修改:
1.2017.5.9 将需求1中的searchBar样式改为了UISearchBarStyleProminent, 添加需求2.
在项目中我们常常会遇到自定义UISearchBar样式的需求, 比如:
需求1:
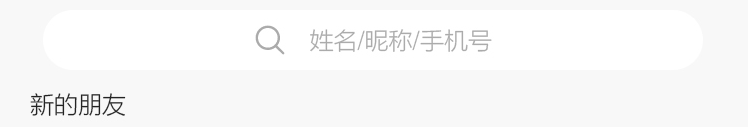
需求: 要求UISearchBar中的textField是白色背景, UISearchBar的背景是透明的.
我在网上找过好多方案发现并没实现这种效果的.最后研究了下UISearchBar的子视图层级关系, 发现其中的textField位于UISearchBar的孙视图中. 并且只要从孙视图中获取到它就可以对其进行个性化定义, 比如我以上的需求.
闲话不说了, 直接上代码:
UISearchBar *searchBar = [[UISearchBar alloc] initWithFrame:(CGRectMake(0, 0, size_width, 40))];
searchBar.placeholder = @"姓名/昵称/电话";
searchBar.delegate = self;
// 样式
searchBar.searchBarStyle = UISearchBarStyleProminent;
// ** 自定义searchBar的样式 **
UITextField* searchField = nil;
// 注意searchBar的textField处于孙图层中
for (UIView* subview in [searchBar.subviews firstObject].subviews) {
NSLog(@"%@", subview.class);
// 打印出两个结果:
/*
UISearchBarBackground
UISearchBarTextField
*/
if ([subview isKindOfClass:[UITextField class]]) {
searchField = (UITextField*)subview;
// leftView就是放大镜
// searchField.leftView=nil;
// 删除searchBar输入框的背景
[searchField setBackground:nil];
[searchField setBorderStyle:UITextBorderStyleNone];
searchField.backgroundColor = [UIColor whiteColor];
// 设置圆角
searchField.layer.cornerRadius = 15;
searchField.layer.masksToBounds = YES;
break;
}
}实现结果图:
需求2:
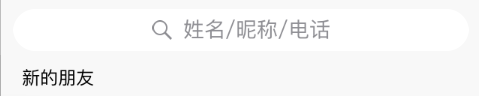
实现类似于Safari的样式:
1.显示取消按钮并且为中文”取消”,颜色为蓝绿色 ;
2.输入框背景色设置为白色, 框内背景色为灰色.
// 我这里将searchBar定义成了属性
// 首先显示取消按钮
_searchBar.showsCancelButton = YES;
// 然后设置searchBar的tint颜色
[_searchBar setBarTintColor:[UIColor whiteColor]];
for(id cc in [_searchBar subviews]){
for (id subView in [cc subviews]) {
if ([subView isKindOfClass:[UITextField class]]) {
// 更改输入框内区域的背景色为灰色
UITextField *textF = (UITextField *)subView;
textF.backgroundColor = [UIColor colorWithWhite:0.9 alpha:1.0f];
}else if([subView isKindOfClass:[UIButton class]]){
// 修改取消按钮
UIButton *btn = (UIButton *)subView;
[btn setTitle:@"取消" forState:UIControlStateNormal];
[btn setTitleColor:[UIColor cyanColor] forState:(UIControlStateNormal)];
}
}
}
























 3928
3928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








