为什么开始写关于微前端的一系列博客?
1. 学生时代讨论关于hybrid APP的应用开发,历史的选择总是变化的,需要更进一步深入。
2. 之前工作项目中见到过沙箱隔离之后CSS冲突,需要学一下如何解决
----------------------------- start ----------------------------------





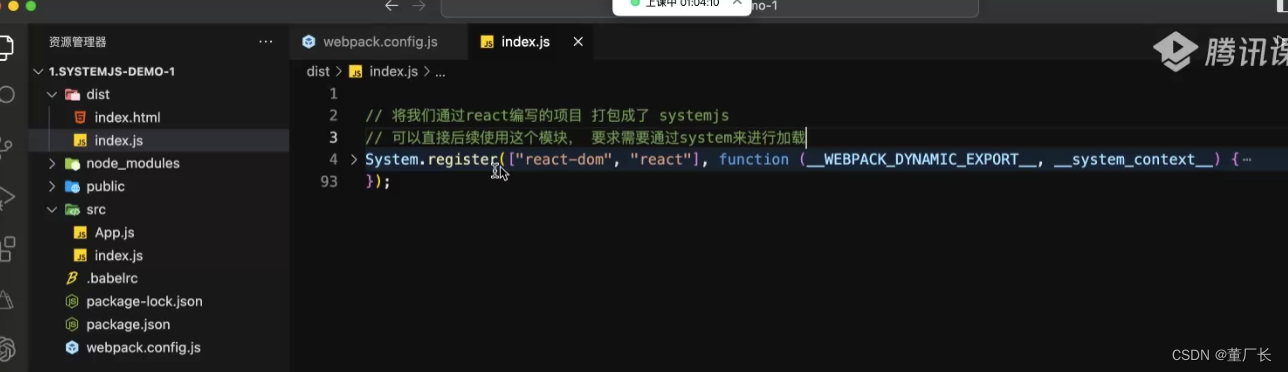
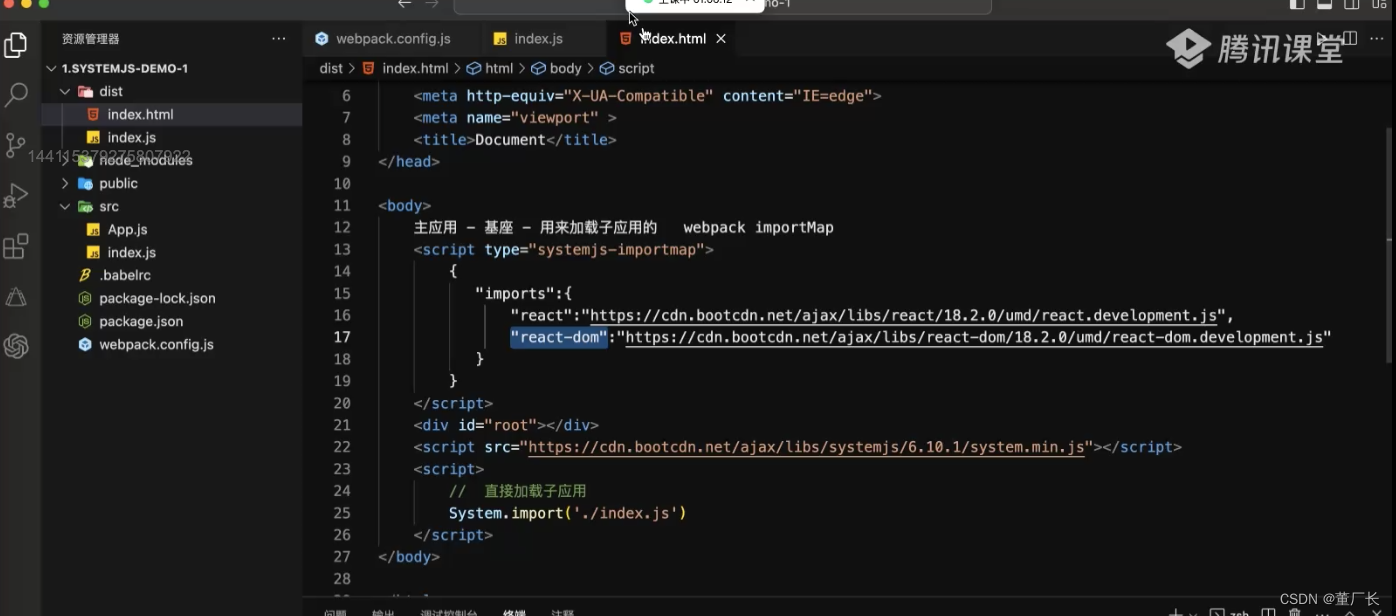
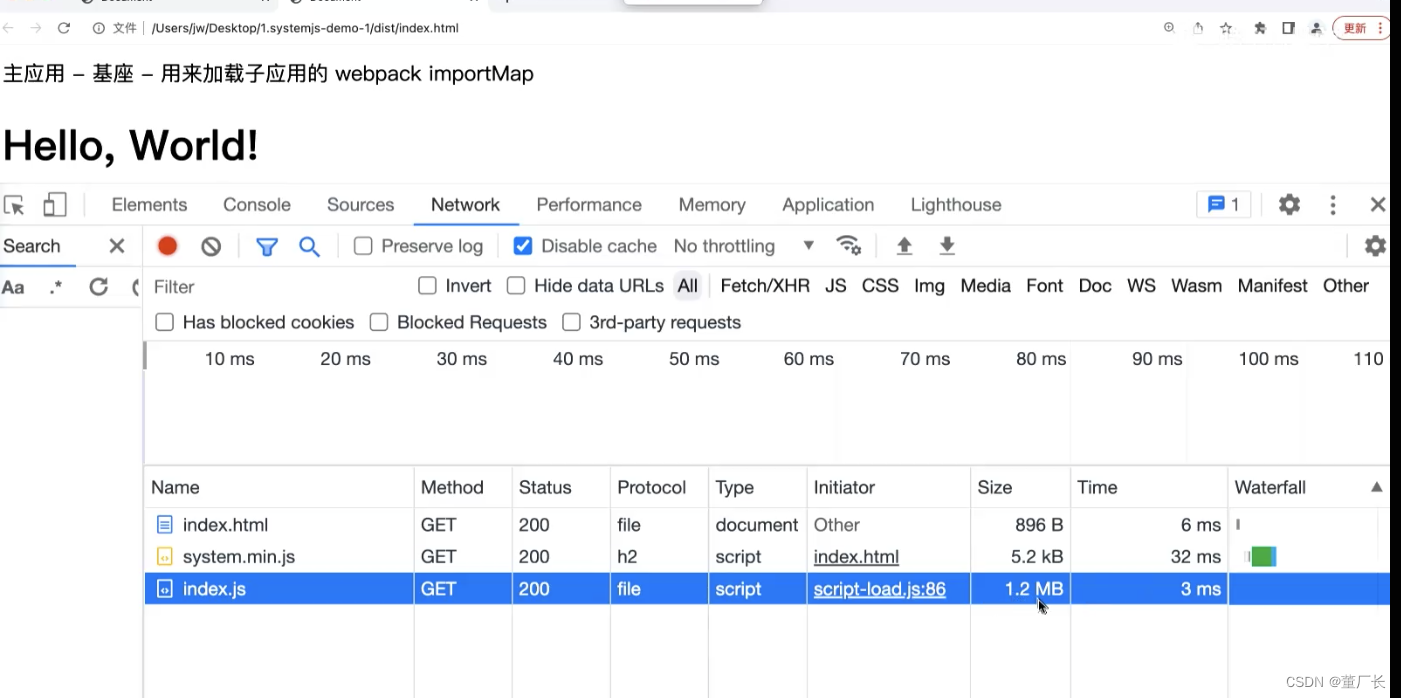
