1、为什么使用PARCEL
1):极简零配置WEB打包工具
2):相比与webpack更易于使用
2、创建并初始化项目

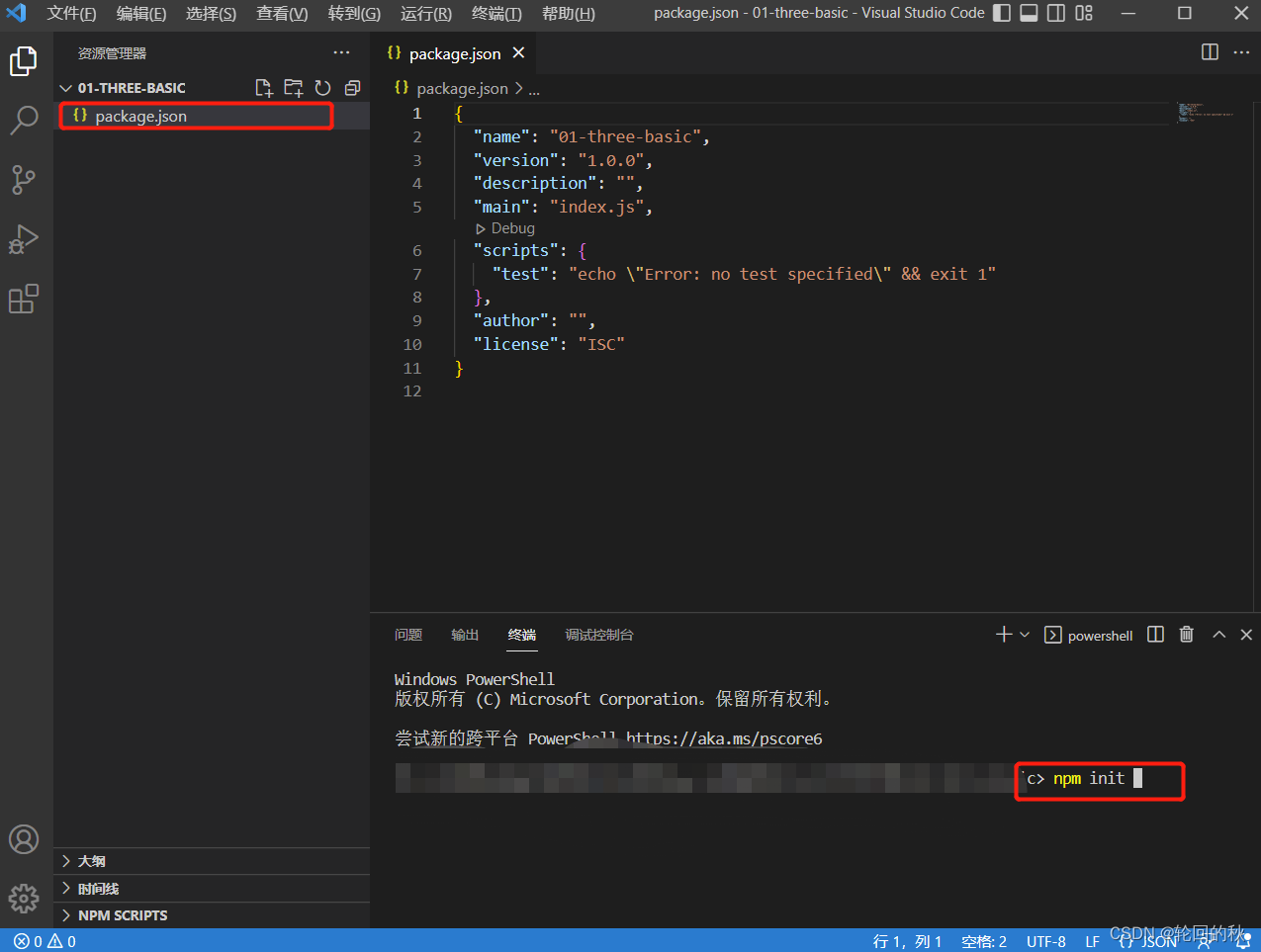
1):创建项目并初始化项目:npm init (项目配置全部默认)
2):项目初始化成功后,生成package.json
3、parcel在项目中的配置
1):parcel中文网站:https://www.parceljs.cn/getting_started.html

