parcel打包工具
parcel官网
这里面主要讲解threejs相关的
首先全局安装parcel
npm install -g parcel-bundler
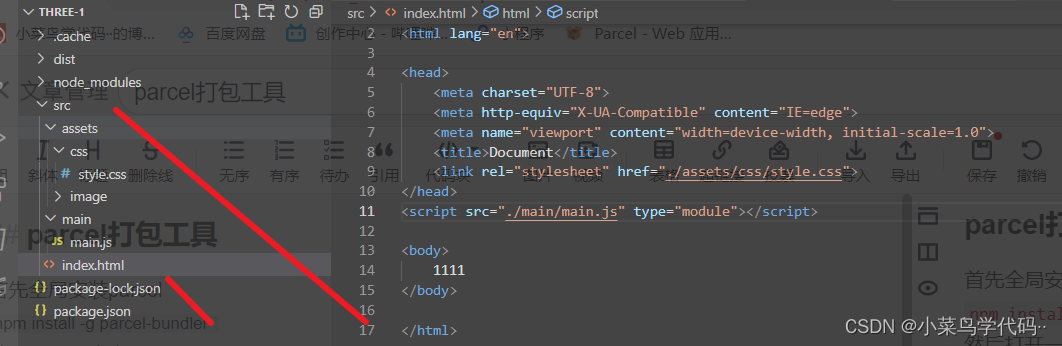
然后打开一个文件 初始化代码
npm init
接下来
创建一个入口文件index.html跟安装依赖


安装以下两个包
npm install parcel-bundler --save-dev
npm i three -S threejs项目必备包
然后执行npm run serve
第一次运行threejs有可能会报错这时候我们需要删除 node_modules,cache 重新安装依赖
这里安装第一个版本npm i parcel -D
接下来安装threejs第三方插件
npm i gsap dat.gui three -D//根据项目依赖安装
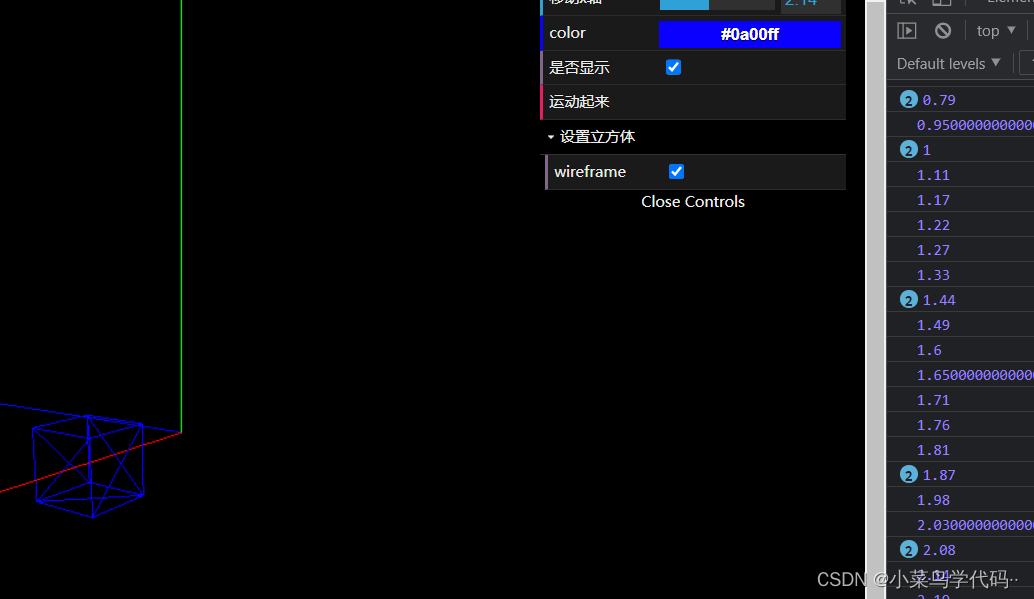
dat.gui库
简称threejs的3d UI动态库
使用先导入
npm i dat.gui -D

import * as dat from "dat.gui"
const gui = new dat.GUI()
gui.add(cube.position, 'x').min(0).max(5).step(0.01).name('移动x轴').onChange(v => {
console.log(v);
}).onFinishChange(v => {
console.log('完全停下来');
})
const paramColor = {
color: '#ffff00',
fn: () => {








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 953
953











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










