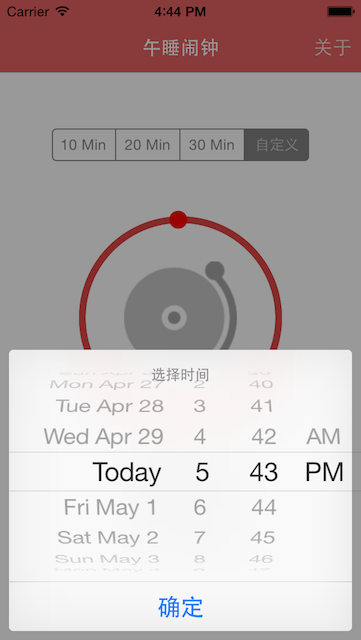
本文需要实现的日期选择器和自定义选择器效果如下:
在iOS8之前,可以通过UIActionSheet来实现,在iOS8之后,可以通过UIAlertController实现,UIAlertController的官方解释如下:
A UIAlertController object displays an alert message to the user. This class replaces the UIActionSheet and UIAlertView classes for displaying alerts. After configuring the alert controller with the actions and style you want, present it using the presentViewController:animated:completion: method
In addition to displaying a message to a user, you can associate actions with your alert controller to give the user a way to respond. For each action you add using the addAction: method, the alert controller configures a button with the action details. When the user taps that action, the alert controller executes the block you provided when creating the action object.
官方文档主要讲的是AlertController取代了UIActionSheet和UIAlertView,并且不再使用show的方式调用显示,而是通过模态视图的方式。另外通过addAction的方法来添加响应按钮,并通过block来处理点击结果。
弹出日期选择器的代码如下:
<pre name="code" class="objc">-(void)customTime{
if (!alert) {
alert = [UIAlertController alertControllerWithTitle:@"选择时间" message:@"\n\n\n\n\n\n\n\n\n" preferredStyle:UIAlertControllerStyleActionSheet];//初始化一个标题为“选择时间”,风格是ActionSheet的UIAlertController,其中"\n"是为了给DatePicker腾出空间
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {
//点击确定按钮的事件处理
}];
UIDatePicker *datePicker = [[UIDatePicker alloc] init];//初始化一个UIDatePicker
[alert.view addSubview:datePicker];//将datePicker添加到UIAlertController实例中
[alert addAction:cancel];//将确定按钮添加到UIAlertController实例中
}
[self presentViewController:alert animated:YES completion:^{
}];//通过模态视图模式显示UIAlertController,相当于UIACtionSheet的show方法
}弹出自定义选择器的代码如下:
-(void)customTime{
if (!alert) {
alert = [UIAlertController alertControllerWithTitle:@"选择时间" message:@"\n\n\n\n\n\n\n\n\n" preferredStyle:UIAlertControllerStyleActionSheet];//初始化一个标题为“选择时间”,风格是ActionSheet的UIAlertController,其中"\n"是为了给DatePicker腾出空间
UIAlertAction *cancel = [UIAlertAction actionWithTitle:@"确定" style:UIAlertActionStyleCancel handler:^(UIAlertAction *action) {
//点击确定按钮的事件处理
}];
//初始化选择器,并设置数据源和代理
for (int i=1; i<=60; i++) {
[timeArr addObject:[[NSString alloc] initWithFormat:@"%d",i]];
}
timePicker = [[UIPickerView alloc] init];
timePicker.delegate = self;
timePicker.dataSource = self;
[timePicker selectRow:29 inComponent:0 animated:NO];
[alert.view addSubview:timePicker];
[alert addAction:cancel];
}
[self presentViewController:alert animated:YES completion:^{
}];/通过模态视图模式显示UIAlertController,相当于UIACtionSheet的show方法
}其中timePicker是UIPickerView的实例,需要实现如下两个代理的方法,UIPickerViewDelegate,UIPickerViewDataSource,相关代码:
#pragma mark - UIPicker Delegate
-(NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView{
return 1;
}
-(NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component{
return [timeArr count];
}
-(UIView*)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view{
UILabel *timeLabel = [[UILabel alloc] initWithFrame:CGRectMake(0, 0, self.view.frame.size.width, 30)];
timeLabel.text = [[NSString alloc] initWithFormat:@"%@ 分钟",[timeArr objectAtIndex:row]];
timeLabel.textAlignment = NSTextAlignmentCenter;
return timeLabel;
}







 本文详细介绍了如何在iOS中实现自定义日期和时间选择器,包括使用UIAlertController替代UIActionSheet,以及如何在UIAlertController中嵌入UIDatePicker和UIPickerView进行时间选择。
本文详细介绍了如何在iOS中实现自定义日期和时间选择器,包括使用UIAlertController替代UIActionSheet,以及如何在UIAlertController中嵌入UIDatePicker和UIPickerView进行时间选择。


















 4349
4349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