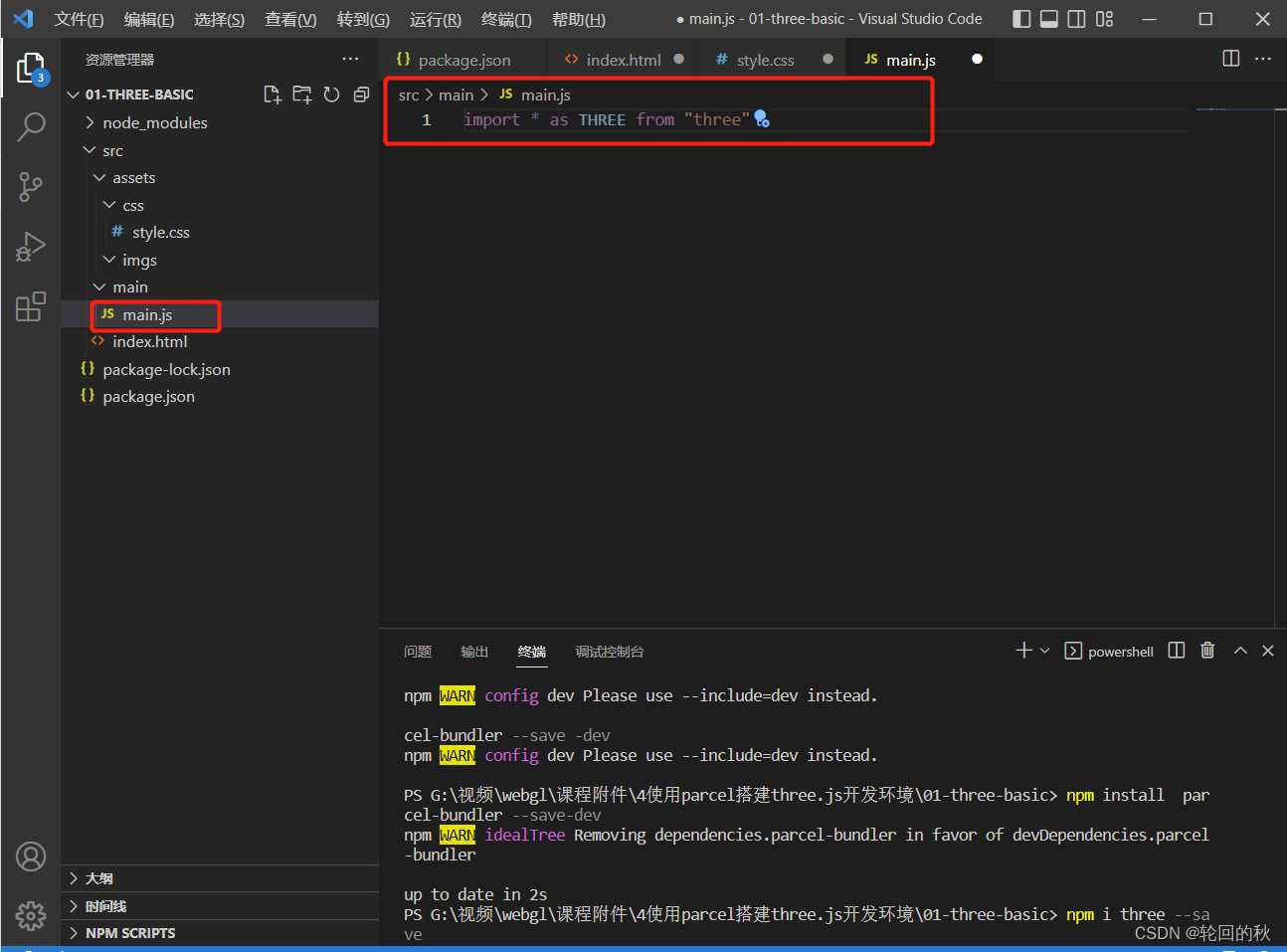
2):在项目中配置parcel :npm install parcel-bundler --save-dev(npm 5.0.0 之前,有 --save 参数才会把模块写入到 packages.json,-dev以开发模式管理依赖)

