1、try catch
我们先来看 下面 的一段代码
function useTry() {
try {
return i--
} catch (error) {
return 'hh' + error
}
}在这里,可以 回答一下,这个 return 到底是 哪里的 return ? 是 try 里面的,还是 catch 里面的?

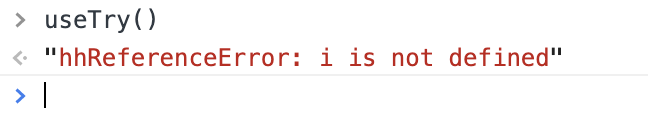
如截图所示,肯定和所有人想的一样,这里的 return 被 catch 到了,try 中的 return 没有执行到,反而执行了 catch 中的 return
2、try catch finally
function useTry() {
try {
return 'try'
} catch (error) {
return 'error'
} finally {
return 'finally'
}
}然后再 看看上面的代码,返回值又是 什么呢?

有没有出乎意料?try 中的 return 被finally 给截胡
3、catch finally
function useTry() {
try {
return asd ++
} catch (error) {
console.log('catch err')
return 'error'
} finally {
return 'finally'
}
}
这里 error 明明被 catch 到了,但是 返回的结果依旧被 finally 给截胡 了






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








