入门文档04 一个任务依赖另外一个任务时,需要按顺序执行_dongsdh的博客-CSDN博客
入门文档06 向流(stream)中添加文件_dongsdh的博客-CSDN博客
这是对以上两个内容做的优化
找到所有scss,css样式文件
条件判断,只把scss文件转换成css
然后再让他们一起合并,压缩,,,
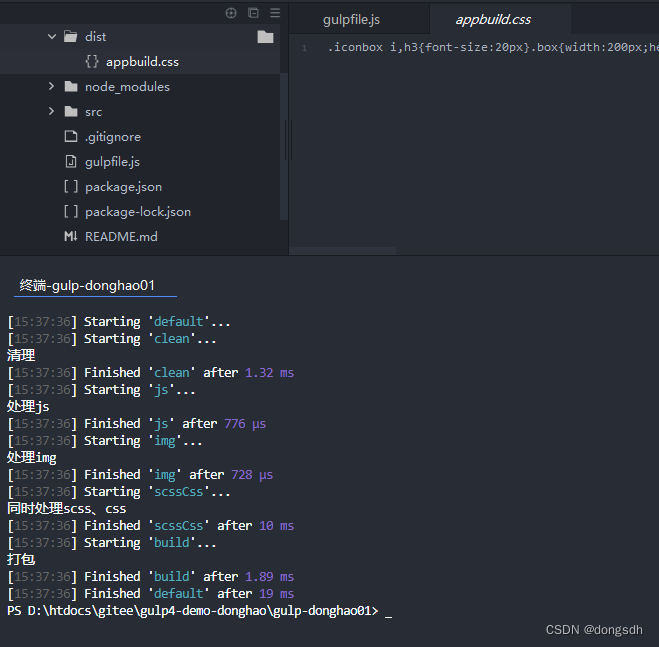
一个任务就完成,得到最终想要的结果
const { src, dest, series, watch, parallel } = require("gulp");
const gulpif = require('gulp-if');
// //将scss转成css
const sass = require("gulp-sass")(require("sass"));
//合并
const concat = require('gulp-concat');
//压缩
const cssmin = require("gulp-cssmin")
function isScss(file) {
return file.extname === '.scss';
}
function clean(cb) {
console.log('清理');
cb()
}
function js(cb) {
console.log('处理js');
cb();
}
function scssCss(cb) {
console.log('同时处理scss、css');
src(['src/**/*.scss','src/**/*.css']) //找到所有scss,css样式文件
.pipe(gulpif(isScss, sass())) //只把scss文件转换成css
.pipe(concat('appbuild.css')) //合并css,必须取个合并后的文件名
.pipe(cssmin()) //压缩
.pipe(dest('./dist/'));
cb();
}
function img(cb) {
console.log('处理img');
cb();
}
function build(cb) {
console.log('打包');
cb();
}
exports.default = series(clean, js, img, scssCss, build);






















 7万+
7万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