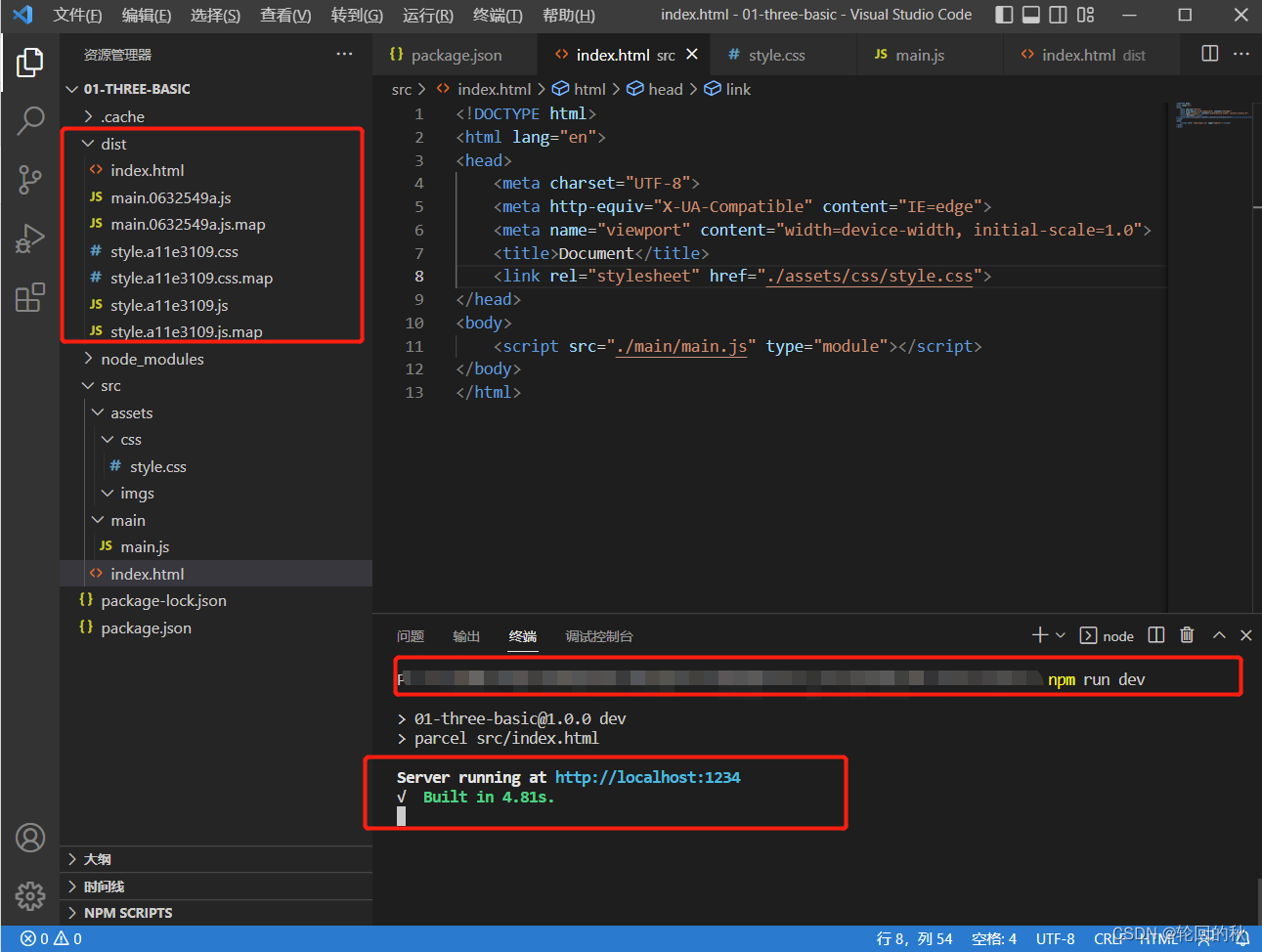
3):创建src/index.html文件(html:5),并修改package.json文件中的任务脚本
4:创建style.css和入口main.js

4):安装three,并在index.html引入style.css和main.js

5):启动项目并打包


























 258
258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








