TypeScript 中的
is关键字,它被称为类型谓词,用来判断一个变量属于某个接口或类型。
实际工作中可能遇见的场景,对某个入参进行类型判断/类型收窄
is 关键字一般用于函数返回值类型中,判断参数是否属于某一类型,并根据结果返回对应的布尔类型。
// 判断参数是否为string类型, 返回布尔值
function isString(s:unknown):s is string{
return typeof s === 'string'
}
// 判断参数是否为字符串,是在调用转大写方法
function ifUpperCase(str:unknown){
if(isString(str)){
str.toUpperCase()
// (parameter) str: string
}
}s is string不仅返回boolean类型判断参数s是不是string类型, 同时明确的string类型返回到条件为true的代码块中.
因此当我们判断条件为true, 即str为string类型时, 代码块中str类型也转为更明确的string类型
类型谓词的主要特点是:
- 返回类型谓词,如
s is string; - 包含可以准确确定给定变量类型的逻辑语句,如
typeof s === 'string'。
思考:平常对某value的用as断言为某种类型,但是as会出现不安全的问题,如果使用is对类型进行收窄,对代码的安全性更高。
更好的方法
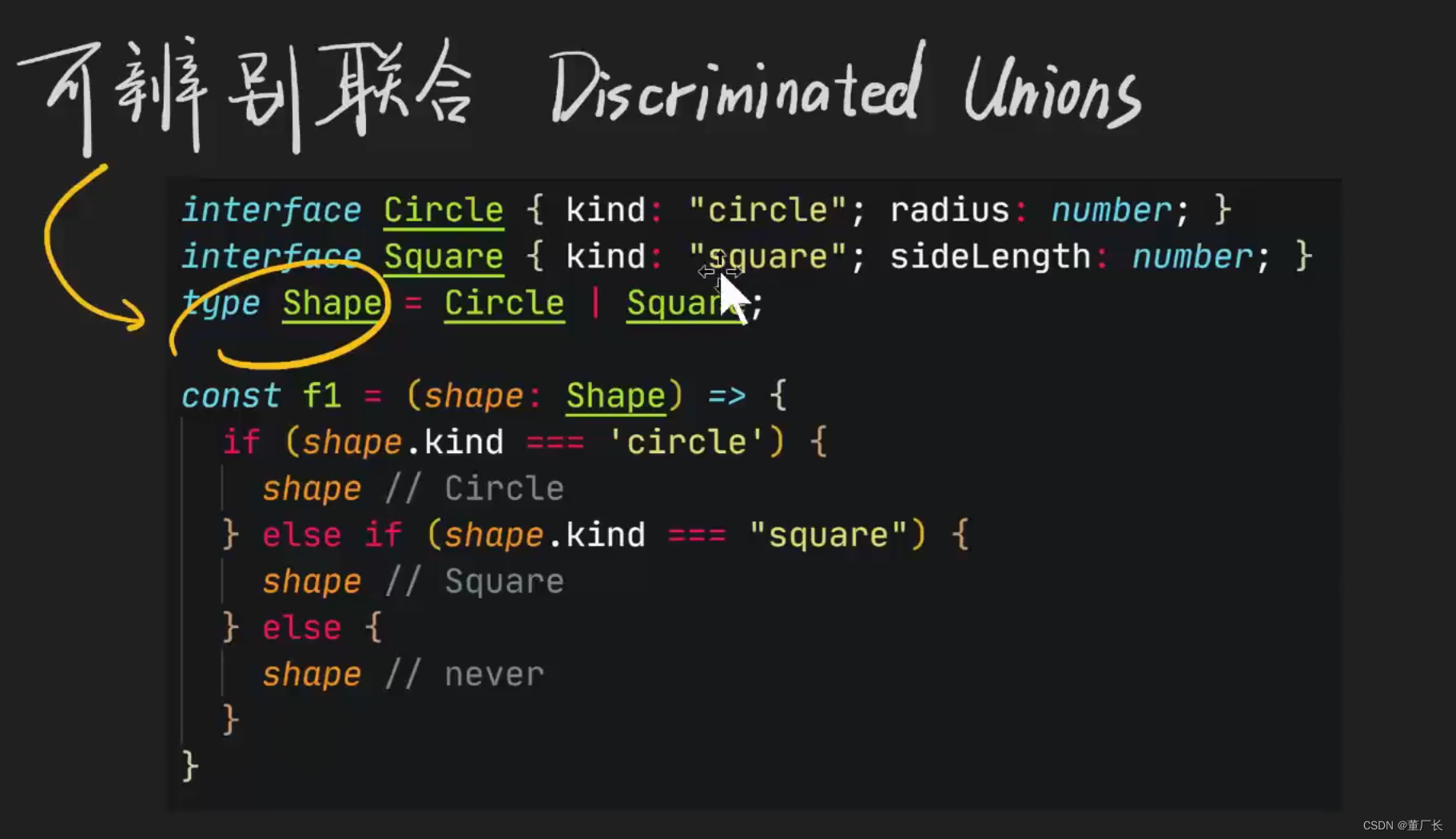
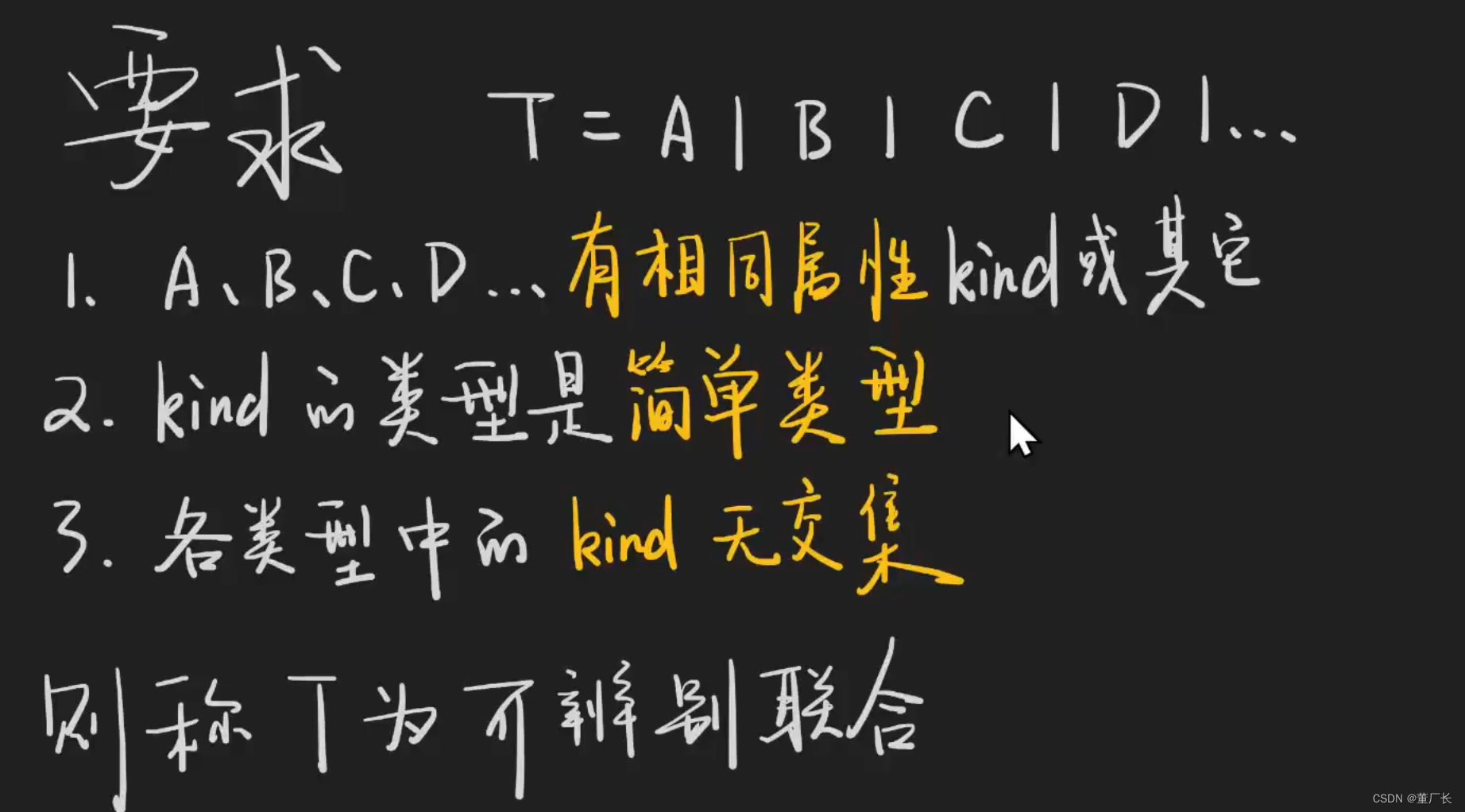
加上一个字段,即可解决类型的判断问题 kind属性
好处是:让复杂类型的收窄 变成 简单类型的对比

























 1113
1113











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