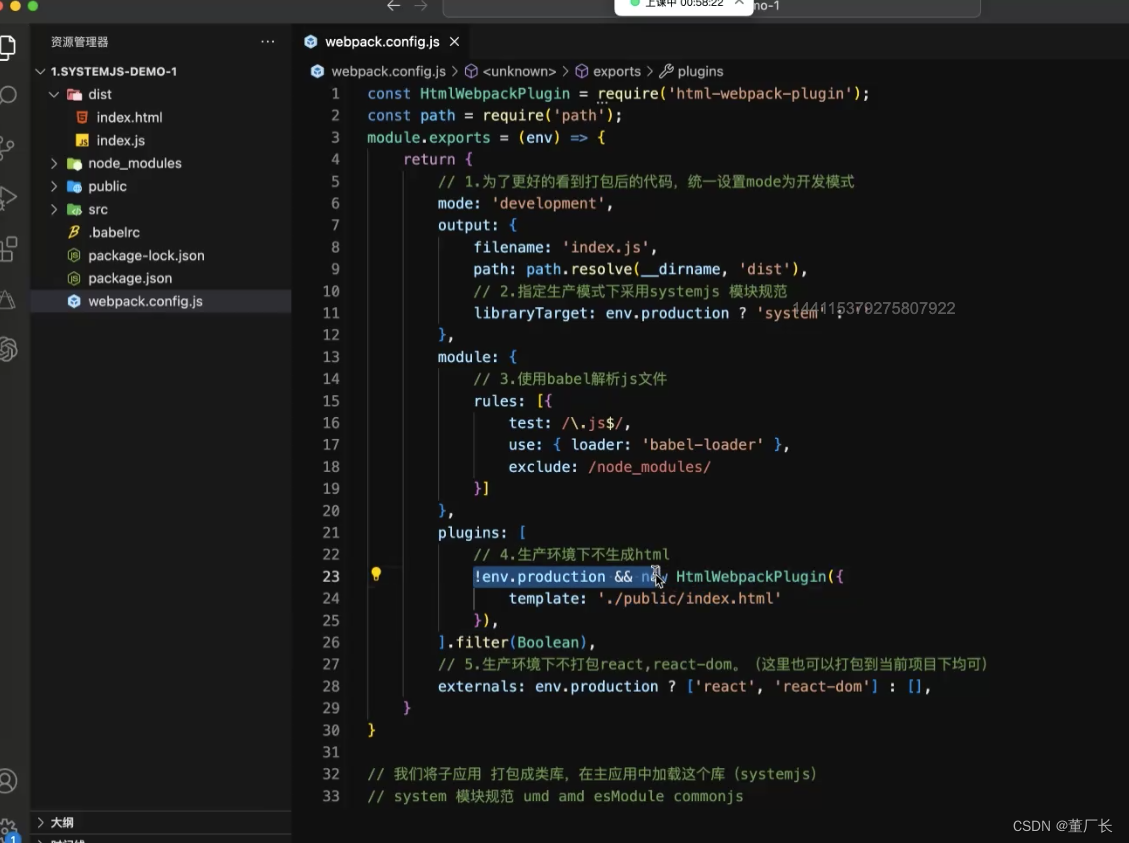
通过webpack将react应用打包为systemjs模块,在通过systemjs在浏览器中加载模块
在微前端架构中,微应用被打包为模块,但浏览器不支持模块化,需要使用 systemjs 实现浏览器中的模块化。
systemjs 是一个用于实现模块化的 JavaScript 库,有属于自己的模块化规范。
在开发阶段我们可以使用 ES 模块规范,然后使用 webpack 将其转换为 systemjs 支持的模块。
案例:**通过 webpack 将 react 应用打包为 systemjs 模块,再通过 systemjs 在浏览器中加载模块。
可用的资料
https://www.cnblogs.com/tangxing/p/7223456.html
 在基座页面下,加载子应用 用System.import 来导入 子应用。
在基座页面下,加载子应用 用System.import 来导入 子应用。
 LOOK! 就像工作中使用的微前端!
LOOK! 就像工作中使用的微前端!
明天继续。。。
附:关于qiankun的入门























 305
305











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










