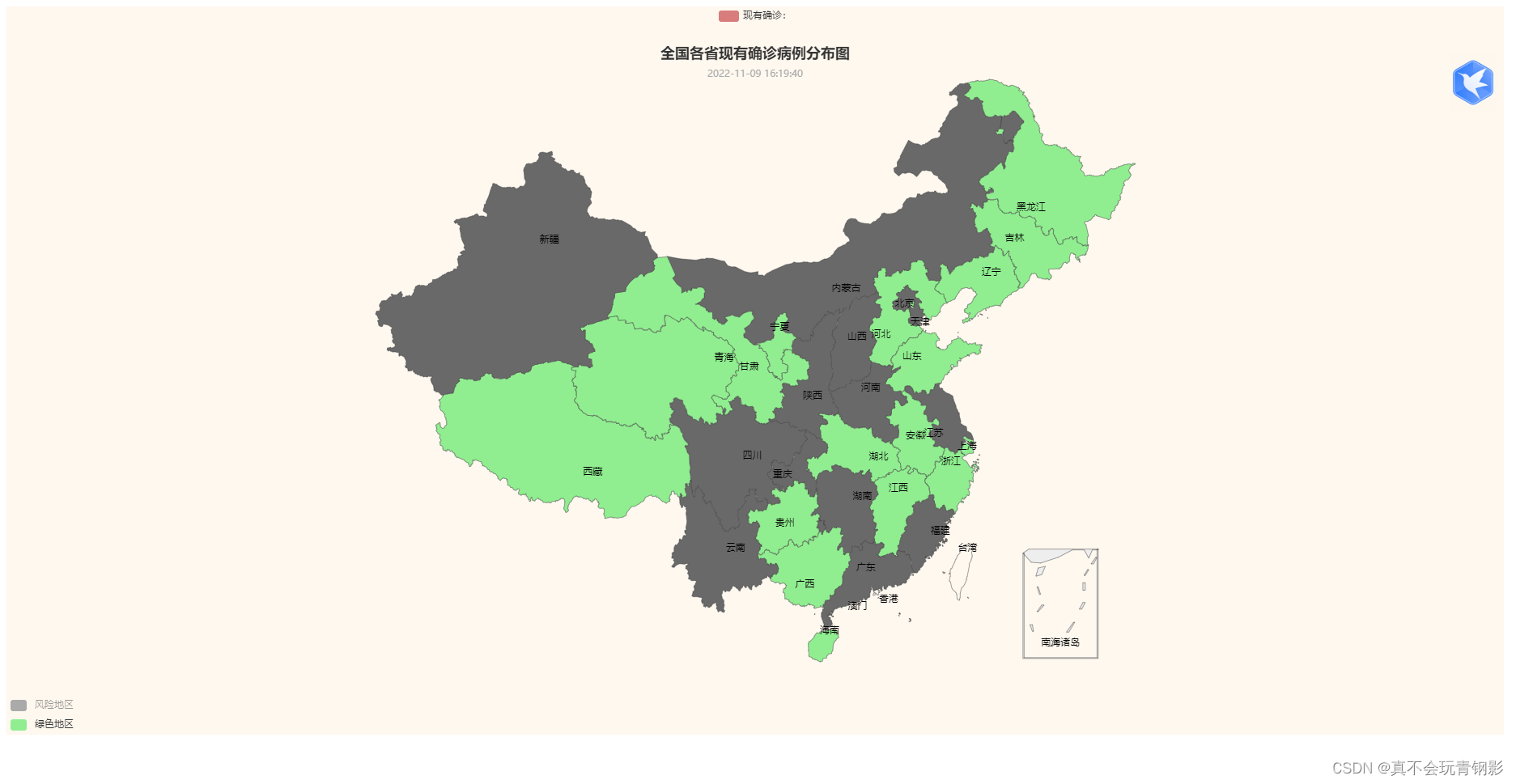
f.write(js(char_id1='000000'))效果展示:
























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








