好的今天来读书!
继续读《重构》6.10 Combine functions into Transform
这章节讨论了函数组合变换这一重构技术。
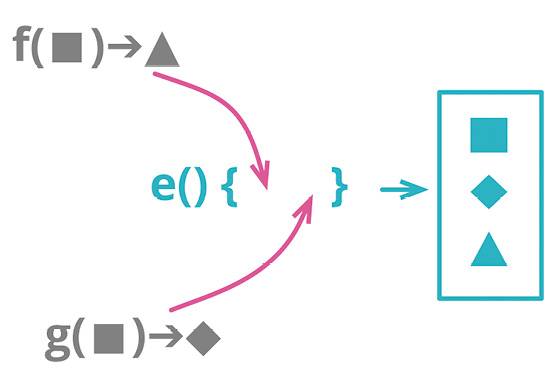
函数组合变换是指将一个函数的输出作为另一个函数的输入,以此来组合两个或多个函数,从而简化代码。这种技术可以使代码更加模块化和可复用,同时也可以提高代码的可读性和可维护性。
在进行函数组合变换时,可以使用一些常见的函数组合技巧,例如函数柯里化、函数组合符号、函数组合器等。这些技巧可以帮助我们更轻松地组合函数,从而实现更加优雅和简洁的代码。
需要注意的是,函数组合变换并不是一种万能的重构技术,也并不是所有情况下都适用。在使用函数组合变换时,我们需要根据具体情况进行判断,避免过度使用导致代码变得难以理解和维护。

function base(aReading) {...}
function taxableCharge(aReading) {...}

function enrichReading(argReading) {
const aReading = _.cloneDeep(argReading);
aReading.baseCharge = base(aReading);
aReading.taxableCharge = taxableCharge(aReading);
return aReading;
}注意:函数组合成变换的替代方案是 函数组合成类
不过,两者有一个重要的区别:如果代码中会对源数据做更新,那么使用类要好得多;如果使用变换,派生数据会被存储在新生成的记录中,一旦源数据被修改,我就会遭遇数据不一致。
原文的代码过于繁杂了,这边总结一个简单JS版本
// 定义两个函数
function addOne(x) {
return x + 1;
}
function double(x) {
return x * 2;
}
// 使用函数组合变换,将两个函数组合起来
const addOneAndDouble = (x) => double(addOne(x));
// 使用组合后的函数进行计算
const result = addOneAndDouble(3);
console.log(result); // 输出结果为 8
在上面的代码中,我们首先定义了两个简单的函数 addOne 和 double,分别用于将输入值加一和乘以二。然后,我们使用函数组合变换的方式将这两个函数组合起来,得到了一个新的函数 addOneAndDouble,该函数首先将输入值加一,然后再将结果乘以二。最后,我们使用组合后的函数 addOneAndDouble 对输入值 3 进行计算,得到了最终结果 8。
这个示例虽然比较简单,但它展示了函数组合变换的基本思想和用法。我们可以使用函数组合变换将多个函数组合在一起,从而实现更加优雅和简洁的代码。























 255
255











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










