前言
前段时间给应届生讲JS的事件,顺便讲了一下事件捕获和事件冒泡是怎么一回事儿,但是没给他具体的例子,这里添加一段列子,顺便给菜鸟们一些具体代码来看看冒泡和捕获是怎么一回事儿。
1、事件捕获
捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)
2、事件冒泡
冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
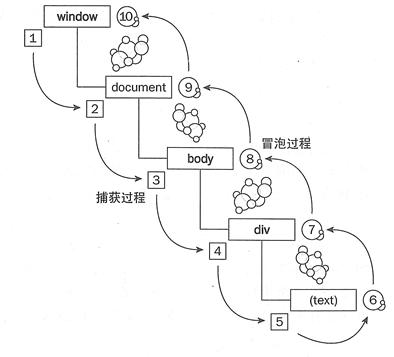
3、捕获和冒泡过程图
不同的浏览器对事件的处理机制不同
两种模型
以前,Netscape和Microsoft是不同的实现方式。
Netscape中,parent先触发,这就叫做事件捕获。
Microsoft中,child先触发,这就叫做事件冒泡。
两种事件处理顺序刚好相反。IE只支持事件冒泡,Chrome,Mozilla, Opera 7 和 Konqueror两种都支持,旧版本的Opera’s 和 iCab两种都不支持 。
W3C模型
W3C模型是将两者进行中和,在W3C模型中,任何事件发生时,先从顶层开始进行事件捕获,直到事件触发到达了事件源元素。然后,再从事件源往上进行事件冒泡,直到到达document。
4、实例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>冒泡和捕获测试</title>
<style>
*{margin: 0;padding: 0;}
body{width:100%;}
div{width:80%;height: 80%;padding: 10%;position: relative;}
#a{background: rgba(255,0,0,.6);}
#b{background: rgba(0,255,0,.6);}
#c{background: rgba(0,0,255,.6);}
p{ color:#333;font-size: 1.2em;text-align: center; }
</style>
</head>
<body>
<div id="a">
<p> this is a div</p>
<div id="b">
<p>this is b div</p>
<div id="c">
<p>this is c div</p>
</div>
</div>
</div>
<script type="text/javascript">
var a = document.getElementById('a'),
b = document.getElementById('b'),
c = document.getElementById('c');
function addEvent(obj,ev,fn){
if(obj.attachEvent){//针对IE浏览器
obj.attachEvent('on'+ev,fn)
}else{//针对FF与chrome
obj.addEventListener(ev,fn,false)//当为true时采用事件捕获,当为false采用事件冒泡
//程序员可以自己选择绑定事件时采用事件捕获还是事件冒泡。
}
}
addEvent(a,'click',function(){
alert('this is a div');
});
addEvent(b,'click',function(){
alert('this is b div');
});
addEvent(c,'click',function(){
alert('this is c div');
});
</script>
</body>
</html>






















 1016
1016

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








